CSS의 함수를 사용하여 그라데이션 색을 사용할 수 있다. 강의에서 함수라는 개념을 제대로 안 알려줬는데, CSS의 함수는 그냥 다른 컴퓨터 언어에서의 함수의 개념과 똑같다고 생각하면 될 듯하다.
여기서는 linear-gradient함수를 사용한다. background속성의 속성값으로 함수를 넣고 함수에 인수를 넣는다.
#highlights{
padding: 24px;
background: linear-gradient(45deg, rgb(227, 255, 253), rgb(57, 102, 99));
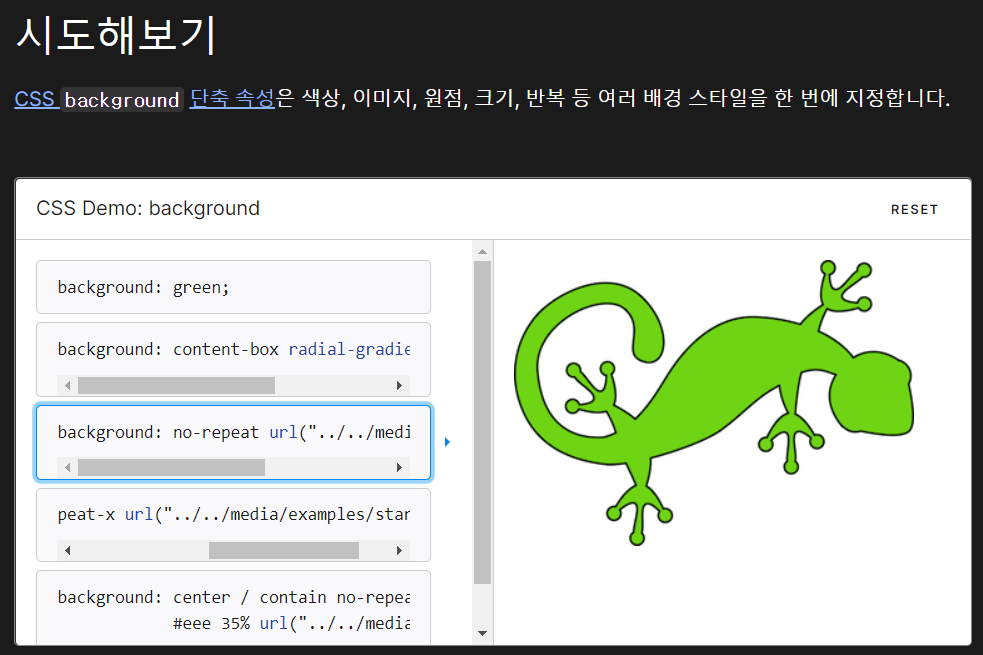
}mdn에서 봐보니 background는 이러한 속성이라고 한다.

https://developer.mozilla.org/ko/docs/Web/CSS/background
linear-gradient함수의 인수는 순서대로 그라데이션이 적용될 방향(여기선 deg단위 사용), 적용될 색, 적용될 색이다. 적용될 색은 mdn을 참고해보니 원하는 수만큼 넣을 수 있는 것 같다.
#highlights{
padding: 24px;
background: linear-gradient(45deg, rgb(59, 10, 233), rgb(57, 102, 99), rgb(37, 242, 228), rgb(57, 102, 99), rgb(186, 53, 122), rgb(96, 29, 211), rgb(31, 218, 171), rgb(186, 91, 40), rgb(112, 211, 204));
}
이 방식 말고도
background: linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%), linear-gradient(127deg, rgba(0,0,0,.8), rgba(0,255,0,0) 70.71%), linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%); https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient
이렇게 함수를 여러 번 호출하는 등의 수많은 사용법이 있었다. 실험을 많이 해봐야겠다.
