
목차
- CSS 기초
- 박스모델
- CSS Selector
- 회고
📌 CSS 기초
CSS란?
: 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어
CSS와 프론트엔드 개발
- UI (User Interface) : 사용자들이 쉽게 사용할 수있게 만듬
- UX (User Experience) : 사용자가 사용하기 더 좋게 디자인하여 제공
프론트엔드 개발자의 역량
- 화면의 구성이나 배치 (레이아웃 디자인)
- 볼드와 같은 타이포그래피와 색상을 적용하는 작업
- 정렬과 배색에 대한 감각
- UX에 대한 감각과 많은 레퍼들 접해보기
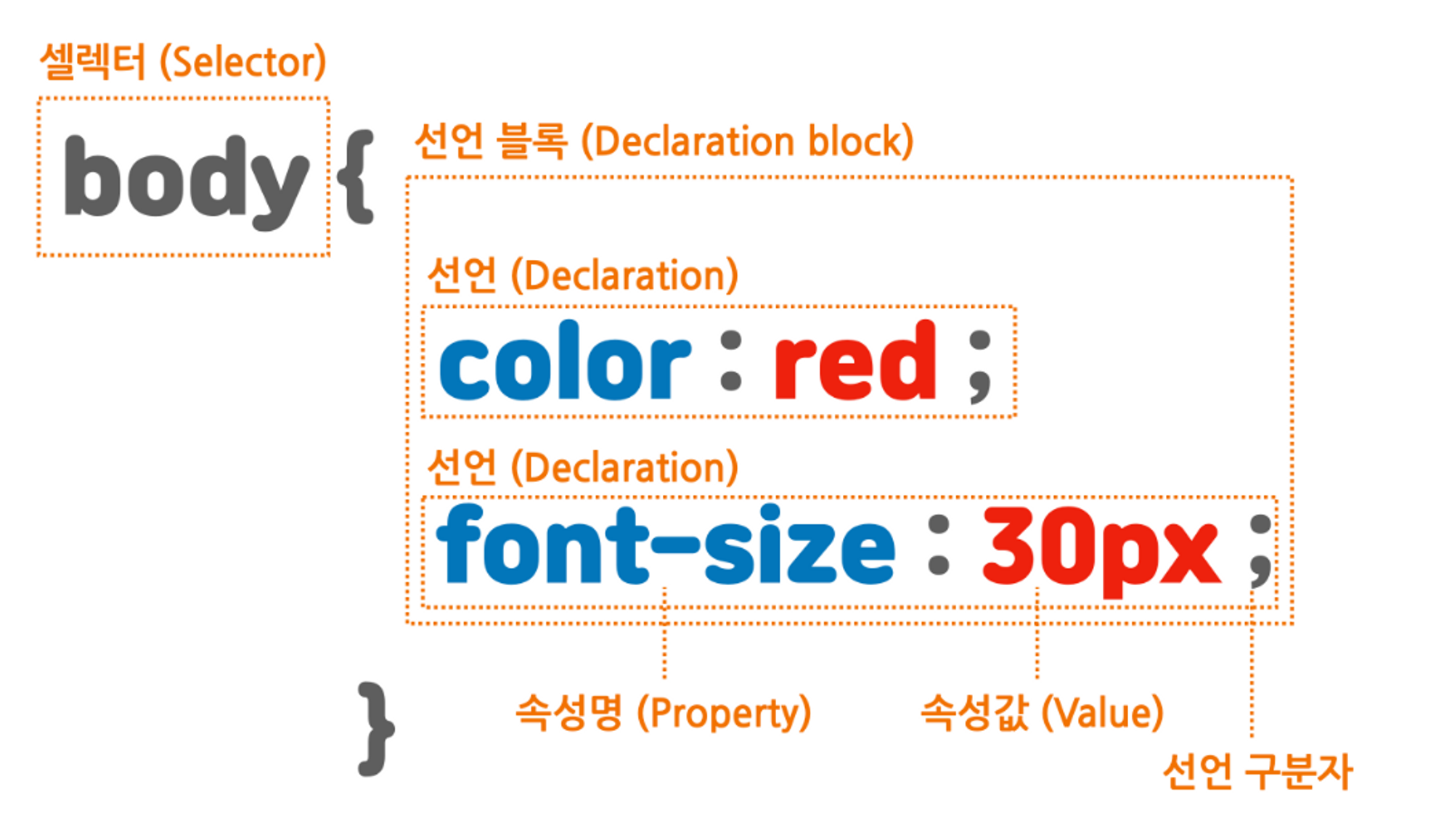
CSS 내용 분해

CSS 스타일 방법
-
인라인 스타일 : 같은 줄에서 스타일 적용
-
내부 스타일 : CSS 파일 내에 작성하는 내용을 별도의 파일로 구분하지 않고 < style > 요소 내에 작성
-
외부 스타일 : 새 파일을 생성하여 < link >태그로 html파일과 css 파일 연결
-
selector (id/class)
id class #으로 선택 .으로 선택 한 문서에 단 하나의 요소에만 적용 동일한 값을 갖는 요소 많음 특정 요소에 이름을 붙이는 데 사용 스타일의 분류(classification) 사용
텍스트 꾸미기
-
색상 : < color >
-
글꼴 : < font-family >
-
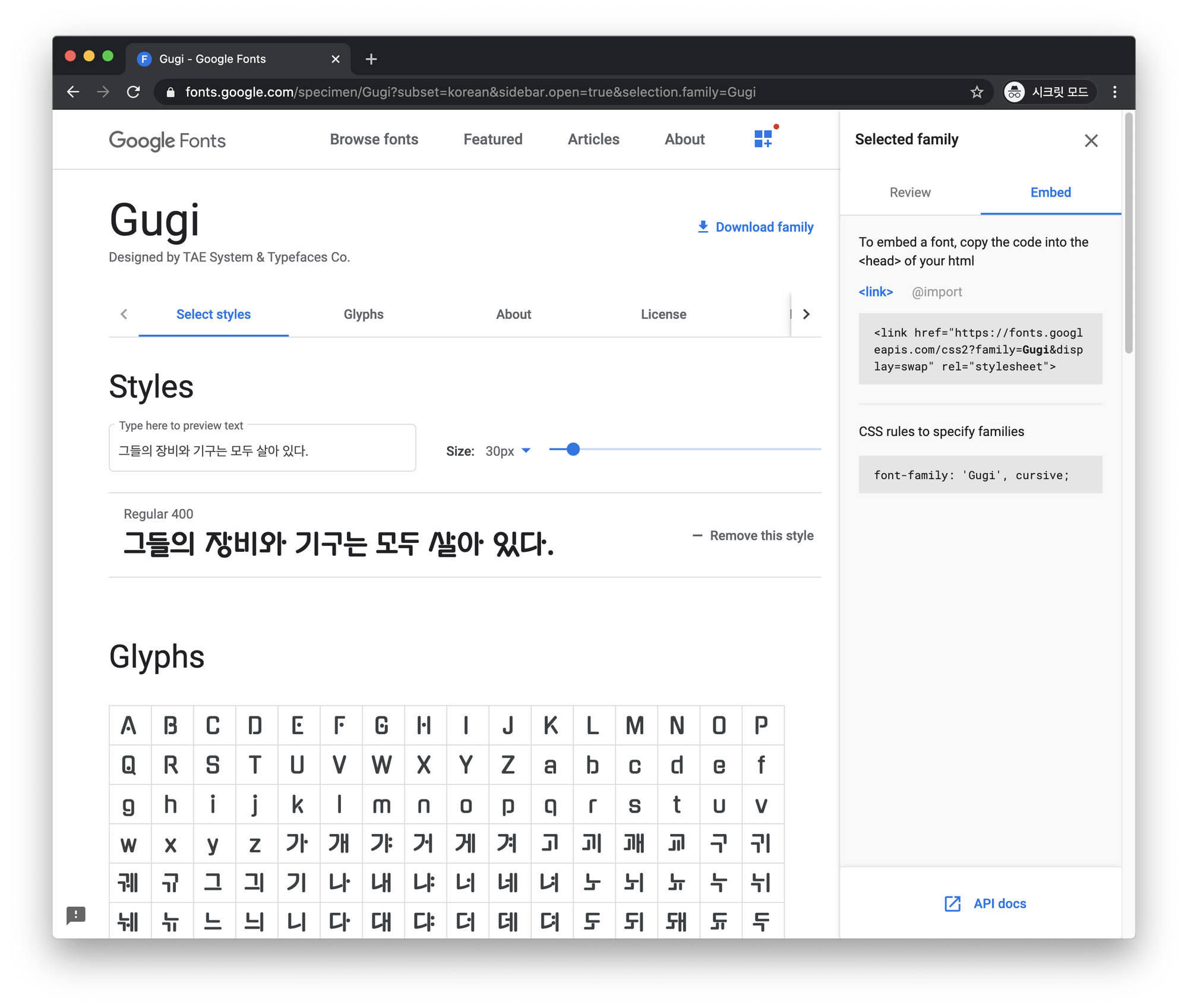
폰트 바꾸기 : Google Fonts 서비스 이용하기
HTML의 < link >태그 사용하여 간단하게 embed 가능

-
-
크기 : < font-size >
-
기타
- 굵기 : font-weight
- 밑줄, 가로줄 : text-decoration
- 자간 : letter-spacing
- 행간 : line-height
-
정렬 : < text-align > = left, right, center, justify(양쪽정렬)
글꼴 사이즈
-
절대단위 : px(픽셀), pt
- 크기가 고정된 절대 단위
- 사용자 접근성이 불리
- 인쇄와 같이 화면의 사이즈가 정해진 경우에 유리
-
상대 단위 : %, em, rem, ch, vw, vh
- 브라우저(root)의 기본 글자 크기(16px) 조절 가능
- 사용자의 편의에 따라 조절 가능
- 접근성에 유리
- em은 부모 엘리먼트에 따라 상대적으로 크기가 변경되므로 계산이 어려운 반면, rem은 root의 글자 크기에 다라서만 상대적으로 변함
- vw,vh는
viewport width와viewport height를 뜻하며1vw는 보이는 영역 너비의 1/100를1vh는 보이는 영역 높이의 1/100을 뜻합니다.
예를 들어, 화면을 가득 채우며 딱 떨어지게 스크롤되는 사이트들은100vw,100vh를 사용하여 구현한것입니다.
📌 박스 모델
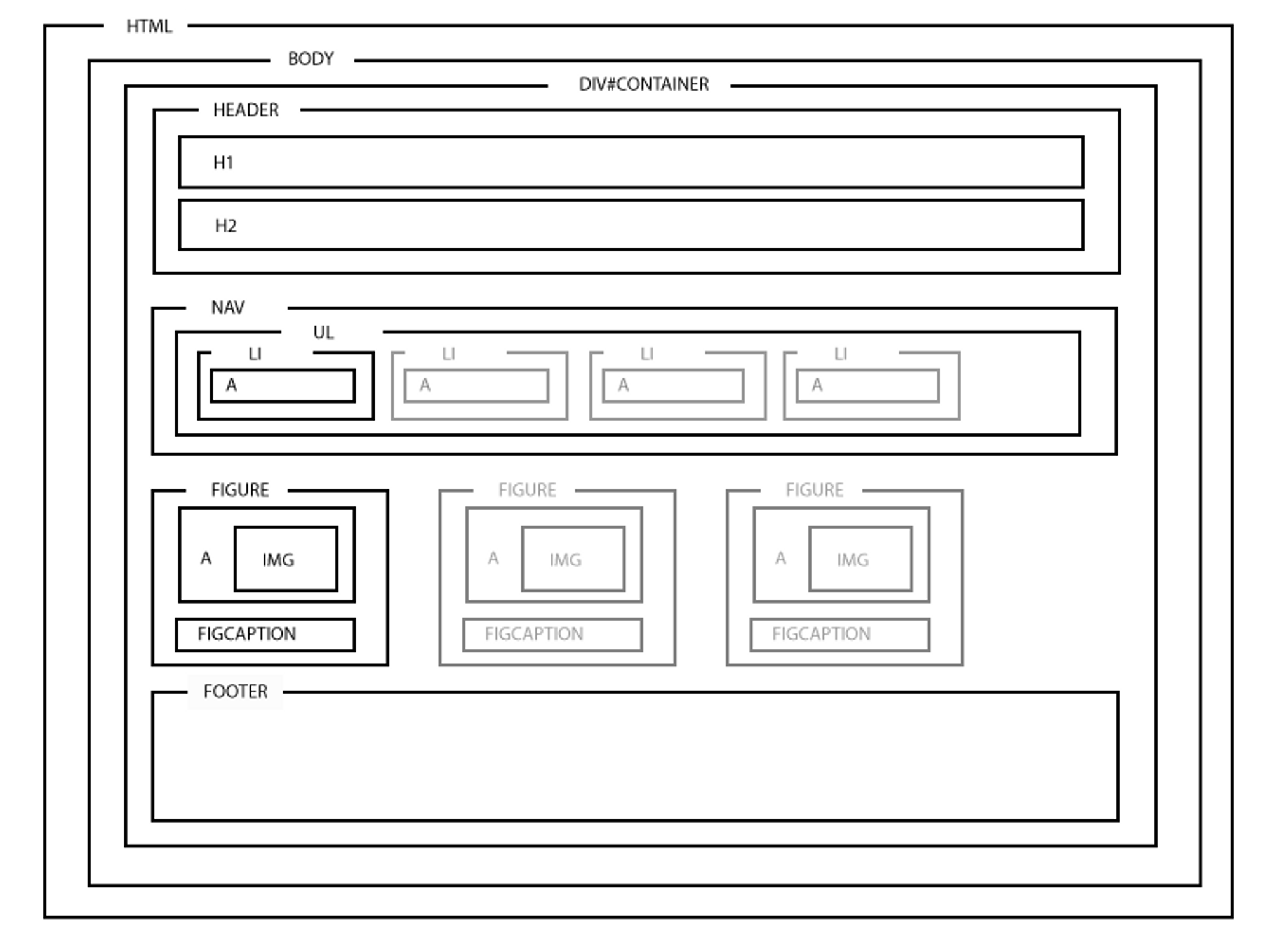
HTML 문서의 레이아웃

줄 바꿈이 되는 박스(block) vs 옆으로 붙는 박스(inline, inline-block)
| block | inline-block | inline (속성값에 맞춰서 상자의 크기가 바뀜) | |
|---|---|---|---|
| 줄 바꿈 여부 | 줄 바꿈이 일어남 | 줄 바꿈이 일어나지 않음 | 줄 바꿈이 일어나지 않음 |
| 기본적으로 갖는 너비 (width) | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width, height 사용 가능 여부 | 가능 | 가능 | 불가능 |
박스 구성 요소
- border : 테두리
- margin : 바깥 여백
- padding : 안쪽여백
박스 스타일링
- border
- < border-width > : 테두리 두께
- < border-style > : 테두리 스타일
- < border-color > : 테두리 색깔
- < overflow : auto; > : 박스를 벗어나는 콘텐츠 처리
- < box-sizing : border box > : 모든 박스에 있는 여백과 테두리를 포함한 크기로 계산
📌 CSS selector
CSS selector
- 기본셀렉터
- 자식/후손/형제 셀렉터
- 기타셀렉터
🙋🏻♀️회고
부트캠프 3일차!
CSS 수업 첫날인데, 요소들이 너무 광범위하고 습득해야되는 것도 많은 것 같다
내가 구현하고 싶은 UI를 코드로 치려고 하니깐 너무 막막하고,
많이 코드 치는 연습과 많은 코드값을 숙지해야 되겠다고 생각했다
주말에 많이 복습해야쥐 화이팅!
