
목차
- 웹 개발 이해
- HTML 기초
- HTML 심화 학습
- 자기 소개 페이지 만들기
- 회고
📌 웹 개발 이해
HTML & CSS & JavaScript 개념
- HTML : 구조 (Structure), 웹페이지의 틀을 만들어줌
- CSS : 스타일 (Presentation)
- JS : 상호작용 (Interaction
Visual Studio Code란?
: 마이크로소프트에서 개발한 전 세계에서 가장 대중적인 코드 에디터
프로그램, 웹 사이트, 웹 애플리케이션을 만들 수 있음
📌 HTML 기초
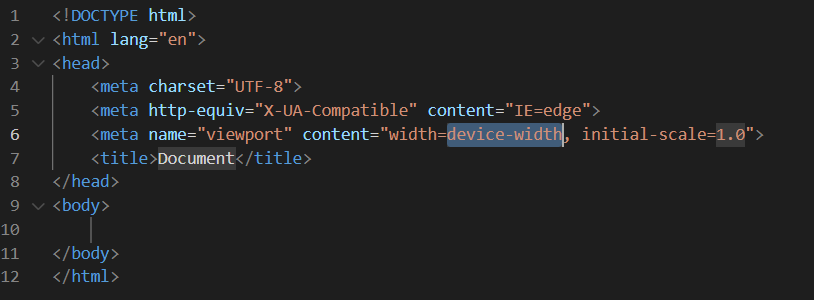
HTML 기본구조와 문법
- 사용법
- HTML은 tag들의 집합
- Tag : 부등호 (<>)로 뮦인 HTML의 기본 구성 요소
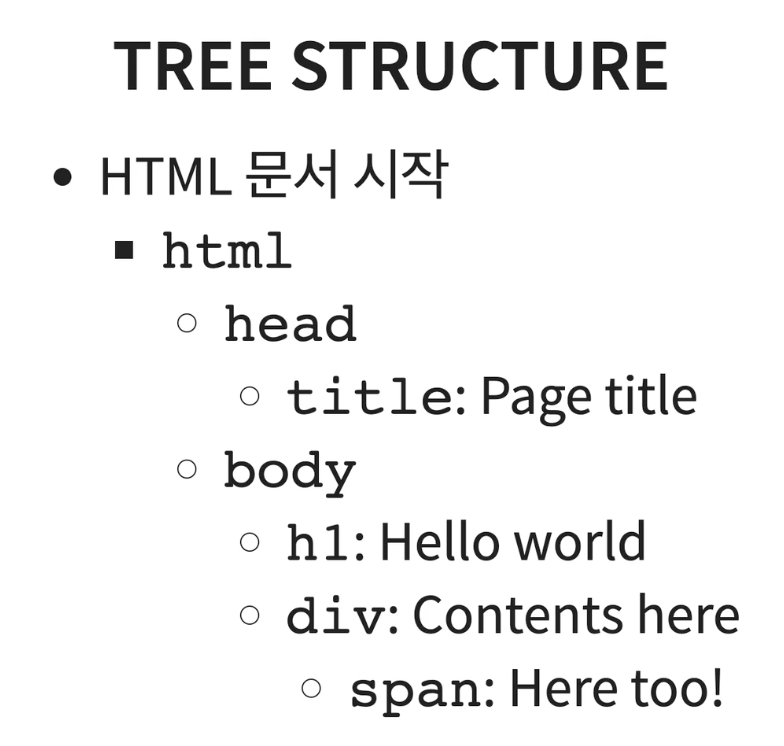
- 구조 (Tree)


-
SELF-CLOSING TAG
: 태그 내부에 내용이 없다면 ()와 같이 표현되는 경우 와 같이 표현 가능

ex) img 태그는 닫힘 버튼 없어도 됨자주 사용되는 요소
-
< div >
- div 태그는 한줄을 차지/ 구획을 나눌 때 사용됨
- 블록 수준 요소여서 새로운 블록을 생성하고 전체 너비를 차지함
-
< span >
- 텍스트의 일부분/ span 태그는 컨텐츠 크기만큼 공간을 차지 (한줄에 다 들어감)
- 인라인 요소로 콘텐츠의 일부를 감싸 특별한 스타일이나 속성을 적용할 때 사용됨
-
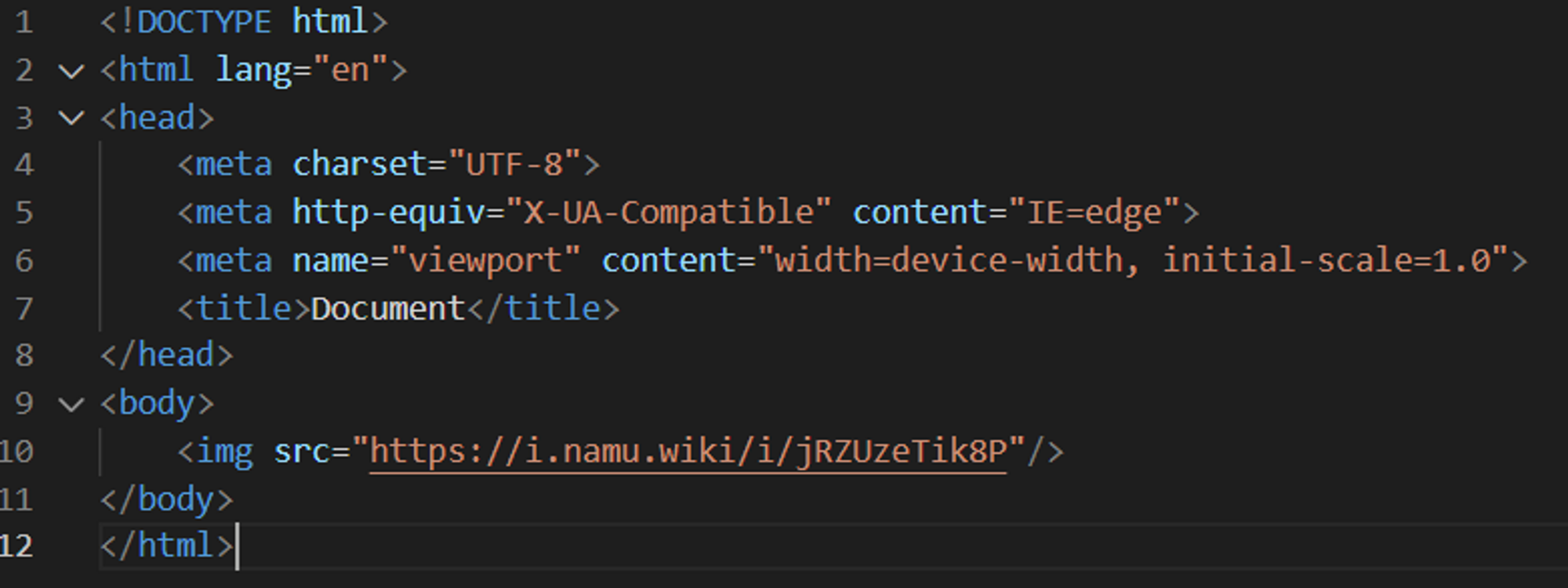
< img > : 이미지 삽입
-
< a > : 링크 삽입
ex) < a href=”www.naver.com” target=”_blank” >네이버< /a >
-
< ul >&< li > : 리스트
-
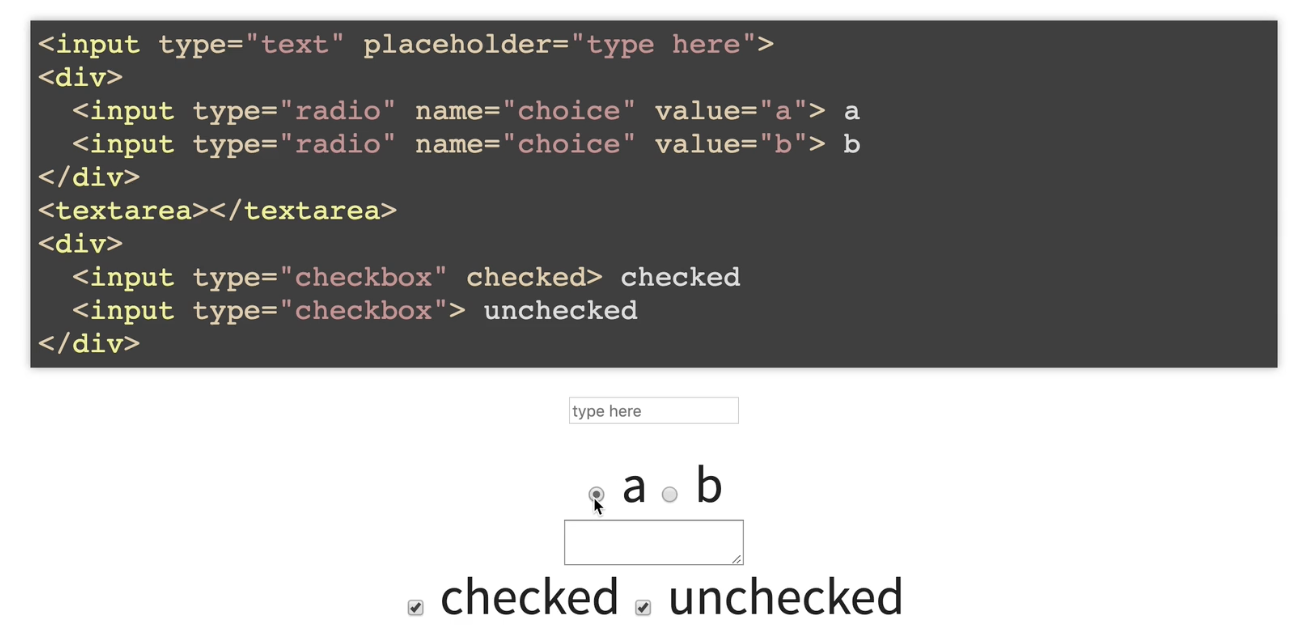
< input >,< textarea > : 다양한 입력폼
-input type=radio: 둘중에 하나 선택을 하는 체크박스
-input type=checkbox: 둘다 체크가능

-
< button > : 버튼
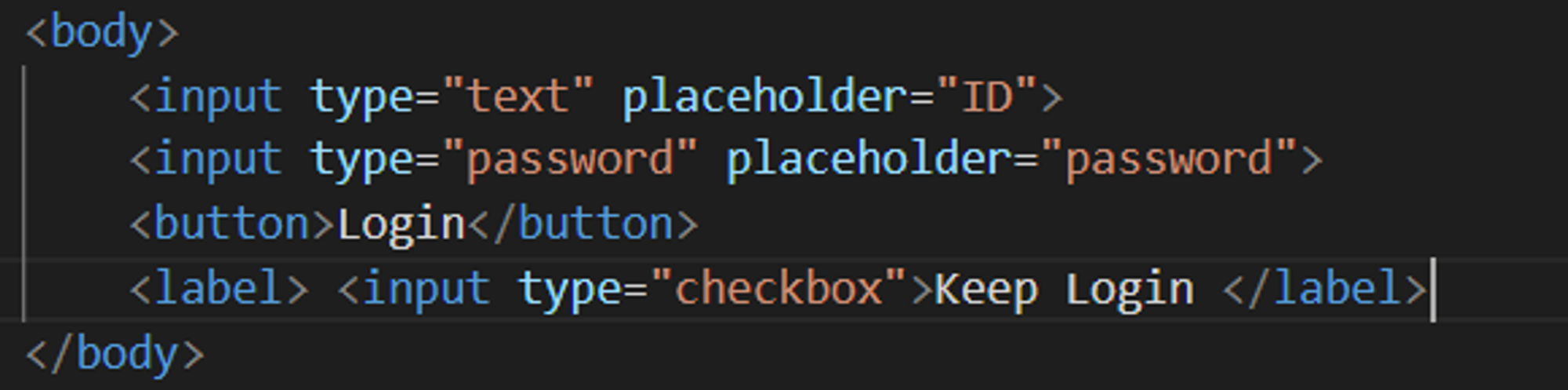
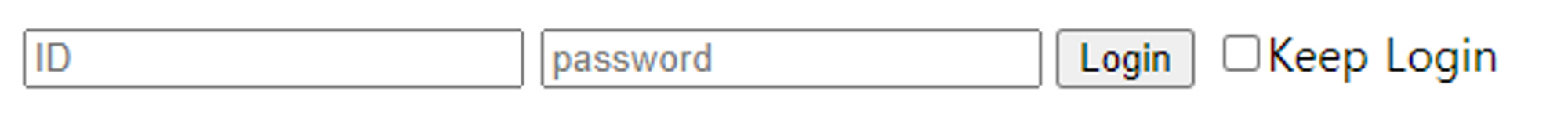
[ 실습 ] 로그인 페이지 만들기


시멘틱 요소
- 정의 : 의미가 있는, 의미론적인 → 의미를 가진 요소를 사용
- 시맨틱 요소의 종류
- < article > : 독립적이고 자체 포함된 콘텐츠를 지정
- < aside > : 본문의 주요 부분표시하고 남은 부분을 설명 (중요하지 않은 부분에 사용)
- < footer > : 페이지나 해당 섹션의 가장 아랫부분에 위치, 사이트의 라이선스, 주소, 연락처등을 넣을 떄 사용
- < header > : 페이지나 해당 섹션의 가장 윗부분에 위치, 사이트의 제목에 사용 (상단바나 검색창에 사용)
- < nav > : 네비게이션의 약자, 상단바 등 사이트르 안내하는 요소에 사용 (보통은 안에 < ul >을 넣어 목록 형태로 사용
- < main > : 문서와 주된 콘텐츠를 표시
📌 HTML 심화 학습_웹 페이지 구조 잡기
id와 class를 목적에 맞게 사용하기
-
정의
- id : 고유한 이름을 붙일 때
- class : 반복되는 영역을 유형별로 분류할 때
-
HTML태그와 Selector
HTML 태그 Selector < div id=”writing-section” > div#writring-section < li class=”comment” > li.comment
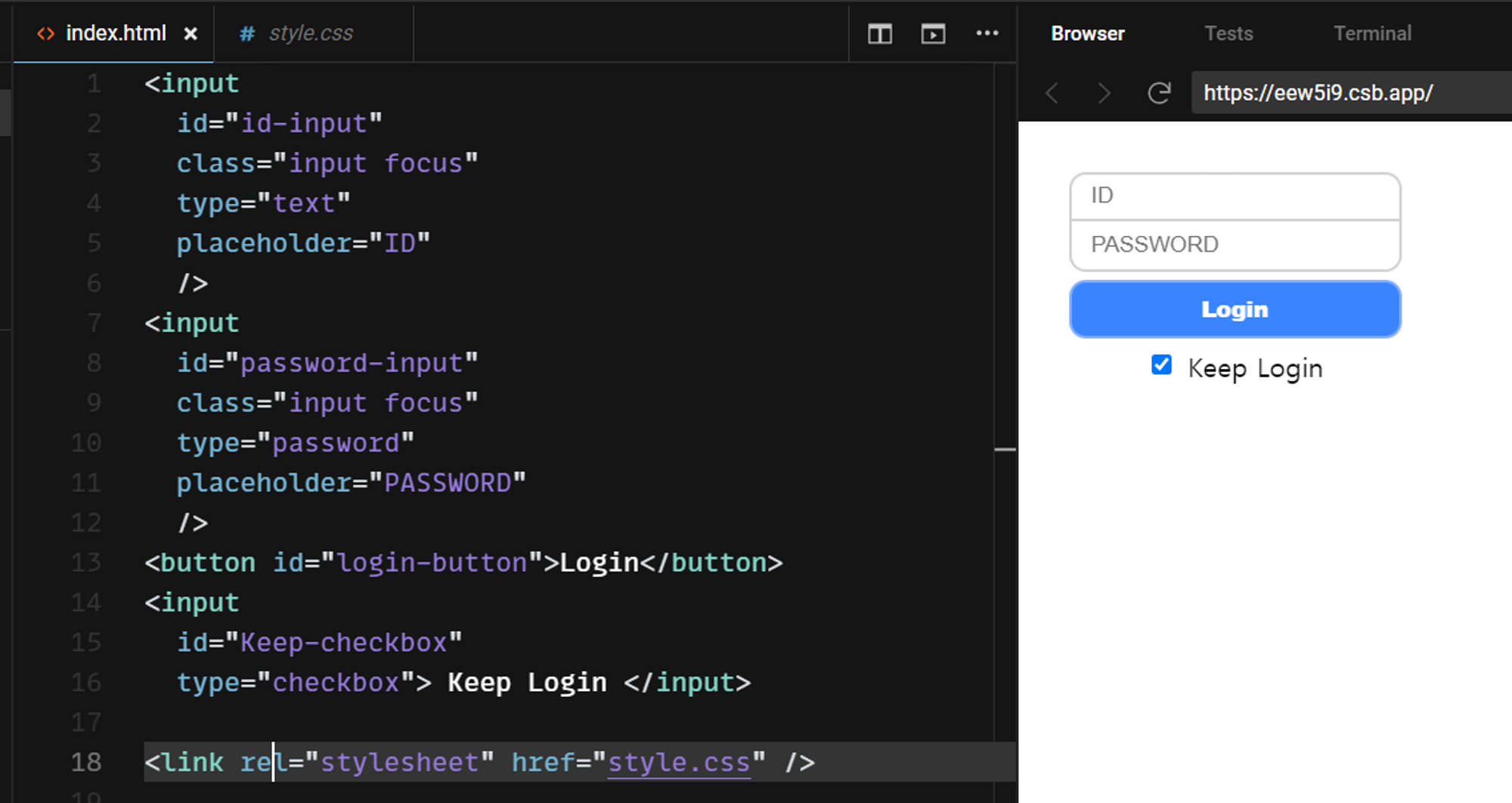
- 로그인 페이지 만들기 2
id class < input type=”text” > id-input input, focus < input type=”password” > password-input input, focus < button > login-button < input type=”checkbox” > keep-checkbox

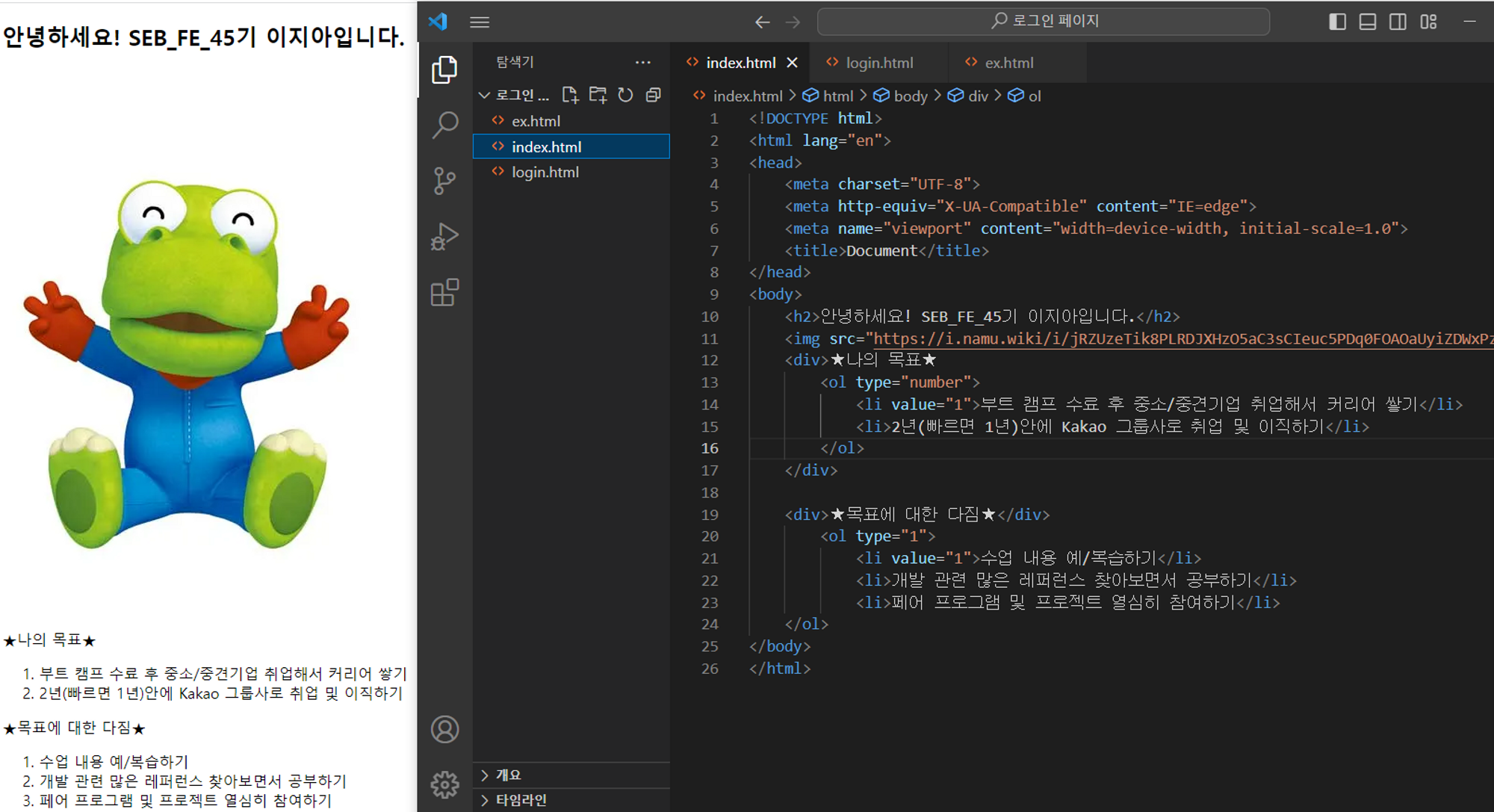
📌 자기소개페이지 만들기

🙋🏻♀️회고
부트캠프 2일차!
HTML에 대한 내용을 배웠는데, 수강 전에 독학으로 미리 공부를 했어서인지 크게 어렵지는 않았던 것 같다. 이래서 예습이 중요한가보다..ㅎ
시간이 되면은 항상 다음 수업할 내용을 좀이나마 예습을 해두면 좋을 것 같다
