본 자료는 김영한님의 강의 모든 개발자를 위한 HTTP에서 내용을 정리한것입니다.
HTTP (HyperText Transfer Protocol )
-> 지금은 HTTP에 거의 모든 데이터를 담아서 주고 받음. 서버간에 데이터를 주고 받을때도 HTTP를 대부분 사용.
RFC7230 ~ 7694, 현재는 RFC 9110
HTTP/1.1 => 1997년 : 기능이 대부분 여기서 나옴, 우리에게 가장 중요한 버전.
HTTP/2 => 2015년 : 성능 개선. 지연시간을 줄이고 응답시간을 빠르게함. 헤더압축, 멀티플렉싱, 서버푸시, 요청의 우선순위 처리를 지원.
HTTP/3 => 진행중, QUIC이라는 계층 위에서 돌아가며, TCP대신에 UDP 사용. "초기 연결 설정 시 지연 시간 감소"
기반 프로토콜
TCP : HTTP/1.1 , HTTP/2
UDP : HTTP/3
1.1주로 사용 => 2, 3도 점점 증가. (2,3는 성능 개선을 많이 이룬 것. 스펙과 관련해서는 1.1버전에서 거의 다 나옴.)
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
1. 클라이언트,서버 구조
- Request, Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기.
- 서버가 요청에 대한 결과를 만들어 응답
클라이언트와 서버가 개념적으로 분리 => 비즈니스 로직, 데이터 등은 서버에 , UI/UX 화면구조에 집중하는 클라이언트. -> 양쪽이 독립적으로 진화(백,프론트)
2. 무상태 프로토콜 (Stateless)
- 서버가 클라이언트의 상태를 보존 x
Stateful , Stateless 의 차이
-
상태 유지 (Stateful) : 그 전에 유저가 한 행동을 기억하고 계속해서 이어 나가는 것. 그 전 상태의 정보를 기억하고 있다. => 중간에 받는 사람이 바뀌면?
=> 그전에 한 행동을 기억하지 못하기에 혼동이 온다. (상태 정보를 다른 사람에게 미리 알려줘야 한다.)
=> 항상 같은 서버가 유지되어야 한다. 중간에 서버가 장애 나면? 처음부터 다시해야 된다. 서버의 확장이 어려움. -
무상태 유지(Stateless) : 유저가 한 행동을 기억하지 못하기에 다음 단계에서 그 전 단계의 정보를 함께 받아야 된다. => 중간에 받는 사람이 바뀌면 ?
=> 고객이 필요한 데이터를 전부 다 넘기기 때문에 별 상관이 없다. (서버 상태의 무한한 확장성을 가져올 수 있다.)
=> 아무 서버나 호출해도 된다. 클라이언트의 응답이 순간 폭증해도 서버의 증설이 가능하다.
스케일 아웃 - 수평적 확장 유리.
- Stateless의 한계 : 모든 것을 무상태로 설계 할 수 없는 경우도 있다.
-> 상태유지가 필요한 상황 ex)로그인. 로그인한 사용자의 경우 로그인 했다는 상태를 유지해야됨. 쿠키와 세션등을 사용해서 유지. 상태유지는 최소한만 사용
-> 데이터를 너무 많이 보냄.
비 연결성(Connectionless)
** 장점
- 서버는 연결 유지x , 최소한의 자원 사용
- HTTP는 기본이 연결을 유지하지 않는 모델
- 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 작음.
서버 자원을 매우 효율적으로 사용할 수 있음.
** 단점
- TCP/IP 연결을 새로 맺어야 함. (3 way handshake 시간 추가)
- 웹 브라우저로 사이트를 요청하면 HTML이외에 JS, CSS, 이미지등 수많은 자료가 함께 다운로드
- HTTP 지속 연결(Persistent Connections)로 문제 해결. HTTP/2 와 HTTP/3 에선 이런 문제를 많이 해결.
서버 개발자들이 어려워하는 업무 => 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽. Ex) 선착순 이벤트, 학과수업, 명절 KTX 예약 등…
BUT => 어떻게든 Stateless를 기억하자. 최대한 스테이스리스하게 설계해야 한다.
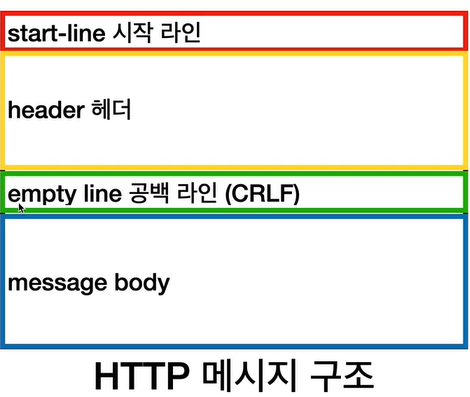
3. HTTP 메시지

공백라인(CRLF)은 무조건 있어야 한다.
- 요청 메시지 => 시작라인, 헤더 , 공백라인 을 가짐. (요청 메시지도 body를 가질 수 있지만 아직 잘 사용되지는 않는다. 버전의 호환성 문제)

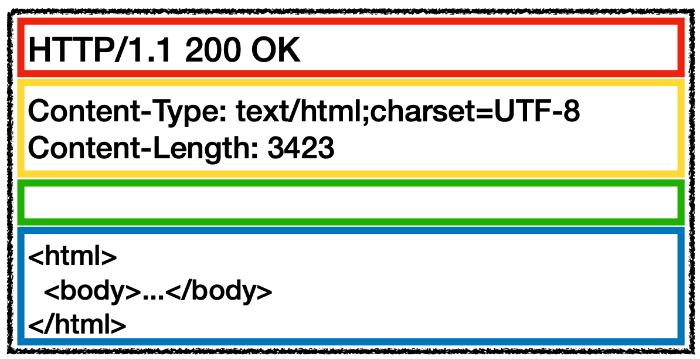
- 응답 메시지 => 시작라인, 헤더, 공백라인, 바디를 다 가짐.

시작 라인(Start-line)

*요청 메시지
- Request-line
- HTTP 메서드 (GET , POST, PUT , DELETE, PATCH 등등)
- 요청 대상 : 절대경로[쿼리]
- HTTP버전

*응답 메시지
- Status-line : HTTP-version , Status-Code(200, 400대, 500대 ), 이유 문구(사람이 이해할 수 있는 짧은 문구, "OK" 같은 것.)
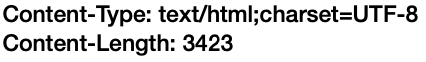
Header 헤더

field-name : field-value (filed-name은 대소문자 구분 x)
- HTTP 전송에 필요한 모든 부가 정보 ex) 메시지 바디의 타입 정보, 메시지 바디의 크기, 압축,인증, 요청 클라이언트 정보, 서버 애플리케이션 정보, 캐시 관리 정보 … , 메타 데이터가 거의 다 들어 있다.
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능 ex) helloworld: hihi
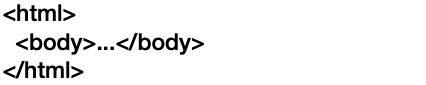
HTTP 메시지 바디

-실제 전송할 데이터
-HTML 문서, 이미지, 영상, JSON 등등, byte로 표현할 수 있는 모든 데이터 전송 가능.
4. 단숨함.
-> 확장 가능이 매우 강력한 무기.
-> HTTP는 단순하다, HTTP 메시지도 매우 단순. 확장성이 크다.
