
출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
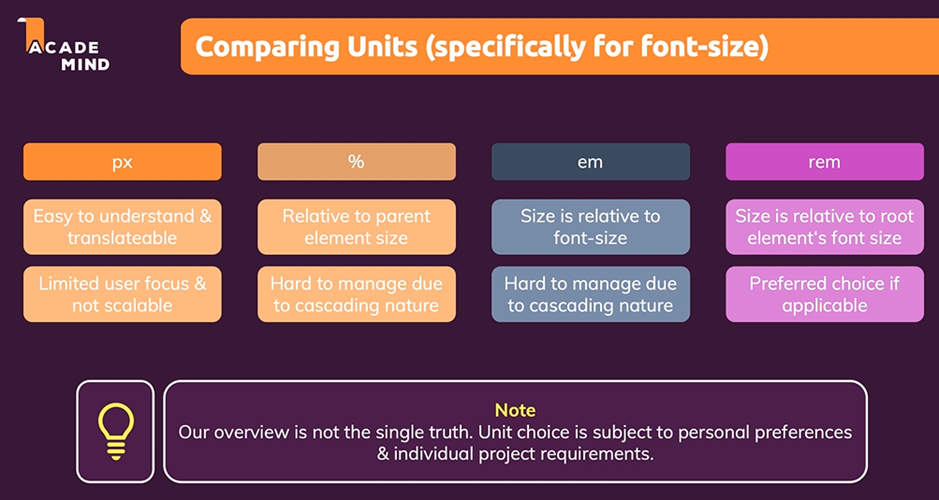
px은 크기가 고정되어 있기 때문에 동적으로 변하는 단위가 필요하다.
-
%: 부모 요소의 크기에 상대적으로 바뀌는 단위. 이러한 종속적인 성질 때문에 구조가 복잡해질 수록 다루기가 어려워진다.
-
em: 부모 요소의 글꼴 크기를 따라가는 단위. 다른 속성의 맥락에서 이 단위를 사용하면 크기는 달라지게 된다. 이것 또한 종속적인 성질이 있으므로 구조가 복잡해지면 다루기 어려워진다.
-
rem: 루트 요소의 글꼴 크기를 따라가는 단위. 루트 요소는 최상위 요소로, 딱히 명시하지 않았다면 html을 의미한다. 만약 html 요소에 font-size를 할당하면 브라우저 내의 글꼴 크기 변경이 더 이상 작동하지 않으므로 이는 최대한 지양해야 한다.
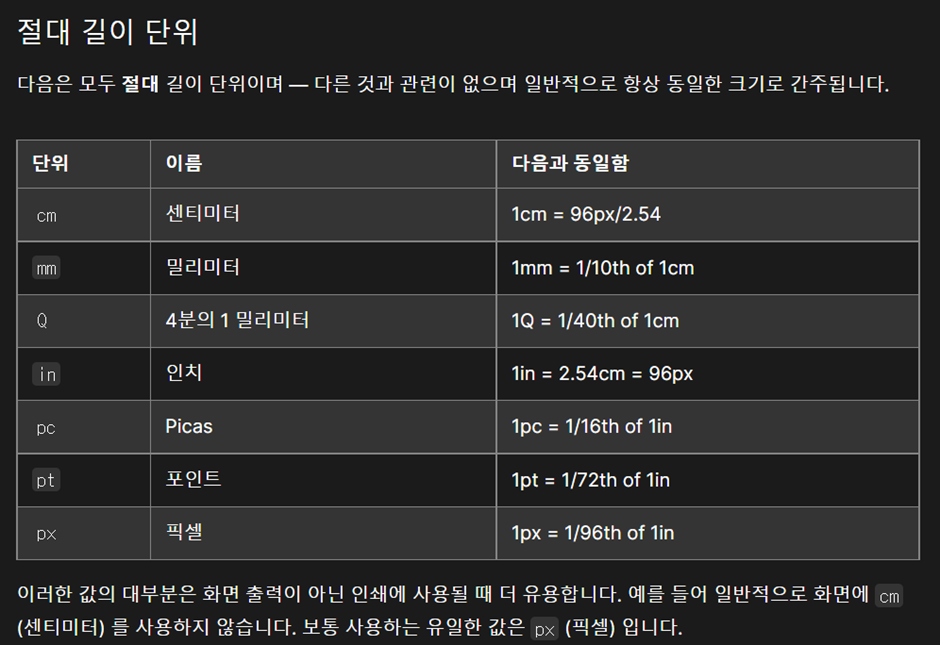
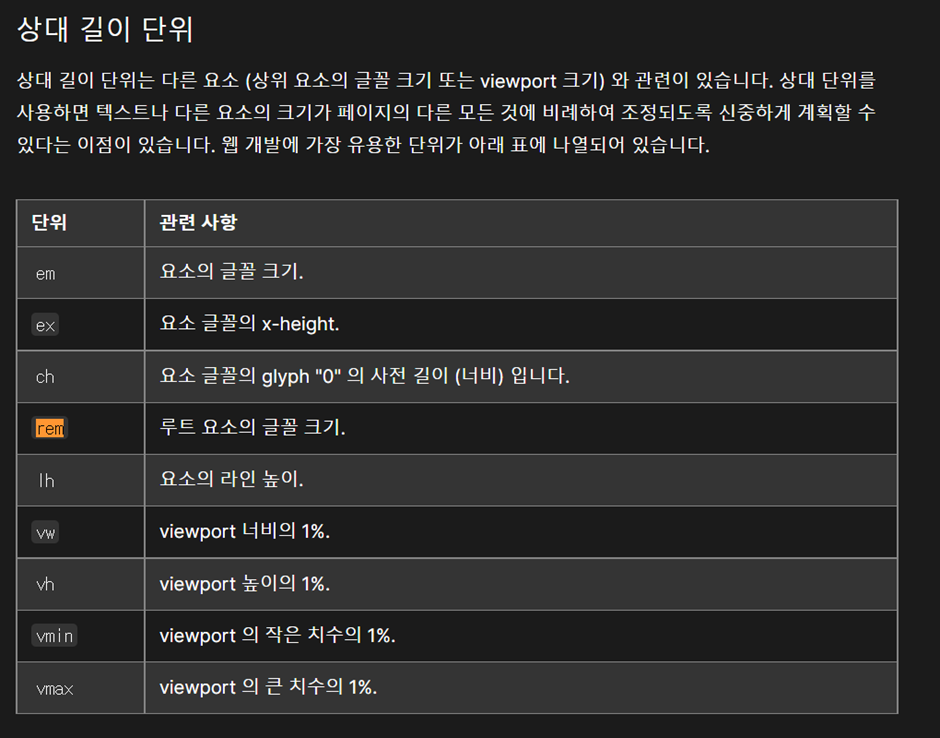
mdn을 찾아보니 크기 단위는 절대 길이 단위와 상대 길이 단위로 나뉜다.
https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Values_and_units


즉 지금까지 사용한 px은 절대 길이 단위이고 rem, em은 상대 길이 단위라고 할 수 있겠다.
