HTML에서는 의미가 중요하다. Body에는 웹사이트의 실제 내용이, h1에는 제목이 있듯이 HTML은 요소 내부에 있는 정보를 브라우저에 제공한다.
웹사이트가 커진 오늘날에는 요소와 관련된 정보뿐만 아니라 요소의 위치 혹은 영역과 관련된 정보가 있어야 한다. 이를 위해선 웹사이트에 더 많은 구조를 추가해야 하지만, 브라우저에 굳이 추가 의미 정보를 코드로 알려줄 필요는 없다. 다 알아서 해주기 때문이다.
하지만 실제로 구조를 추가해보면 웹사이트에 정보가 표시되는 전체 방식을 개선할 수 있다.
https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Document_and_website_structure
이 사이트에서 웹사이트 구조를 확인할 수 있다. 들어가서 확인해보니 웹사이트의 기본 구조로는 header, main content, footer, navigation bar, sidebar가 있었다.

출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
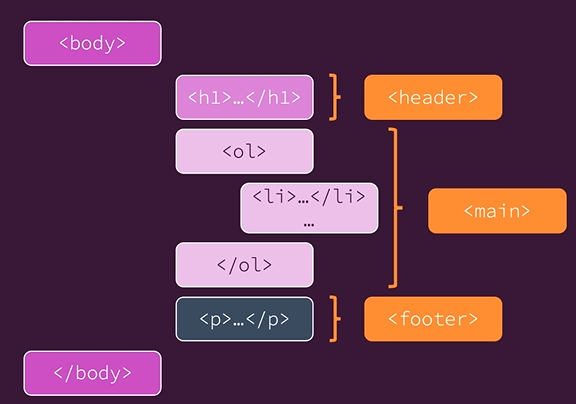
-위 이미지를 보면 h1요소는 주요 제목이므로 웹페이지의 header섹션의 일부이다.
-main 요소는 웹사이트의 핵심을 의미한다. 즉 내가 게시하고자 하는 핵심 정보가 담겨있는 부분이다.
-main과 header를 제외한 나머지 추가정보를 footer라고 한다. Ex) 소셜 미디어 링크
<body>
<h1>My upcoming challenges!!!!</h1>
<p><a href="index.html">View today's challenge</a></p>
<ol>
<li>Repeat what i learned about HTML & CSS</li>
<li>Do the exercises on HTML & CSS</li>
<li>Dive deeper into HTML & CSS and build more complex websites</li>
</ol>
</body> <body>
<header>
<h1>My upcoming challenges!!!!</h1>
<a href="index.html">View today's challenge</a>
</header>
<main>
<ol>
<li>Repeat what i learned about HTML & CSS</li>
<li>Do the exercises on HTML & CSS</li>
<li>Dive deeper into HTML & CSS and build more complex websites</li>
</ol>
</main>
</body>웹페이지 상에서 둘의 결과는 완전히 같다. 하지만 두 번째 코드에는 웹페이지에 더 많은 의미와 구조가 추가된 것이다.
또한 의미 없는 블록 요소로 div를 지정하여 main과 footer요소를 대체할 수도 있다. 하지만 콘텐츠가 많아질수록 웹사이트의 규모 또한 커지고, 나중에 웹사이트를 유지보수 할 수 있도록 의미론적인? 코드를 작성하는 것이 좋다고 한다.
