어떤 스타일을 어떤 요소에 적용할 지 구체적으로 설정하고 싶을 때 사용하는 것이 선택자와 결합자이다.

출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
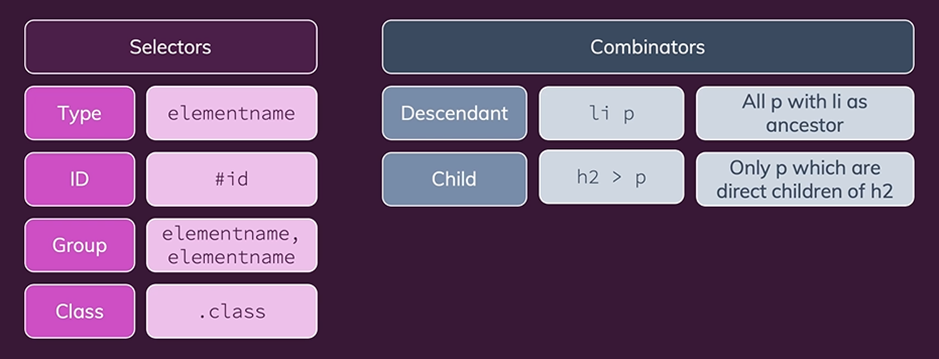
선택자
-
type 선택자: 지금까지 사용해 온 '요소이름 {}' 형태의 선택자이다. 요소의 이름에 추가한 CSS규칙이 그 요소의 속성으로 적용되는 방식이다.
-
id 선택자: 이는 HTML파일의 특정 HTML요소에 대해 id속성과 id이름을 추가하고, #id이름의 형태로 사용할 수 있다. 고유성을 가진다.
-
그룹 선택자: 이것을 사용하면 여러 요소 유형을 그룹화할 수 있다. 또한 선택자를 통해 정의한 CSS규칙을 요소 전부에 일괄적으로 적용할 수 있다.
-
클래스 선택자: id선택자와 비슷하다. 클래스를 특정 HTML요소에 속성으로 추가한 뒤, CSS에서 클래스 이름을 입력한다. 클래스 선택자는
.class와 같이 점 표기법을 이용한다.
id선택자와의 차이점은 id선택자는 고유성에 의해 특정 요소에 한 번씩만 사용할 수 있으나, 클래스 선택자는 여러 요소에 적용 가능하다는 점이다.
- 5.10 추가
위 내용 말고도 다른 여러 선택자들이 있다.
- 속성 선택자
[src] { ... }와 같은 형태이다.
만약 이 HTML 요소를 선택하면
<img src="...">이 선택자는 지정한 HTML 속성이 있는 모든 요소를 선택한다.
- 범용 선택자
* { ... }만약 이 HTML 요소를 선택하면
<p>....</p><img ...>이 선택자는 모든 HTML 요소를 선택한다(상속을 통하지 않고 모든 HTML 요소를 개별적으로 대상 지정하는 것처럼).
- 그룹화 선택자/선택자 리스트: 사실 위에서 그룹 선택자로 나왔다.
p, .some-class { ... }만약 이 HTML 요소를 선택하면
<p>...</p><h2 class="some-class">...</h2>이 선택자는 해당 목록의 개별 선택자와 일치하는 모든 요소를 선택한다.
- 결합 선택자
p.some-class { ... }만약 이 HTML 요소를 선택하면
<p class="some-class">...</p>이 선택자는 두 조건을 모두 충족하는 모든 요소를 선택한다(이 예제에서는 "some-class" 클래스가 있는 "<p>" 요소).
- 의사 선택자: 이전에 사용해봤던 선택자이다.
a:hover { ... }만약 이 HTML 요소를 선택하면, 즉 유저가 해당 요소 위로 마우스를 갖다 대면
<a>...</a>이 선택자는 이 "의사 상태"를 충족하는 모든 요소를 선택한다(여기서는 a요소 전체를 선택).
결합자
결합자는 다른 선택자들의 결합이다.
- 자손(descendant) 결합자:
이는 두 개의 선택자를 공백으로 구분해서 입력하므로써 사용할 수 있다. 만약 ‘li p’처럼 입력한 후 특정 규칙을 적용하면 리스트항목을 조상으로 가지고 있는 모든 단락에 스타일이 적용된다.
li p{
margin: 12px;
color: rgb(71, 29, 22);
}- 자식(child) 결합자:
이는 두 개의 선택자 사이에 ‘>’를 넣어서 입력하면 된다. 만약 ‘h2 > p’와 같이 입력하면 결과적으로 h2의 자식에 해당하는 단락에만 스타일이 적용된다.
h2 > p{
margin: 12px;
color: rgb(71, 29, 22);
}실제 프로젝트에서는 결합자를 더 많이 사용한다!!
