
목차
- 레이아웃
- Flebxbox
- [Pair] 계산기 목업 만들기
- 회고
📌레이아웃
목업이란?
: 실물 크기의 모형
웹 또는 앱을 제품이라고 할때, 목업은 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성함
레이아웃 리셋
: HTML문서는 기본적인 스타일을 보유함→레이아웃을 잡는데 방해가 됨
- 박스의 시작을 정확히 (0.0)의 위치에서 시작하고 싶은데, 요소가 가진 기본스타일에 약간의 여백이 존재
- < width >, < height > 계산이 여백을 포함하지 않아 계산이 어려움
⇒ 해결가능한 코드 적용

📌 Flexbox
display : flex
: 부모 박스 요소에 적용해서 자식 박스의 방향과 크기를 결정하는 레이아웃 구성법
Flexbox 속성
-
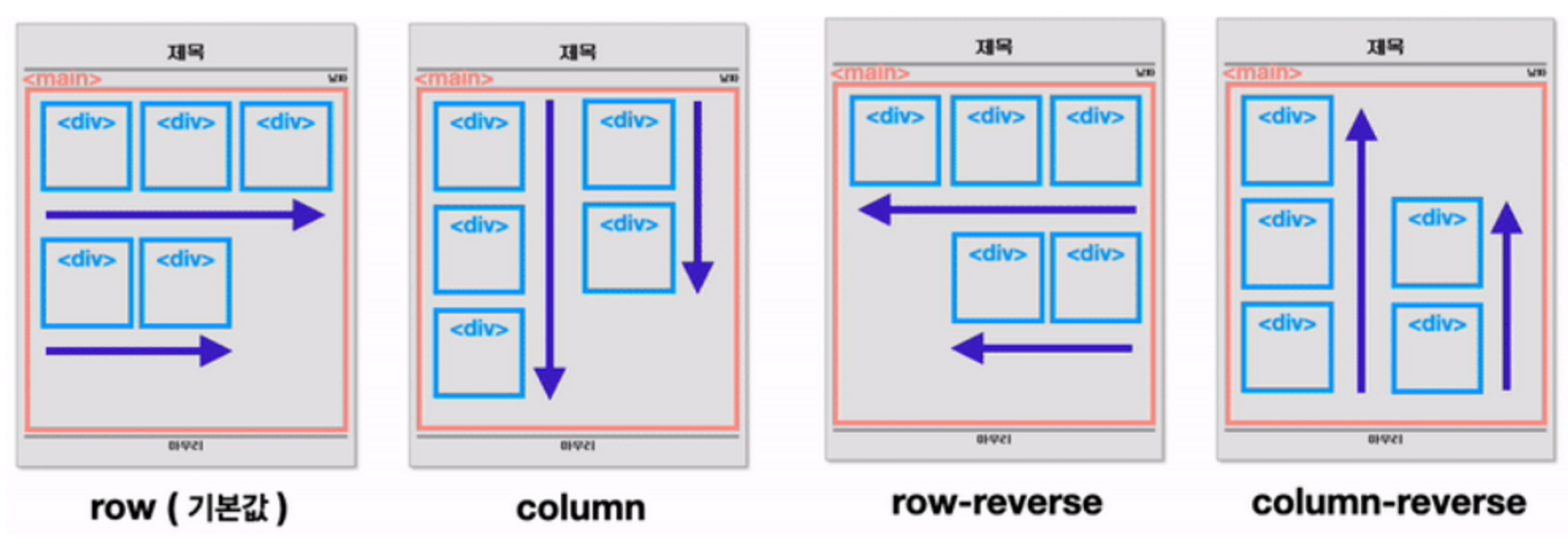
flex-direction : 정렬 축 정하기
(부모요소에 설정, 자식요소들을 정렬한 정렬 축을 정함 /설정을 해주지 않으면 기본적으로 가로 정렬이됨)

-
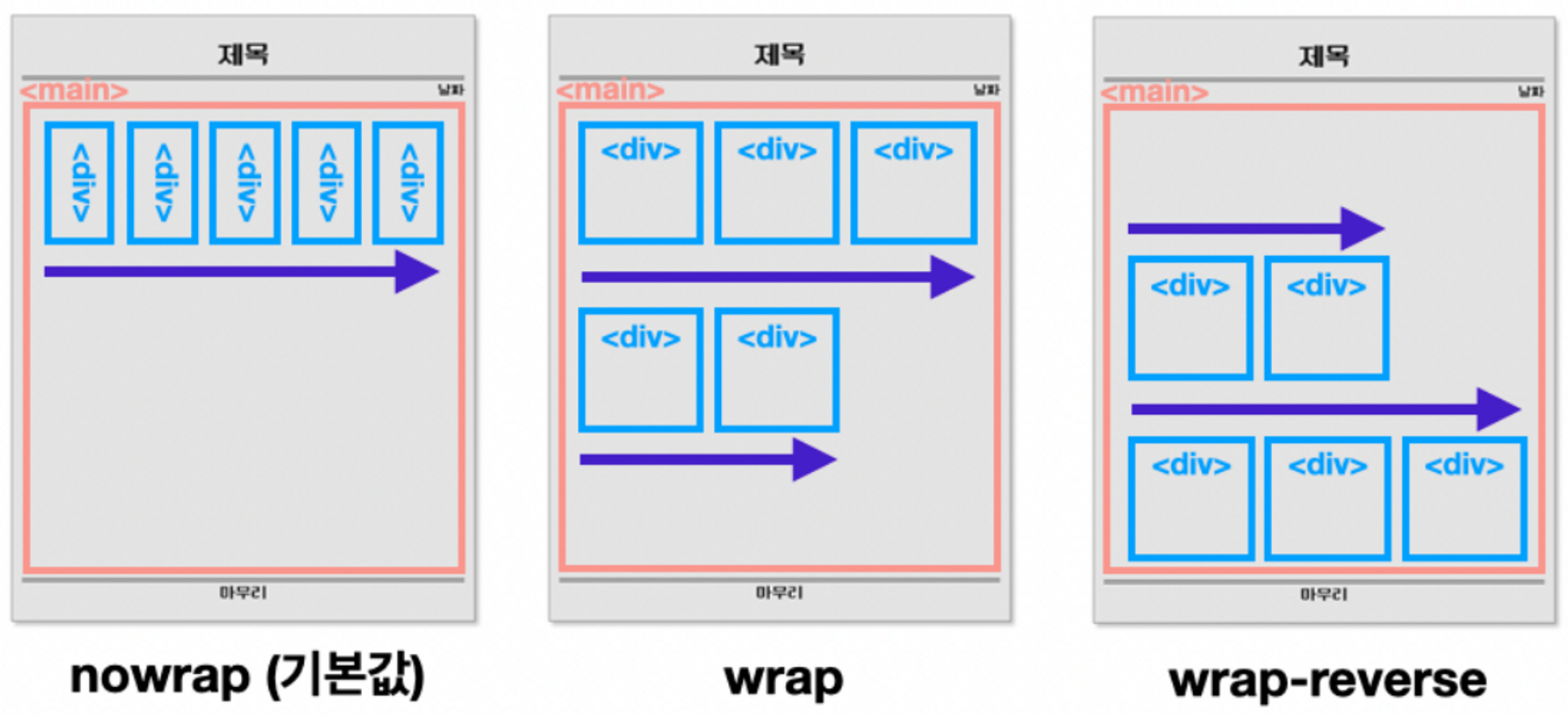
flex-wrap : 줄바꿈 설정하기
(하위 요소들의 크기가 상위 요소의 크기를 넘으면 줄 바꿈을 할지 유/무)

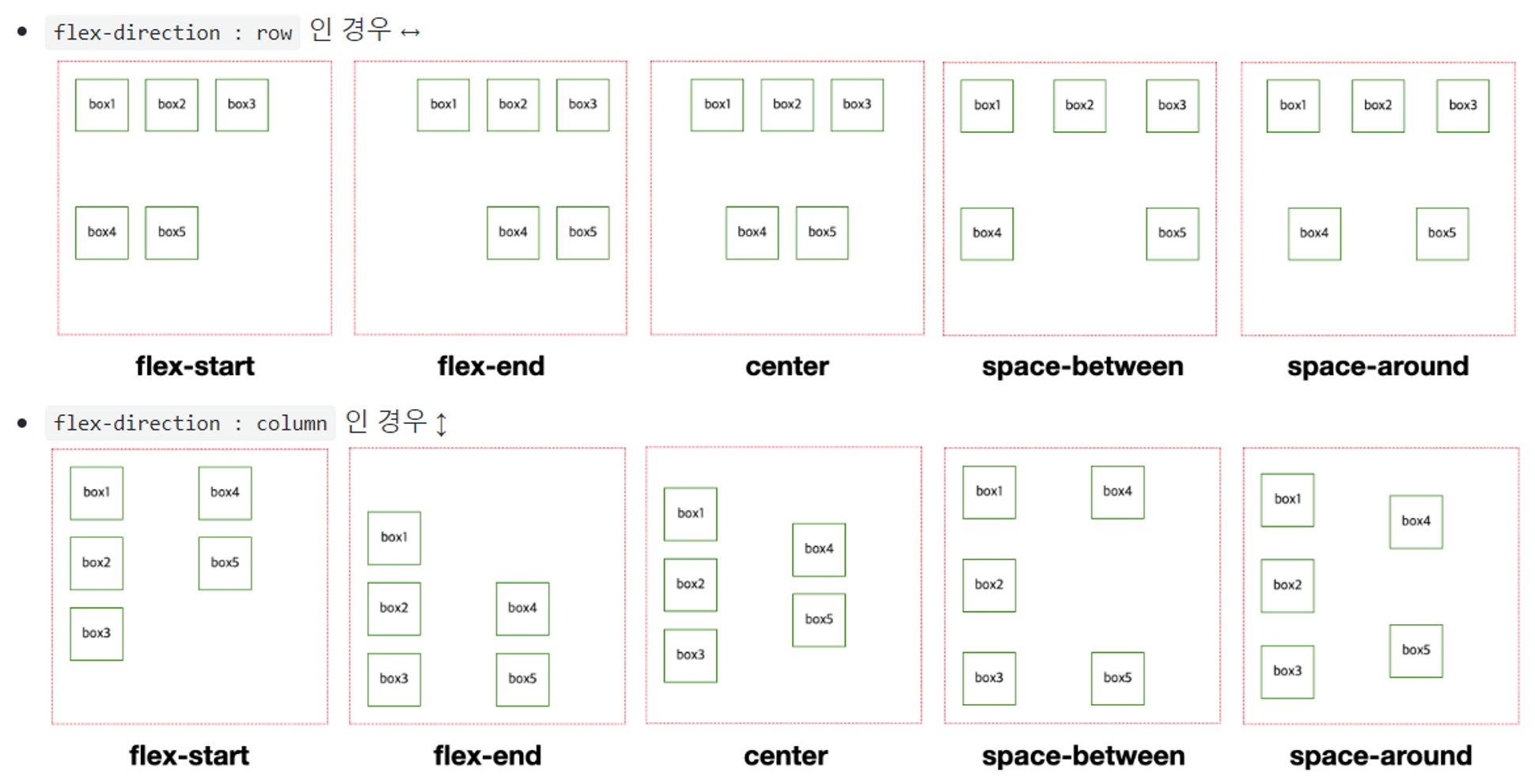
- justify-content : 축 수평 방향 정렬

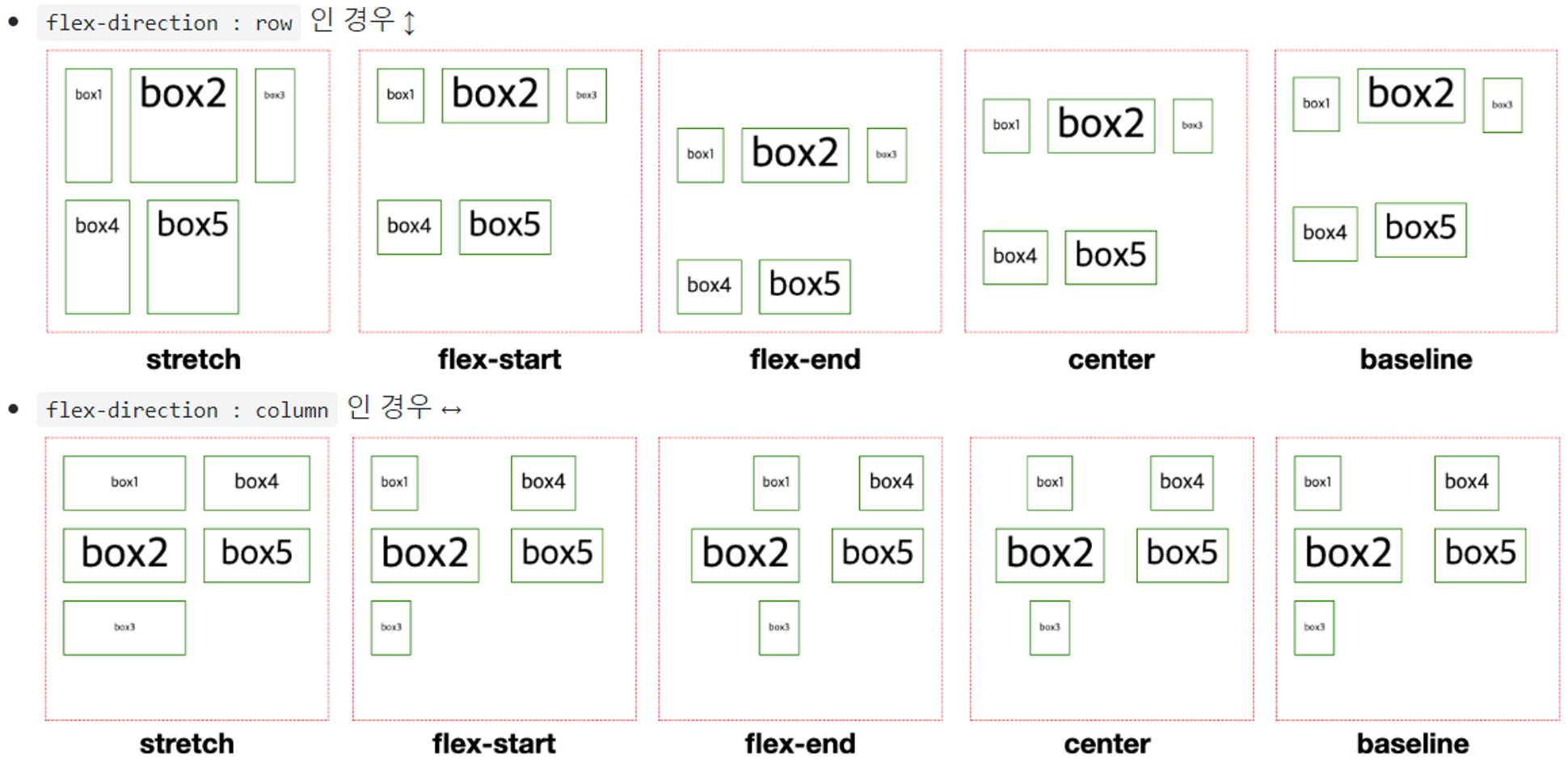
- align-items : 축 수징 방향 정렬

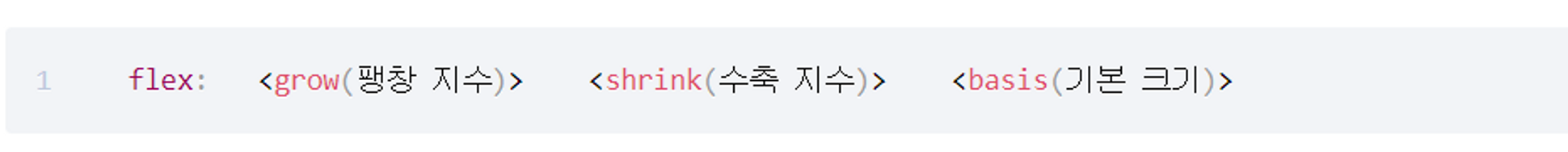
flex 속성의 값

- grow : 늘리기
- shrink : 줄이기
- basis : 기본크기
※ 참고 : < width >와 < flex-basis >를 동시에 적용시, flex-basis가 우선
🙋🏻♀️회고
부트캠프 4일차!
CSS 수업 둘째날, 전날 워낙 배운 내용들이 많아서 제대로 머리에 들어오지 않은 상태로 듣는데 뭔가 체한데 음식먹는 느낌이랄까….
그래도 일단 대충이라도 이해하고 세세한 부분은 저녁이나 주말에 복습한다 생각하고
첫번째 페어를 진행했고 다행히 좋은 페어를 만나 스몰톡도 하고 재미나게 진행했던 것 같다.
HTML/CSS 복습을 주말에 많이 해야겠다.
