c언어에서의 오버플로우 같은 개념인 줄 알았는데 그냥 오버 플로우 속성이 있는거였다.

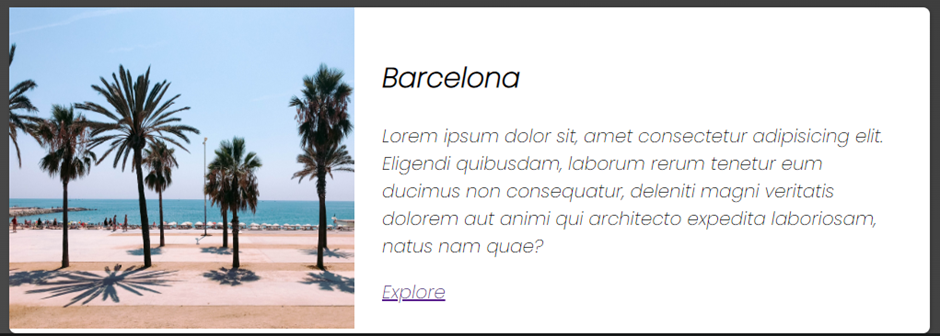
왼쪽 위를 보면 이미지가 컨테이너를 벗어난 것을 확인할 수 있다. 이를 통제하기 위해서는 overflow라는 속성을 사용한다. 이 속성은 컨테이너의 자식에는 적용되지 않고, 컨테이너 자체에만 적용된다. 이 속성의 기본 값은 visible이다.
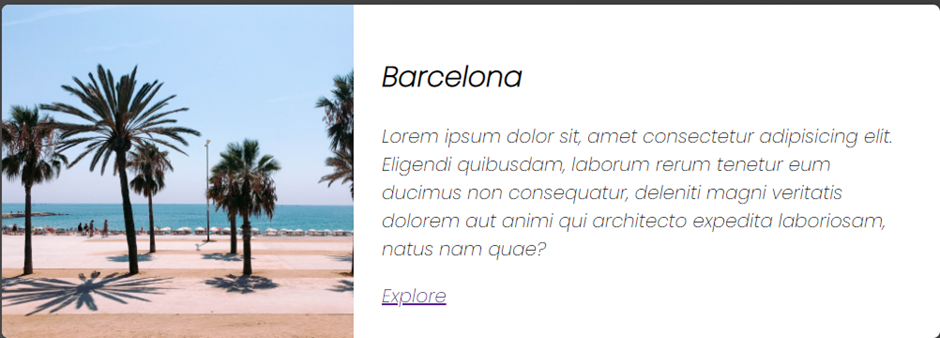
overflow: hidden;을 적용하면

원하던 대로 이미지가 컨테이너에 딱 맞게 배치되었다. 또한 이미지가 약간 구겨져있었으므로
object-fit: cover;를 적용했다.
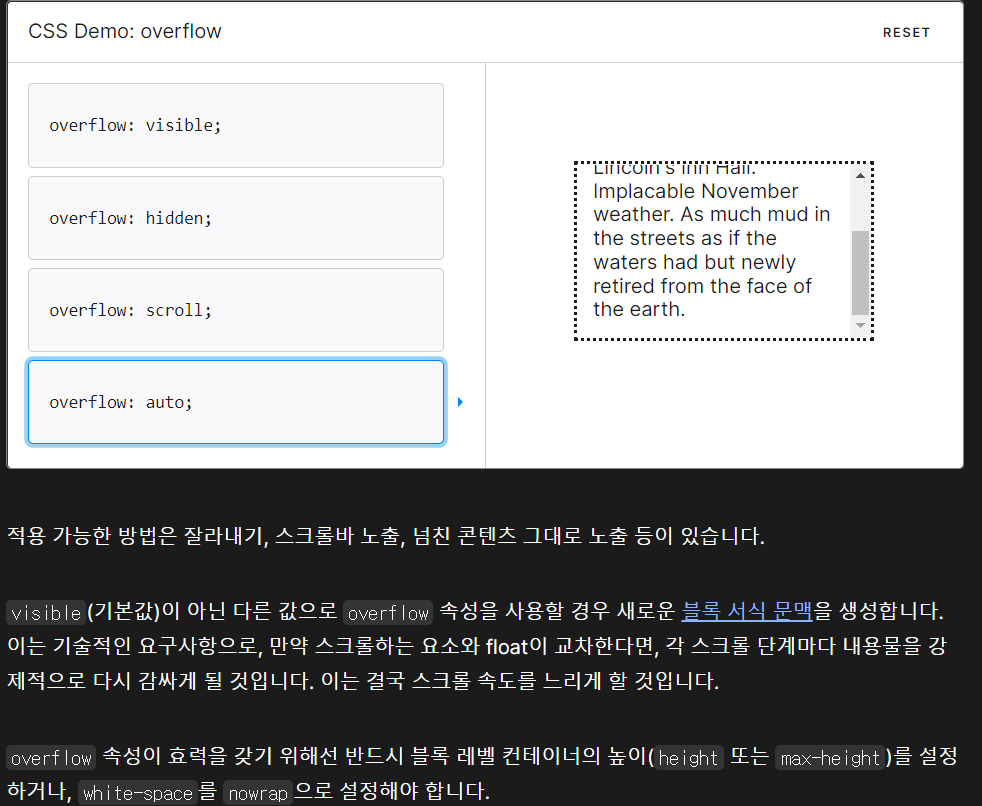
overflow 속성에 대해 더 자세히 알고 싶어서 mdn을 찾아보았다.
https://developer.mozilla.org/ko/docs/Web/CSS/overflow
overflow속성은 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정한다고 한다.

또한 속성값으로 두 개를 줄 수 있는데, 첫 번째 값은 overflow-x, 두 번째 값은 overflow-y를 지정한다. 또한 하나만 사용하면 지정한 값을 양 축 모두에 적용한다.
다른 속성값들로는
/ 키워드 값 /
overflow: visible;
overflow: hidden;
overflow: clip;
overflow: scroll;
overflow: auto;
overflow: hidden visible;
/ 전역 값 /
overflow: inherit;
overflow: initial;
overflow: unset;
들이 있었다. 이런 것까지 알 필요는 없을 것 같다.
