
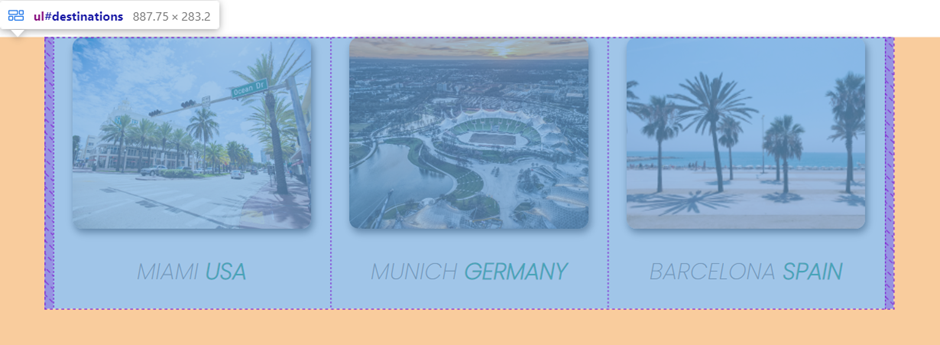
페이지를 보면 부모 요소인 section에는 아무런 마진이 없다. 하지만 위 아래로 빈 공간이 발생하고 있다. 이는 자식 요소의 마진 때문이다.


즉 여백 겹침 현상이 부모-자식에서 일어나고 있다. 사실 여백 겹침은 인접 요소에서 발생하는 현상이라고만 배웠는데, 이는 부모-자식 간의 관계에서도 일어난다고 한다. 자식요소의 여백을 부모요소에 적용하는 것이다.
이때는 부모 요소에 패딩을 더해주면 끝이다.
#highlights{
padding: 24px;
}
위아래 빈공간이 사라졌음을 볼 수 있다.
하지만 이 방법은 패딩을 실제로 추가하는 것이기 때문에 자신이 원하던 디자인에서 약간 멀어질 수 있는데, 이때는 부모와 자식 사이에 빈 table 태그를 추가하거나 자식 요소의 display 속성값을 inline-block으로 설정하여 블록요소 자체를 바꿔버리면 된다.
