드디어 외부 스타일 시트 방식에 대한 개념을 배웠다. 이 방식은 유지보수 측면에서 뛰어나기 때문에 가장 권장하는 방법이라고 한다.
먼저 visual studio code에서 css파일을 생성한 뒤

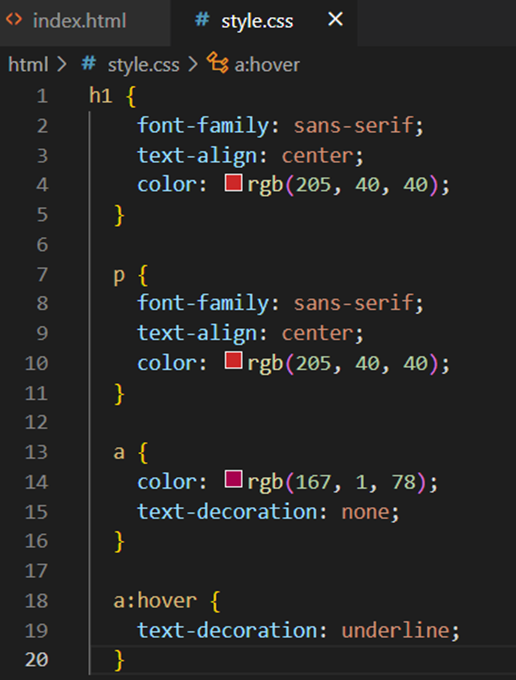
다음과 같이 스타일을 지정해주었다. 그 후 이 파일을 참조하도록 하기 위해 메타 element인 link를 사용한다. 이는 종료 태그가 존재하지 않아서 빈 태그라고 하는데, 빈 태그는 HTML 콘텐츠가 없으며 속성만으로 구성된다.
<!DOCTYPE html>
<html>
<head>
<link href="style.css" rel="stylesheet" />
<title>My Daily Challenge</title>
</head>link element 또한 href 속성을 필요로 하는데, 하이퍼링크를 추가할 때와는 다르니까 구별하자. link element는 브라우저가 파일을 분석할 때 포함되거나 사용될 다른 파일에 대한 링크를 만든다.
브라우저는 링크된 두 파일을 분석하고 표시한다.
href의 속성값에는 참조할 CSS파일의 상대경로를 넣어준다. 여기서는 index.html과 style.css가 같은 폴더 내에 있기 때문에 그냥 파일명만 입력해줘도 된다.
다음으로 rel 속성을 추가해주는데, 이는 만든 링크의 유형을 정의한다. 속성값으로 stylesheet를 입력하면 브라우저는 불러오려는 파일이 CSS 스타일 정의가 들어있는 파일이라고 인식한다.
- 브라우저는 파일 확장자를 보고 이를 판단하지는 않기 때문에 링크로 연결하는 파일의 유형을 반드시 명시해 주어야 한다!!
+HTML파일 또한 불러올 수 있다고도 한다. 이는 나중에 알아봐야 되겠다.
