
출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
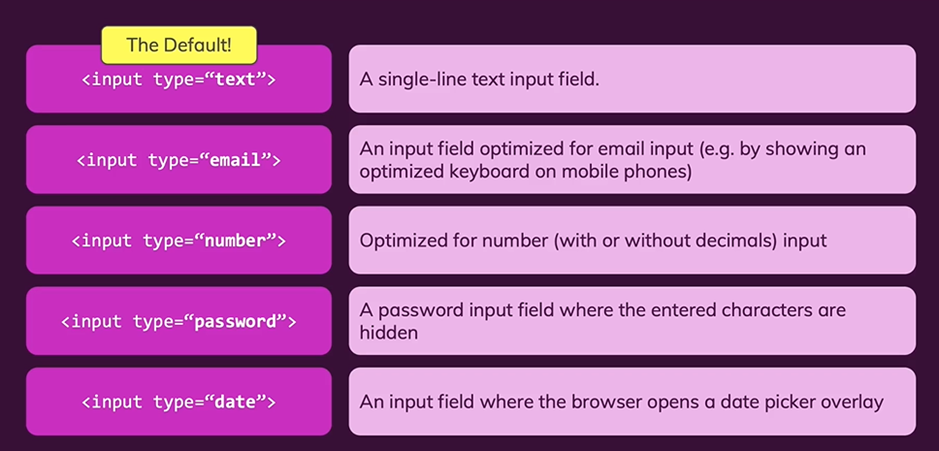
자주 사용하는 type의 여러가지 종류들이다.
-
input type=”text”: 디폴트 값. 이는 한 줄의 텍스트를 인풋으로 받는다. 여기서 ‘한 줄’이란 개발자가 딱히 제한하지 않는 이상 원하는 만큼 길어질 수 있다. 하지만 여러 줄의 입력은 받지 못한다.
-
input type=”email”: 이는 이메일 주소만을 입력 받는다. 제출한 형식이 브라우저 내부의 검증 과정에서 틀리면 브라우저가 경고 메시지를 보낸다. 스마트폰으로 웹에서 이메일을 입력할 때 뜨는 이메일 전용 키보드 또한 이것과 관련 있다. (.com이나 @이 맨 밑에 있는 키보드 등)
-
input type=”number”: 숫자 인풋에 최적화되어 있다.

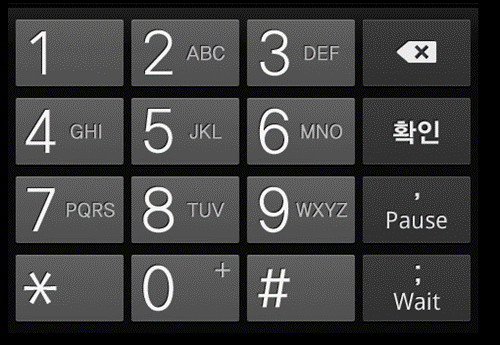
스마트폰의 이러한 숫자 전용 키패드와도 연관 있다고 한다.
이렇게 만들어진 인풋 박스는 숫자 이외의 다른 문자가 입력되지 않고, 오른쪽에 숫자를 1씩 증감하는 토글 버튼이 생긴다.
<label for="number">Your age</label>
<input type="number" step="2.2" value="12" max="14.4" min="0" name="user-age" id="number">또한
-
step속성으로 토글 버튼의 간격을 조절하거나
-
value로 디폴트로 입력되는 값을 지정하거나
-
min, max으로 최소 최대값을 지정할 수도 있다.
-
input type=”password”: 이는 디폴트 type과 거의 동일하지만 사용자 입력 값을 숨기는 역할을 한다. 이것도 평소에 보던 것.
-
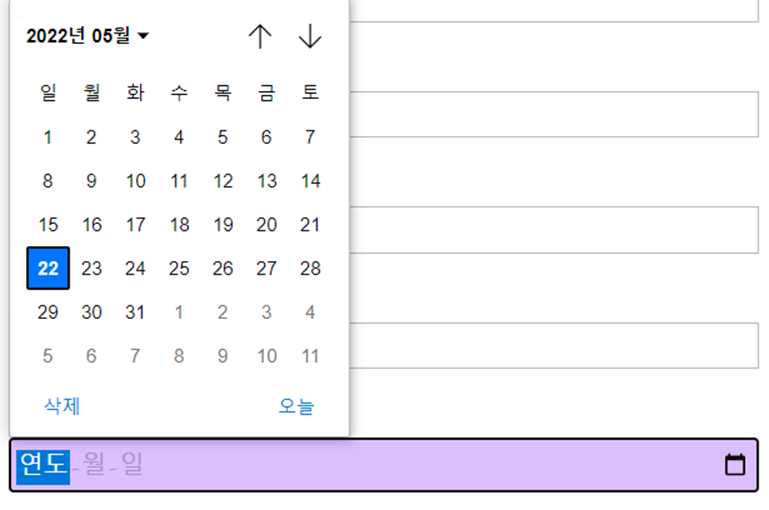
input type=”date”: 날짜 인풋에 최적화되어 있다. 대부분의 브라우저에서는 사용자가 입력 필드를 눌렀을 때 날짜 선택창이 떠서 더 쉽게 날짜를 선택할 수 있게 해주는데, 이것과 관련 있다.

또 다른 속성들

출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
-
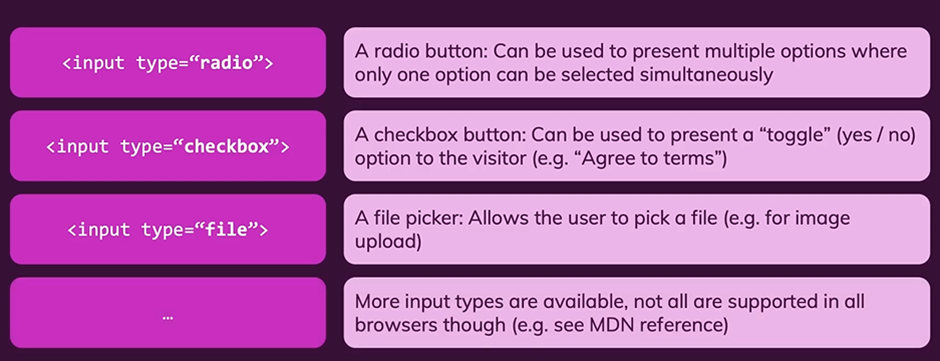
input type=”radio”: 라디오 버튼을 생성한다. 이는 여러 선택지를 생성하되 하나의 옵션만 선택할 수 있도록 한다(본인 인증 시 이메일, 전화, 공인인증서 중 하나를 선택하라는 등)
-
input type=”checkbox”: 말 그대로 체크박스를 만든다. 사용자는 토글 버튼으로 체크할지 말지 선택할 수 있다.
-
input type=”file”: file picker를 생성한다. 네이버 메일에서 파일 첨부하기를 누르면 뜨는 그거로 생각해도 될 듯. 이는 서버와 관련 있는 내용이다.
이외에도 수많은 종류가 있으나 이정도가 가장 흔하게 사용하는 종류이다. 크롬에서 작동해도 다른 브라우저에서 작동하지 않는 것들도 있고 하여튼 더 알고 싶으면 mdn에서 찾아보자.
