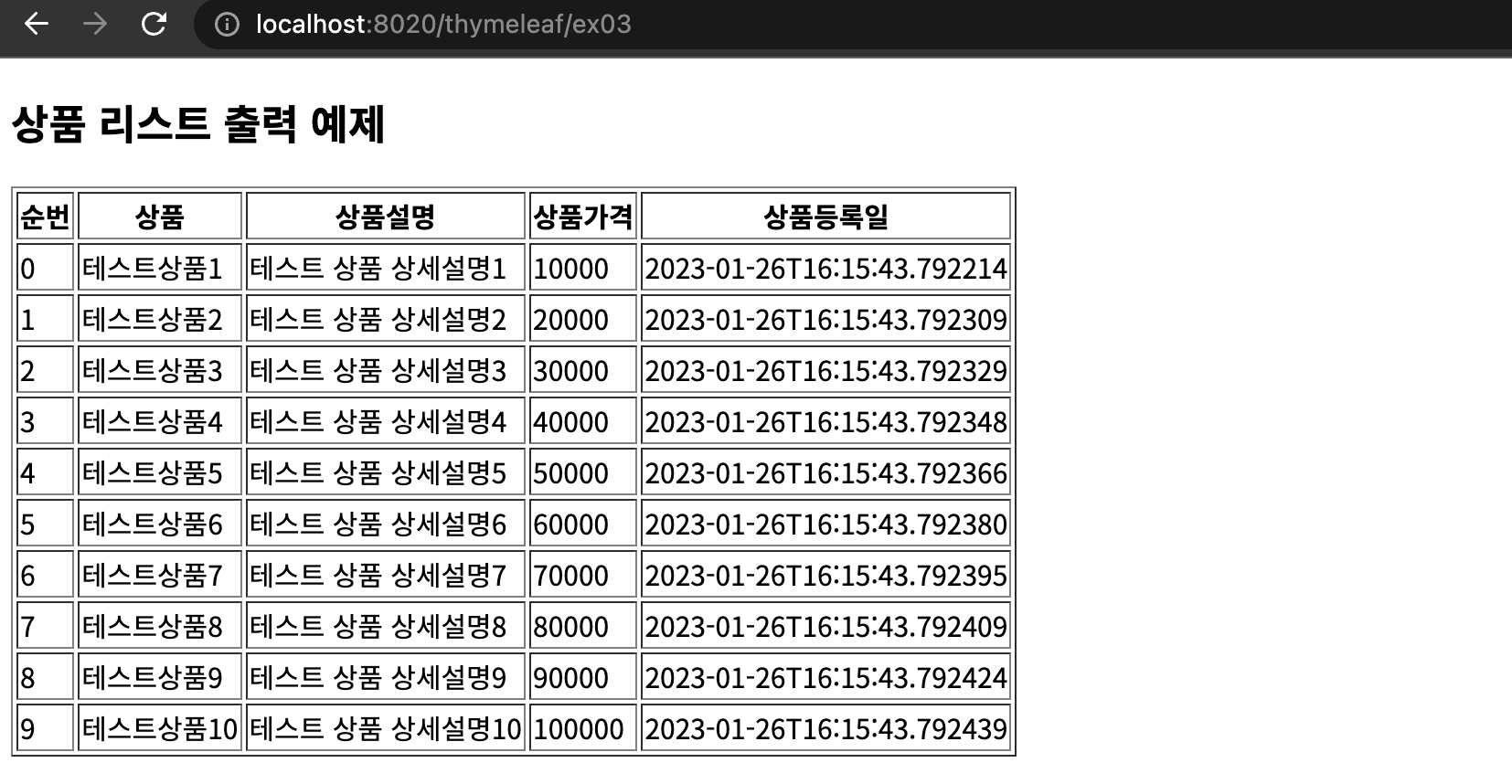
th:each 예제
여러 개의 데이터를 가지고 있는 컬렉션 데이터를 화면에 출력하는 방법을 해보겠다.
ThymeleafExController.java
@GetMapping(value="/ex03")
public String thymeleafExample03(Model model) {
List<ItemDto> itemDtoList = new ArrayList<>();
//반복문을 통해 화며에서출력할 10개의 itemDto객체를 만들어서 itemDtoList에 넣어준다.
for(int i =1; i <=10; i++) {
ItemDto itemDto = new ItemDto();
itemDto.setItemNm("테스트상품" + i);
itemDto.setItemDetail("테스트 상품 상세설명"+ i);
itemDto.setPrice(10000*i);
itemDto.setRegTime(LocalDateTime.now());
itemDtoList.add(itemDto);
}
model.addAttribute("itemDtoList", itemDtoList); //화면에서 출력할 itemDtoList를 model에 담아서 View에 전딜
return "thymeleaf/thymeleaf03";
}thymeleaf03.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>상품 리스트 출력 예제</h2>
<table border="1">
<thead>
<tr>
<th>순번</th>
<th>상품</th>
<th>상품설명</th>
<th>상품가격</th>
<th>상품등록일</th>
</tr>
</thead>
<tbody>
<tr th:each="itemDto, status:${itemDtoList}">
<td th:text="${status.index}"></td>
<td th:text="${itemDto.itemNm}"></td>
<td th:text="${itemDto.itemDetail}"></td>
<td th:text="${itemDto.price}"></td>
<td th:text="${itemDto.regTime}"></td>
</tr>
</tbody>
</table>
</body>
</html>th:each를 이용하면 자바의 for문처럼 반복문을 사용할 수 있다.
전달받은 itemDtoList에 있는 데이터를 하나씩 꺼내와서 itemDto에 담아준다.
status에는 현재 반복에 대한 상태 데이터가 존재. 변수명은 status대신 다른 변수명을 사용해도 괜찮다.