Next.js에서 이미지를 넣는 방법은 2가지가 있다
<img>
<img src="경로" alt="" />
<img src="/food.png" />일반적인 <img>태그를 사용할 수 있다
Next.js에서는 이미지를 주로 public 폴더에 넣고 /경로로 접근하면 바로 public에 접근이 가능하다
Image
import Image from 'next/image';
import food from '/public/food.png';
<Image src={변수명} alt="" />
<Image src={food} />- Next.js에서 제공하는
<img>태그랑 비슷한 역할인 컴포넌트 - Image 컴포넌트를 사용하려면
/로 직접 public 폴더에 접근하는 것이 아닌,
이미지를 import 해와서 사용해야 한다 - Image 컴포넌트를 사용하면 Next.js에서 자동으로 최적화해서 화면에 보여준다
- lazy loading
- 사이즈 최적화
- layout shift 방지 : 이미지 로딩이 늦어 사이트 레이아웃이 밀려나는 현상
- 단점
- 반복문 내부에서 각각 다른 이미지를 보여줄 때
src={require("이미지 경로")}이런 식으로 사용해줘야 한다 - 외부 이미지를 사용할 때에는 이미지의 URL을 src에 넣어 사용하면 되지만
width, height 속성이 필수로 필요하게 된다
<Image src="https://velog.com/images/image.png" width={300} height={300} />
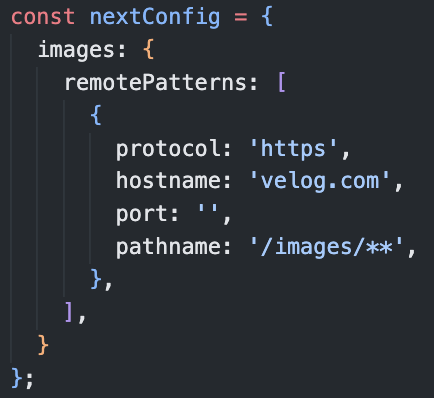
또한,next.config.mjs에 가서 도메인과 경로를 세팅해줘야 한다
- 반복문 내부에서 각각 다른 이미지를 보여줄 때
