CSS는 각 요소가 각기 다른 박스로 둘러싸여서 상호작용하는 것으로 생각한다고 한다.

출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
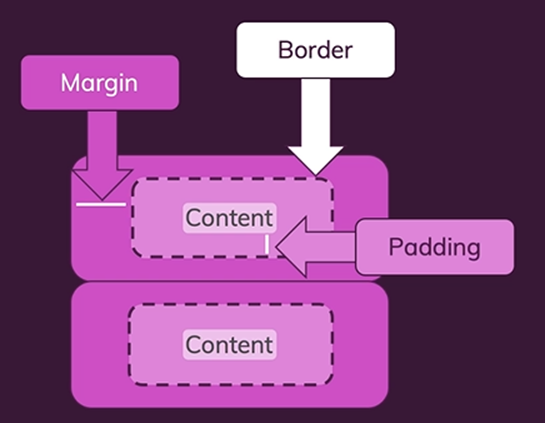
박스 모델은 세 가지 요소로 구성된다: 콘텐츠, 패딩, 여백
- 콘텐츠: HTML콘텐츠를 의미한다. 각 요소에는 콘텐츠가 있고, 이는 하나의 공간을 형성한다.
- 패딩: 콘텐츠 및 콘텐츠 주위의 박스 테두리(border) 사이의 공간을 의미한다.
패딩은
a {
padding: 10px 5px 3px 4px;
}처럼 지정해줄 수 있는데, 왼쪽부터 위, 오른쪽, 밑, 왼쪽의 크기를 의미한다.
- 여백: 실제 요소와는 관계가 없는 단순한 공간으로, 콘텐츠가 표시되는 방식이다. 이는 요소들 간의 위/아래/오른쪽/왼쪽 공간을 정의하는 역할을 한다.
여백을 지정할 때는 패딩처럼 네 개의 속성값을 줄 수도 있고, 두 개 또는 하나의 속성값을 사용하면 된다.
a {
margin: 10px 5px;
}단일 속성값을 사용하면 상하좌우 모두에 똑같은 크기가 배정되며, 위와 같이 두 개의 속성값을 사용하면 첫 번째 값은 위쪽과 아래쪽에 대한 거리이고, 두 번째 값은 왼쪽과 오른쪽에 대한 거리가 된다.
또한
margin: 36px auto 0 auto;과 같이 속성값을 auto로 주게되면 브라우저가 자동으로 남은 공간을 알맞게 배정해준다고 한다. 0픽셀은 단위를 표기하지 않아도 되기에 0으로 입력한다. 이는 요소들을 정렬할 때 자주 쓰이므로 기억해놓자.
(Text-align 속성은 요소가 아닌 콘텐츠를 대상으로 하기에 요소들을 정렬할 때에는 아무런 쓸모가 없다.)
마지막으로 테두리를 지정하려면
Border: 2px dashed black;처럼 테두리 크기, 테두리 유형, 테두리 색 순으로 지정해준다.

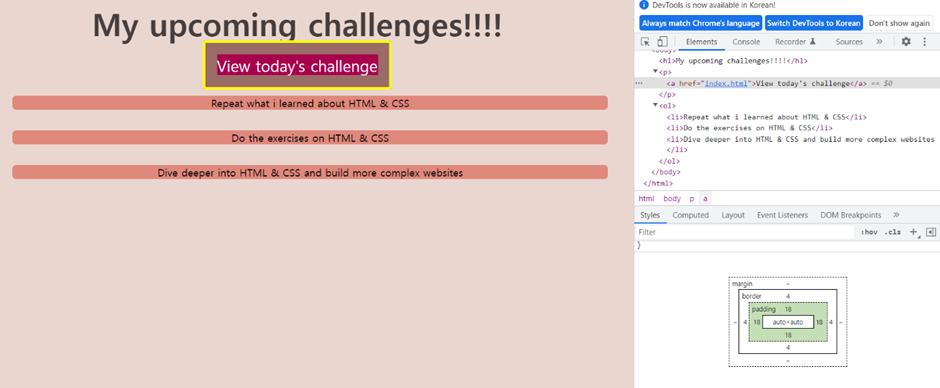
개발자 도구를 켜서 Style탭의 맨 마지막으로 가보면 이 요소들을 확인할 수 있으므로 유용하게 사용하자. (5시 방향)
