
h2요소에
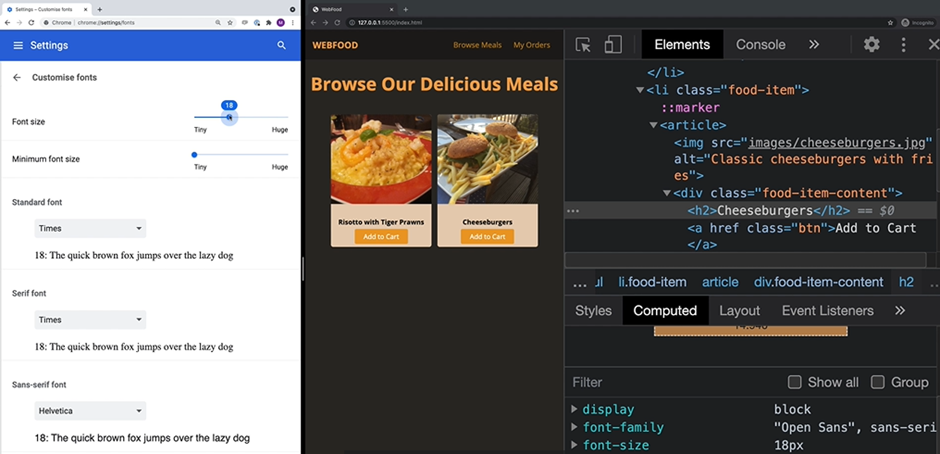
font-size: 100%;를 줬을 때 정확히 얼마나 되는 크기인지 확인하려면 개발자도구의 computed 탭으로 가면 된다.
맨 밑에 18px이라고 나와있는데 이는 크롬의 설정에서 폰트 크기를 변화시키면 똑같이 변하는, 즉 브라우저 기본 값이다. 왜냐하면 h2의 부모 요소에 font-size를 명시하지 않아서 html요소를 부모요소로 보고 이것의 설정을 따라가기 때문이다.
그러므로 h2요소에
font-size: 1em;을 주어도 완벽하게 똑같이 작동한다. 참고로 2em이면 200%, 1.3em이면 130%와 같다.
만약
font-size: 1rem;을 주면 최상위 요소인 html의 크기를 따라간다.
여기까지 보면 %와 em은 별 다른 차이가 없어보이지만, 만약 이 두 단위를 font-size가 아닌 다른 속성의 속성값에 집어넣으면 결과가 완전히 달라진다.
- em은 부모요소의 글꼴 크기에만 반응하기 때문에 만약
padding: 2em;으로 줘버리면 이 요소의 패딩 값이 부모 요소의 글꼴 크기의 두 배가 되어버린다.
-
rem은 최상위 요소를 따라가기 때문에 최상위 요소의 글꼴 크기에 반응하여 달라진다.
-
반면 %는 부모요소의 크기에 상대적이기 때문에 패딩에 %단위를 사용했을 경우 부모 요소의 너비 크기를 참조한다. 다른 속성에 %단위를 속성값으로 주면 어떻게 되는지는 강의에서 알려주지 않아서, 나중에 직접 해봐야겠다.
즉 %는 항상 부모요소를 참조하며, em과 rem은 실제로 적용되는 속성이 뭐든 항상 글꼴 크기하고만 관련 있는 단위이다.
