[스프링부트JPA] 쇼핑몰 Thymeleaf , th:if, th:unless ,th:swithc, th:case 예제
0
Spring Boot-JPA 쇼핑몰 프로젝트
목록 보기
10/19
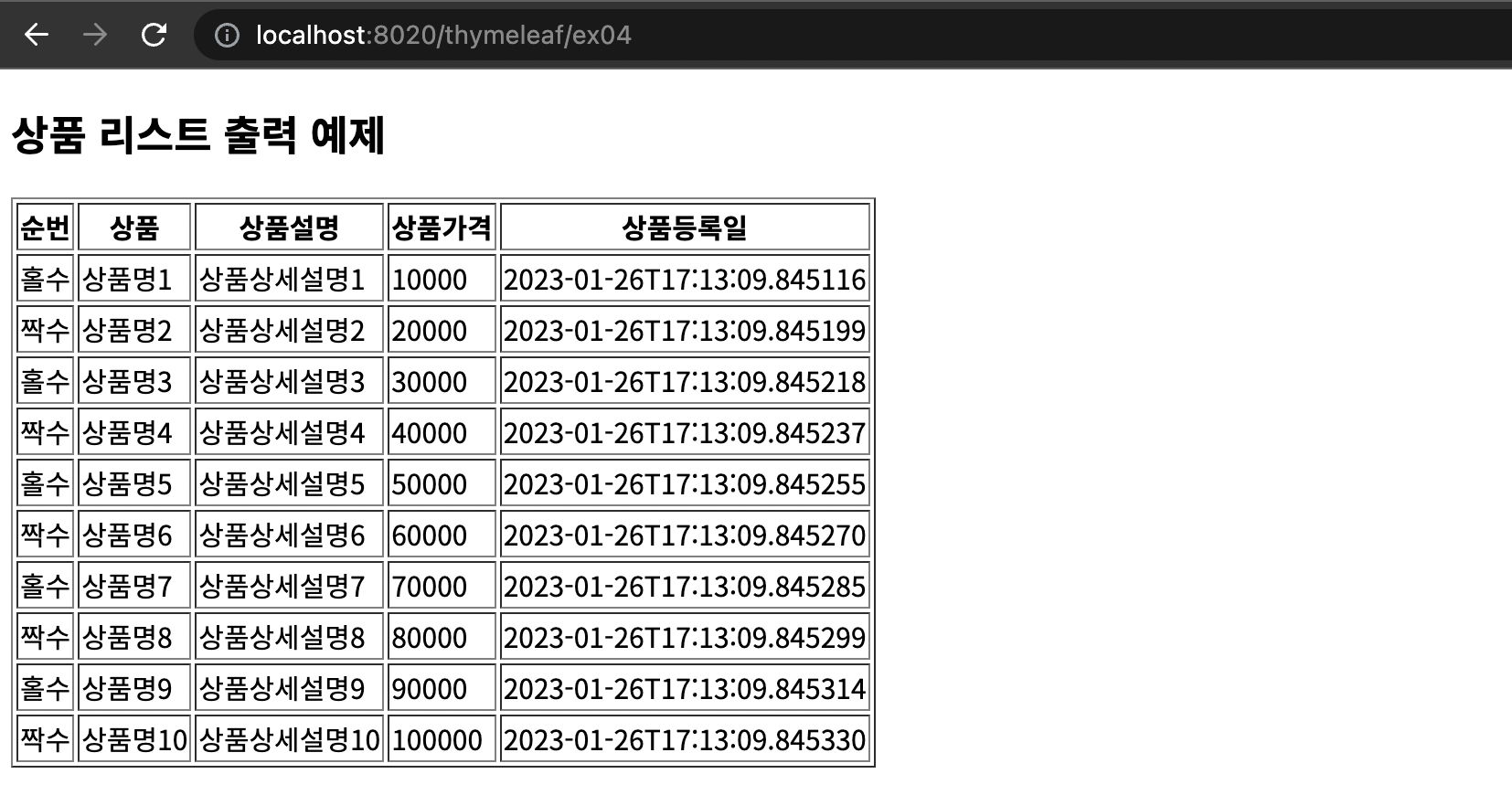
th:if, th:unless를 이용한 조건문 처리용 컨트롤러 작성하기
순번이 짝수이면 '짝수'를, 출력하고 짝수가 아니라면 '홀수'를 출력해주는 예제
ThymeleafExController.java
@GetMapping(value="/ex04")
public String thymeleafExample04(Model model) {
List<ItemDto> itemDtoList = new ArrayList<>();
for(int i = 1; i<=10; i++) {
ItemDto itemDto = new ItemDto();
itemDto.setItemNm("상품명" + i);
itemDto.setItemDetail("상품상세설명" + i);
itemDto.setPrice(10000 * i);
itemDto.setRegTime(LocalDateTime.now());
itemDtoList.add(itemDto);
}
model.addAttribute("itemDtoList" , itemDtoList);
return "thymeleaf/thymeleaf04";
}thymeleaf04.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>상품 리스트 출력 예제</h2>
<table border="1">
<thead>
<tr>
<th>순번</th>
<th>상품</th>
<th>상품설명</th>
<th>상품가격</th>
<th>상품등록일</th>
</tr>
</thead>
<tbody>
<tr th:each="itemDto, status:${itemDtoList}">
<td th:if="${status.even}" th:text="짝수"></td>
<td th:unless="${status.even}" th:text="홀수"></td>
<td th:text="${itemDto.itemNm}"></td>
<td th:text="${itemDto.itemDetail}"></td>
<td th:text="${itemDto.price}"></td>
<td th:text="${itemDto.regTime}"></td>
</tr>
</tbody>
</table>
</body>
</html>
th:switch를 활용해서 짝수, 홀수 결과는 동일하게 나온다
${status.even}의 값이 true일 경우 '짝수'를 출력하고,
false일 경우는 홀수이므로 '홀수'를 출력한다.
<tbody>
<tr th:each="itemDto, status:${itemDtoList}">
<td th:switch="${status.even}">
<span th:case=true>짝수</span>
<span th:case=false>홀수</span>
</td>
<td th:text="${itemDto.itemNm}"></td>
<td th:text="${itemDto.itemDetail}"></td>
<td th:text="${itemDto.price}"></td>
<td th:text="${itemDto.regTime}"></td>
</tr>
</tbody>