여기서는 Pseudo 선택자를 사용한다. 이는 특정 조건을 충족하는 요소의 스타일을 설정할 수 있는 선택자이다.
Pseudo 마우스 오버
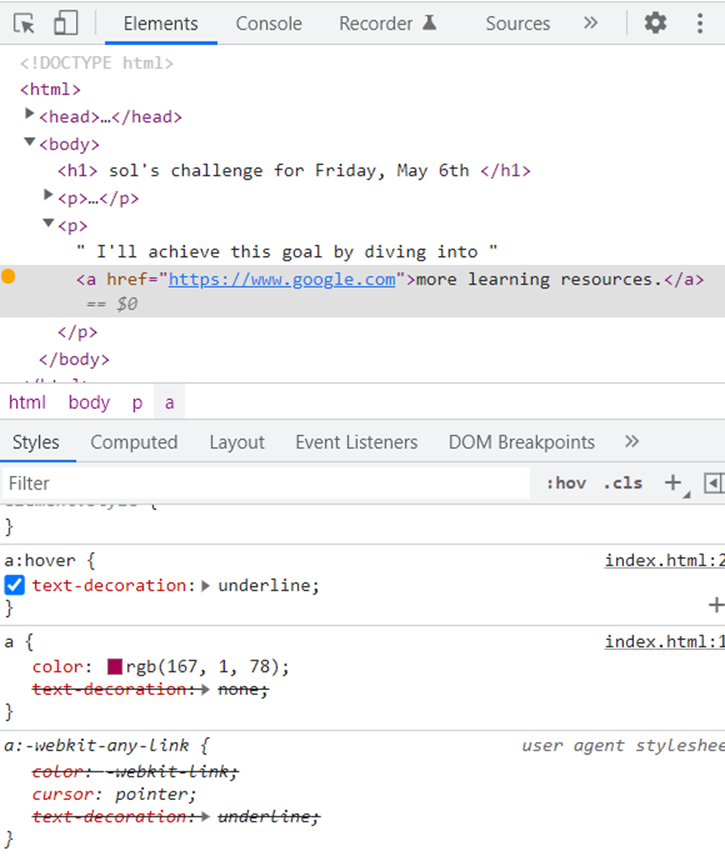
a:hover {}
이는 가상 선택자를 지정하는 CSS 규칙이다. 마우스가 해당 element에 있다면 여기에 정의된 스타일이 적용된다.
a:hover {
text-decoration: underline;
}처럼 지정하면 마우스를 올려다 놨을 때 링크가 표시되도록 한다. 다른 수많은 방법도 있으니 한 번 실험해봐야겠다.
CSS의 의미
CSS는 Cascading Style Sheet의 약자이다. 이는 말 그대로 다수의 CSS 규칙이 하나의 동일한 element에 영향을 미칠 수 있음을 의미한다.

:hov를 클릭하여 a:hover를 나타내게 하면 Anchor element에 현재 적용되고 있는 규칙이 총 세 개임을 볼 수 있다.
또한 위의 HTML코드를 보면 <a>는 <p>의 내부에 존재하기 때문에 <p>의 스타일 또한 이 element에 적용되고 있다.
