본 자료는 김영한님의 강의 모든 개발자를 위한 HTTP에서 내용을 정리한것입니다.
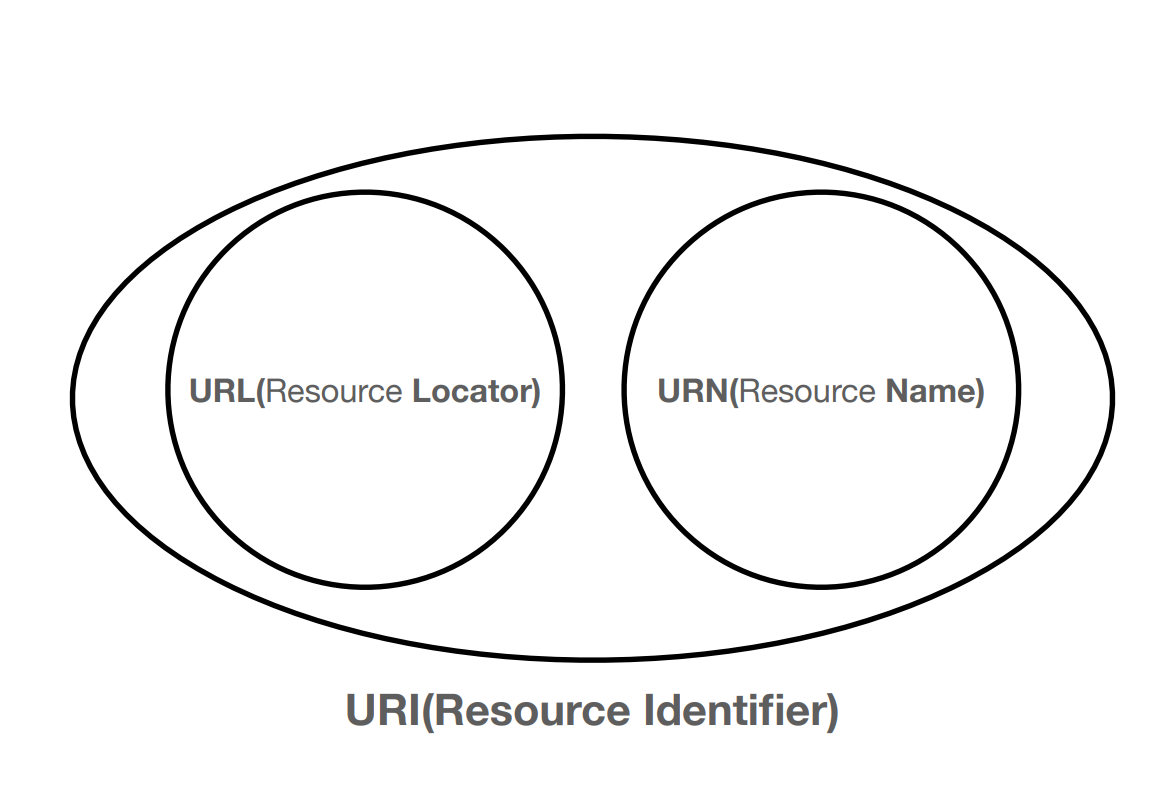
URI(Uniform Resource Identifier)
https://www.ietf.org/rfc/rfc3986.txt - URI에 대한 표준 규약을 정의한 문서
- URI는 위치(Iocator), 이름(name)또는 둘 다 추가로 분류될 수 있다.
- Uniform : 리소스 식별하는 통일된 방식
- Resource : 자원, URI로 식별할 수 있는 모든 것(제한 없음)
- Identifier : 다른 항목과 구분하는데 필요한 정보
URI는 URL과 URN을 포함하는 개념.

URL -> Locator: 리소스가 있는 위치를 지정
- 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
- 일반적으로 우리가 사용하는 인터넷 주소들이 전부 여기 속한다.
URN -> Name: 리소스에 이름을 부여
- URI의 표준 포멧 중 하나로, 이름으로 리소스를 특정.
- URN은 리소스를 영구적이고 유일하게 식별할 수 있다.
- URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음
위치는 변할 수 있지만, 이름은 변하지 않는다. (URN은 거의 사용 되지 않음.)
URL의 구조
Scheme://[userinfo@]host[:port][/path][?query][#fragment]
- scheme -> 주로 프로토콜 사용. (http, https, ftp 등등) , http - 80 포트, https - 443 포트 사용. Https는 http에 보안 추가
- userinfo -> URL에 사용자 정보를 포함해서 인증해야 될때 사용. *거의 사용하지 않음
- host -> 호스트명, 도메인 명.
- port -> 접속 포트. 일반적으로는 생략, 포트는 생략 가능(https를 치는 순간 443포트 사용이라는 것을 인식하기 때문에 굳이 안 쳐줘도 된다).
- path -> 리소스 경로(path), 계층적 구조로 이루어져 있다.
- query -> key = value 형태, ?로 시작, &로 추가 가능. 쿼리 파라미터, 쿼리 스트링 등으로 불림. 웹서버에서 제공하는 파라미터, 문자 형태.
- Fragment -> html 내부 북마크 , 서버에서 전송되지는 않음. 보통 웹사이트에서 화면에 원하는 곳에 북마크를 해놓을 때 사용.
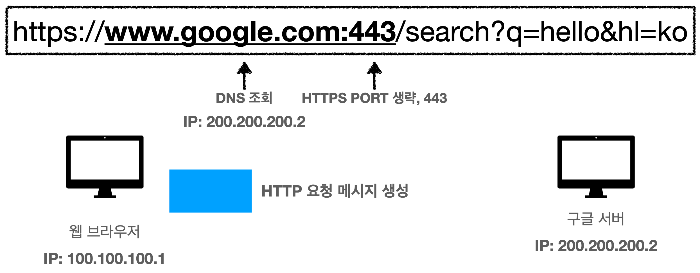
https://www.google.com:443/search?q=hello&hl=ko
프로토콜(https)
호스트명(www.google.com)
포트 번호(443)
패스(/search)
쿼리 파라미터(q=hello&hl=ko)
웹 브라우저의 요청 흐름
실제 웹 브라우저에서 구글 접속요청이 들어왔다면?
-
브라우저는 구글의 실제 주소(IP)를 DNS 서버로부터 요청.
-
[클라이언트의 컴퓨터에서 일어나는 일]
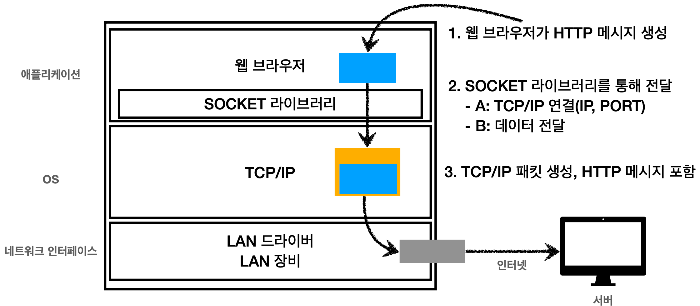
1.웹 브라우저가 HTTP 메시지 생성
2.Socket 라이브러리를 통해 Application단에서 TCP/IP단으로 전달..
3.Http 메시지 포함하여 TCP/IP 패킷 생성 - IP와 포트 정보 그리고 전송 데이터가 들어있다.
조금 새부적으로 살펴 보겠다.
=========================================================
클라이언트 컴퓨터에서 일어나는 일
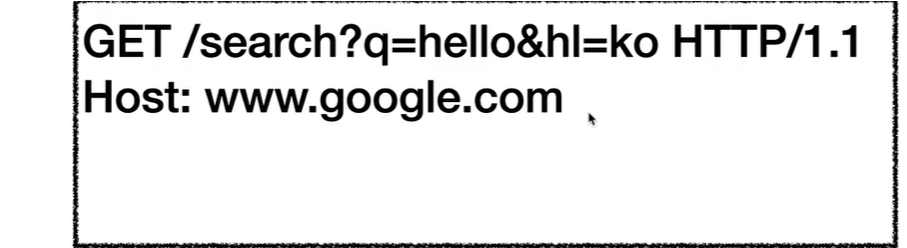
HTPP 요청 메시지
** URL을 통하여 웹 브라우저가 Http 요청 메시지를 생성한다


패킷 생성
** 요청 메시지가 생성되면, Socket 라이브러리를 통해 메시지를 전달하여 Http 메시지를 포함한 TCP/IP 패킷을 생성한다.
==========================================================
- 클라이언트는 구글의 서버와 TCP 연결을 맺는다.(3 way hand shake) ->(요즘 구글은 HTTP/3.0을 사용하고 있어서 UDP를 이용하고있고, UDP는 3-way-handshake는 하지 않는다.)
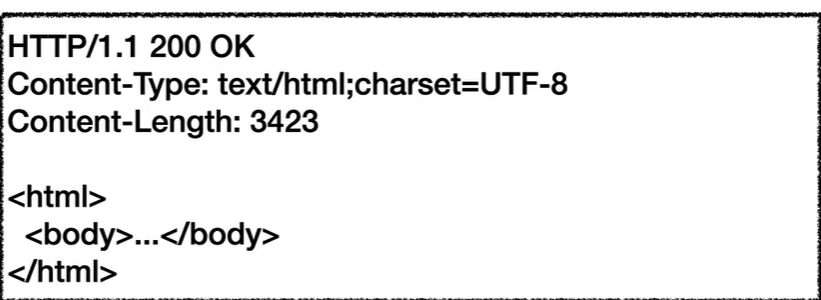
- HTTP 응답 메시지
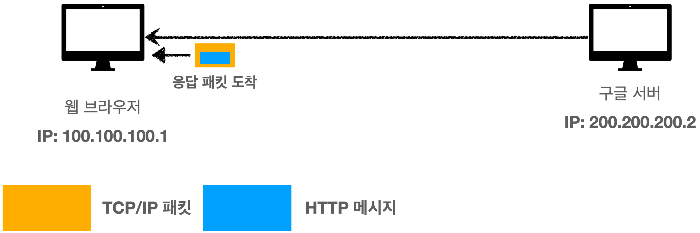
** Http 메시지를 포함한 TCP/IP 패킷이 성공적으로 전달되면 요청 패킷을 받은 응답 서버는 응답 메시지를 생성한다.

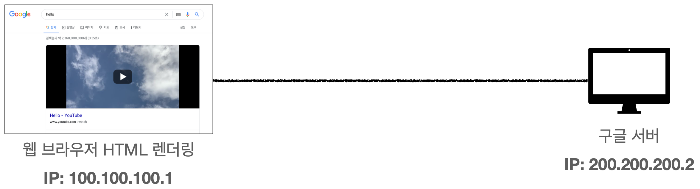
- 웹 브라우저가 도착한 HTTP 응답 메시지를 렌더링.


여기 서는 구글 서버가 응답 메시지 바디에 반환한 HTML 코드 해석을 시작하고 메모리에 해당 페이지의 내부 표현인 문서 객체 모델 DOM을 구축한다. 이 처리 과정도중에 브라우저는 페이지를 적절히 표시하는 데 필요한 다른 리소스를 볼 것이다.
- 웹 브라우저가 추가로 필요한 리소스를 요청 (CSS, javascript, img). 이러한 리소스 각각이 위의 단계를 따라 유사한 방식으로 요청된다. 페이지를 처음 표시한 후에도 웹 브라우저는 백그라운드에서 페이지에 필요한 다른 리소스를 계속 다운로드하고 리소스를 처리하는 대로 페이지를 업데이트 한다.
정리
얼핏 보기에도 웹 브라우저의 흐름 요청은 복잡하고 요청마다 계속 반복되는 작업은 웹 탐색을 느리게 만드는 주요 문제 중 하나이다. 이런 추가적인 리소스 요청을 더 효율적으로 만드는 방법을 연구하면서 개선된 것이 HTTP/2 와 HTTP/3이다.
