ㅋㅋ또 쓴다 Next.js
Next.js를 사용해보긴 했지만 주로 react만 사용해서 제대로 이걸 알고 쓴다?는 느낌은 없었다
주로 react를 사용한 프로젝트만 했는데 이거 끝나면 Next.js 사용하는 프로젝트에 들어갈거라 해서 다시 공부할거다
코딩애플 유튜브 영상보고 맘에 들어서 Next.js 강의샀다
강의보면서 배운 거 기록용, 나중에 또 까먹을 나를 위해 작성하는 글이다
Next.js가 뭔지 궁금한 사람은 여기에 내가 잘 정리해놨다 참고~
"next": "14.1.0"
내가 사용하는 Next.js 버전이다
이 친구는 버전이 좀 중요하다 취미가 버전 업데이트라 따라가기 벅참
 나는 이렇게 설치했다
나는 이렇게 설치했다
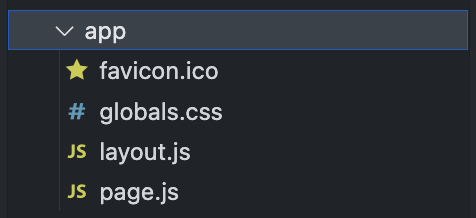
파일 구조
처음 Next.js를 설치하면 파일 구조가 이렇다

-
layout.js
page.js를 감싸는 파일이다
layout.js는 어디에 쓰냐<head>라던가 페이지간 공유 UI(ex. 상단바)같은 것을 여기에 작성하면 된다 -
page.js
main 페이지라고 생각하면 된다 -
globals.css
모든 페이지에 적용할 스타일을 작성한다 -
page.module.css
나는 없지만(설치할 때 tailwind 사용으로 설치해서 그런 거 일지도?)
○○○.module.css 파일이 있을 수도 있는데
이 파일에 스타일을 작성하면 모든 페이지가 아닌 특정 페이지에만 스타일이 적용된다 -
./api/hello
이것도 나는 없지만 api 폴더가 있을 수도 있는데
api를 만들 수 있는 곳이다
렌더링
layout.js → page.js 순으로 렌더링되고
template.js 가 있을 경우,
template.js → (해당 폴더에 있는)layout.js → (해당 폴더에 있는)page.js 순으로 렌더링된다
주로 파일의 렌더링 종류는 아래와 같다
middleware.js: SSRtemplate.js: CSRlayout.js: SSRother pages(component): 'use client' ? CSR : SSR
이 부분은 틀릴 수 있음 틀린 거 알게 된다면 수정하러 올거임
음 수정하러 옴;;
리렌더링 관련해서 할말이 있음
layout.js는 리렌더링이 안 됨
page.js는 리렌더링이 됨
근데 layout.js에 있는 부분도 리렌더링이 됐으면 한다면 template.js를 써야 한다.
즉, layout.js나 template.js를 리렌더링 필요 여부에 맞게 사용하면 된다.
template.js는 언제쓰냐
페이지 넘나들때마다 기록을 하거나 할 때 쓰라고 공식 문서에 써있다고 한다.
리렌더링의 개념이 아니라 페이지가 마운트 됐을 때가 더 맞는 듯?
