라우팅
Next.js의 라우팅은 너무 쉽다
react 처럼 React Router 뭐 이런 라이브러리 추가적으로 안 깔아도 된다
Next.js는 자동 라우팅 기능이 있는데
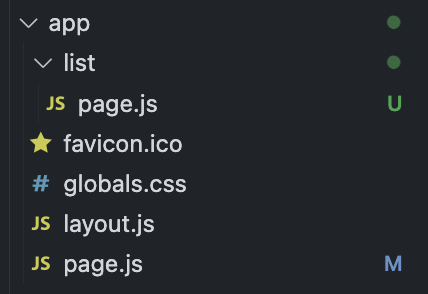
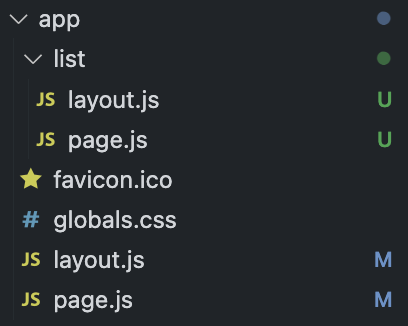
app 폴더의 하위에 새로운 폴더와 새로운 파일(page.js)을 만들면 새로운 폴더의 폴더명과 동일한 URL이 자동 생성되게 되고 그게 라우팅 끝이다
 사용자가 `/link`로 접속 시 link 폴더 내부의 page.js가 화면에 보여지게 된다
사용자가 `/link`로 접속 시 link 폴더 내부의 page.js가 화면에 보여지게 된다
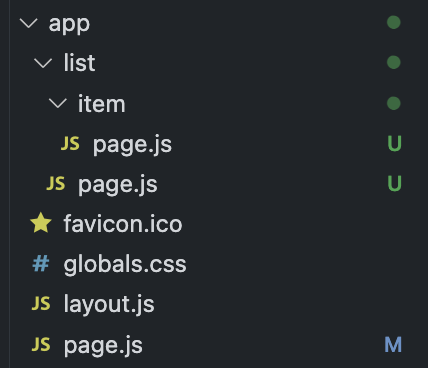
 중첩 라우팅도 동일한 방식으로 파일과 폴더를 생성하면 된다
중첩 라우팅도 동일한 방식으로 파일과 폴더를 생성하면 된다
Link
- Next.js에서 제공하는
<a>태그랑 비슷한 역할인 컴포넌트 - 부드럽게 페이지 전환
- prefetch 기능(페이지에 필요한 모든 파일들을 미리 로드)이 내장되어 있어 자동으로 적용됨
<Link>에prefetch={false}을 입력해 prefetch 해제 가능

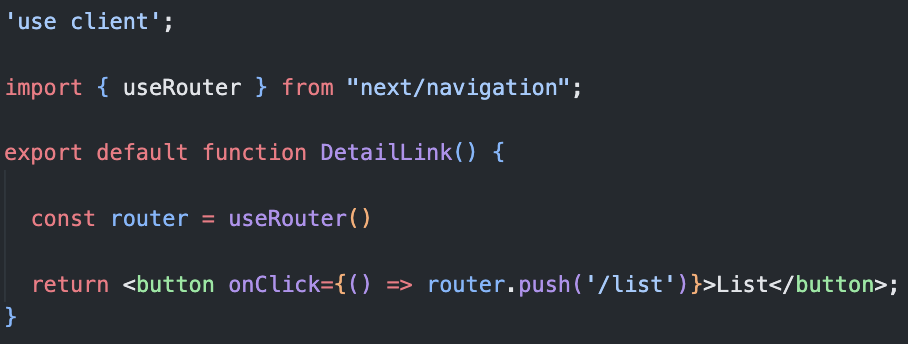
useRouter
- client component에서만 사용 가능
<Link>보다 다양한 기능 제공useRouter()기능router.push('이동할 경로'): 페이지 이동router.back(): 뒤로 가기router.forward(): 앞으로 가기router.refresh(): (변동사항이 있는 일부만) 새로고침router.prefetch('경로'): 해당 경로 페이지에 필요한 모든 파일들을 미리 로드

라우트 관련 Hook들
usePathname(): 현재 URL 출력useSearchParams(): 현재 Sreach Parameter 출력useParams():[dynamic route]자리에 입력 값 출력
Layout
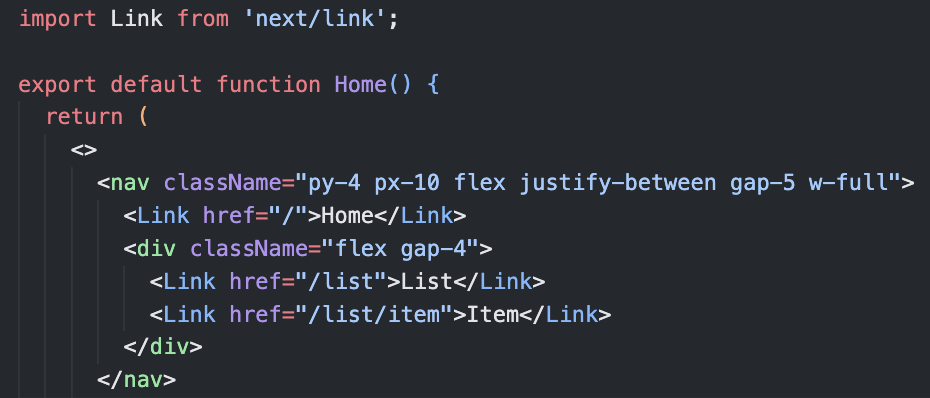
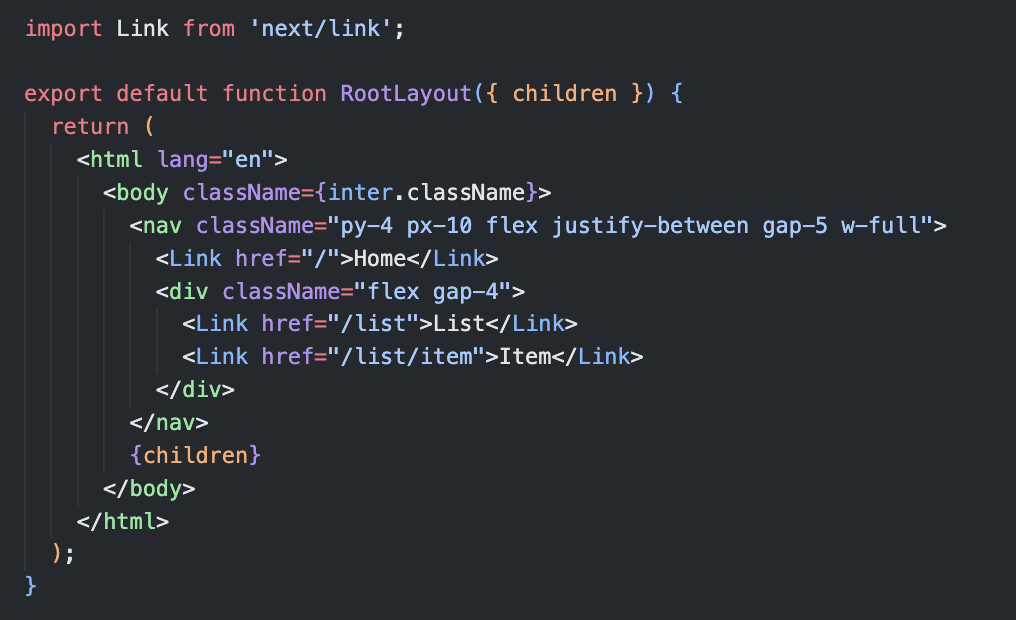
앞서 상단 메뉴(<nav>)에 대한 코드가 Home 컴포넌트에 작성이 되어있는데
이렇게 되면 다른 URL로 이동 시 상단 메뉴는 안 보인다
이럴 경우, layout.js에 공통으로 사용하고자 하는 UI를 작성하면 하위 페이지들은 해당 레이아웃을 공통으로 갖게 된다

동작 원리

page.js를 보여줄 때 같은 레벨에 layout.js가 있으면 layout.js가 page.js를 감싸게 된다
page.js∙layout.js가 있는 상위 폴더에 또 layout.js가 있다면, 상위 layout.js가 하위 폴더의 page.js∙layout.js를 감싸게 된다
즉, 같은 레벨이나 상위 폴더에 있는 모든 layout.js 전부 감싸서 화면을 보여주게 된다
