Html에 link element를 추가하여 css파일과 연결한다고 해도 이는 자동으로 html에 이미지, 자바스크립트, css파일 같은 외부 파일이 병합되었다는 소리는 아니다. 이러한 외부 파일은 HTML 파일에 대한 첫 번째 요청이 완료된 뒤 이를 별도로 요청한다. HTML은 항상 가장 먼저 요청된다

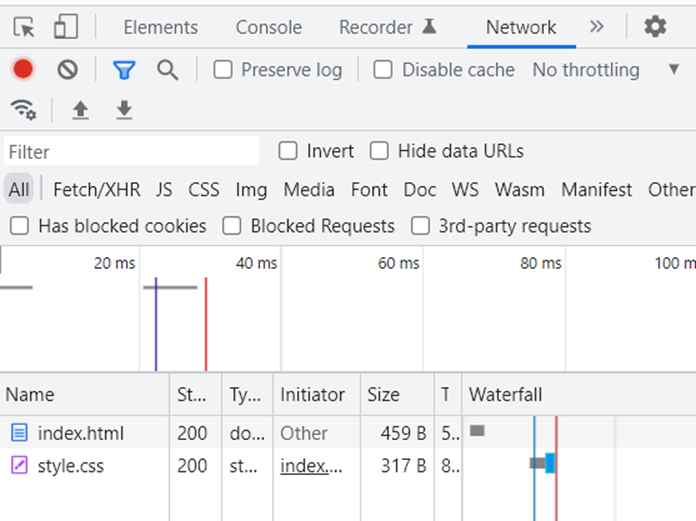
개발자 도구의 Network탭에 들어가면 현재 웹사이트에서 발생한 모든 네트워크 요청을 볼 수 있다. 여기서는 index.html과 style.css의 두 요청을 볼 수 있다.
<!DOCTYPE html>
<html>
<head>
<link href="style.css" rel="stylesheet" />
<title>My Daily Challenge</title>
</head>여기서 외부 파일인 style.css을 지정했기 때문에 style.css를 브라우저에서 요청한 것이다.
이러한 요청과 응답은 상당히 많이 일어나며, 이에 따른 지연을 해소하기 위한 방식으로 캐시가 사용된다고 한다.
HTML에 외부 파일의 위치가 지정되어 있다면 페이지가 로드될 때 브라우저는 이 외부 파일을 따로 요청한다는 사실을 알고 있자.
- 추가사항

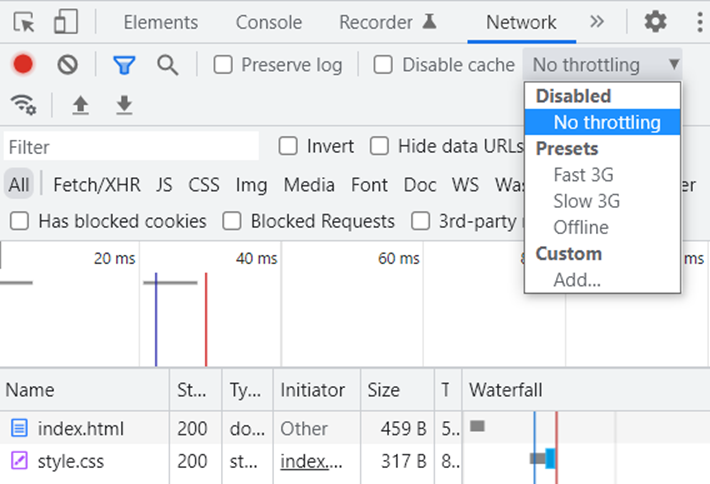
위의 No throttling을 클릭하면 각 네트워크 속도 별로 페이지가 로드되는 시간을 확인할 수도 있다.
