form 요소 스타일링
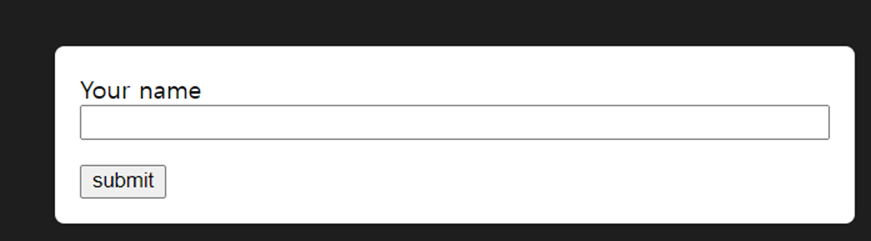
form요소가 있든 없든 웹페이지의 구성은 변하지 않는다고 한다. 어쨌든 스타일링은 할 수 있다.
form{
width: 30rem;
margin: 3rem auto;
background-color: white;
padding: 1rem;
border-radius: 6px;
}
input{
width: 100%;
display: block;
margin-bottom: 1rem;
box-sizing: border-box;
}input은 form의 크기에 따라 동적으로 바뀌게 하기 위해 100%로 width를 설정했고, 나머지는 그냥 입맛에 맞게 하면 된다. input의 box-sizing은 input의 크기를 조절하기 위해 사용했다. 좌우 여백이 안 맞았기 때문.
레이블 추가하기
어떤 인풋을 받아야 하는지 알려주고 싶다면 label요소를 사용한다.
<body>
<form action="/" method="GET">
<label for="">Your name</label>
<input type="text" name="user-data" />
<button>submit</button>
</form>
</body>
for 속성으로 레이블을 인풋에 연결할 수 있다. 이때 input요소에 id를 반드시 설정해야 한다. 이는 name과는 상관없으나 같은 값을 써도 된다.
<form action="/" method="GET">
<label for="username">Your name</label>
<input type="text" name="user-data" id="username"/>
<button>submit</button>
</form>이제 보조 장치를 사용하는 사람에게도 의미가 전달될 수 있으며, 위쪽의 레이블을 클릭하면 입력창이 깜빡거리며 활성화한다.
전반적인 폼 스타일링
레이블, 입력창, 버튼 모두에 동일한 스타일을 적용하고 싶다면 inherit속성값을 사용한다. 이는 CSS속성의 대부분이 사용할 수 있는 특별한 속성값이다. 이것으로 어떤 스타일을 상속받은 것인 지 명시하면 브라우저의 디폴트 스타일보다 높은 특수성을 가진다.
body{
background-color: rgb(31, 30, 30);
margin: 8rem;
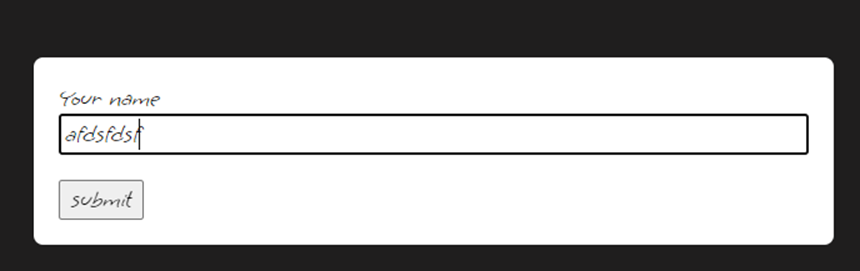
font-family: 'Grape Nuts', sans-serif;
}
input{
width: 100%;
display: block;
margin-bottom: 1rem;
box-sizing: border-box;
font: inherit;
}
button{
display: block;
font: inherit;
}이런 방식으로 스타일링 하는 것이 매우 흔하다고 한다.

참고로 레이블은 인라인 요소이기 때문에 여백을 추가하고 싶다면 display: block;으로 바꿔주자.
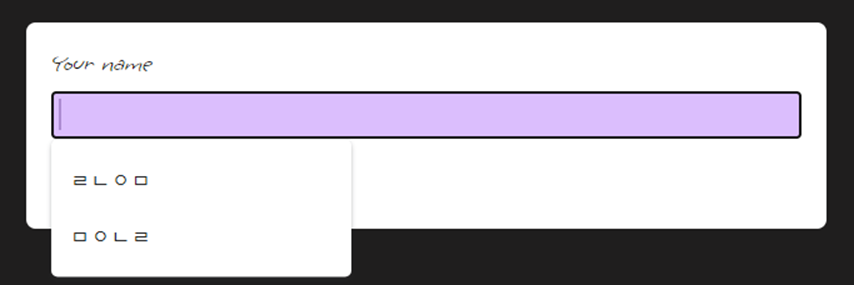
input에는 새로운 가상 클래스인 :focus를 사용했다. 특정 요소가 포커싱되었을 때를 스타일링 할 수 있다.
input:focus{
background-color: rgb(219, 190, 253);
color: rgb(172, 139, 209);
border-color: yellow;
}
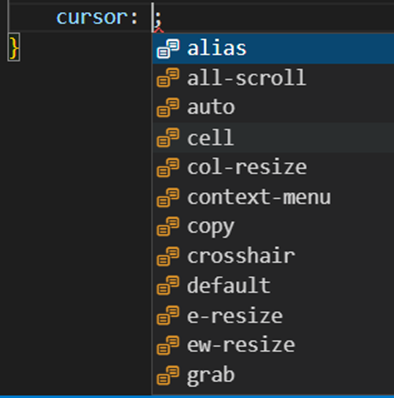
button에는 새로운 속성인 cursor를 사용하여 마우스 커서가 이 위로 올라갔을 때의 모양을 설정했다.
button{
display: block;
font: inherit;
background-color: rgb(32, 5, 63);
color: white;
border: 1px solid rgb(32, 5, 63);
padding: 0.5rem 1.5rem;
border-radius: 6px;
cursor: pointer;
}
수많은 값들이 있으나 흔히 보는 손 모양으로 변경하고 싶으면 pointer로 설정하면 된다.
