dto패키지 생성 후 뷰 영역에서 사용할 ItemDto 클래스를 생성
데이터를 주고 받을 때는 Entity 클래스 자체를 반환하면 안되고 데이터 전달용 객체 Data Transfer Object를 생성해서 사용해야 한다.
데이터베이스의 설계를 외부에 노출할 필요도 없으며, 요청과 응답 객체가 항상 엔티티와 같지 않기 때문
ItemDto.java
@Getter
@Setter
public class ItemDto {
private Long id;
private String itemNm;
private Integer price;
private String itemDetail;
private String sellStatCd;
private LocalDateTime regTime;
private LocalDateTime updateTime;
}ThymeleafExController.java
@GetMapping(value="/ex02")
public String thymeleafExample02(Model model) {
ItemDto itemDto = new ItemDto();
itemDto.setItemNm("테스트 상품 1");
itemDto.setItemDetail("상품 상세 설명");
itemDto.setPrice(10000);
itemDto.setRegTime(LocalDateTime.now());
model.addAttribute("itemDto", itemDto);
return "thymeleaf/thymeleaf02";
}thymeleaf02.html
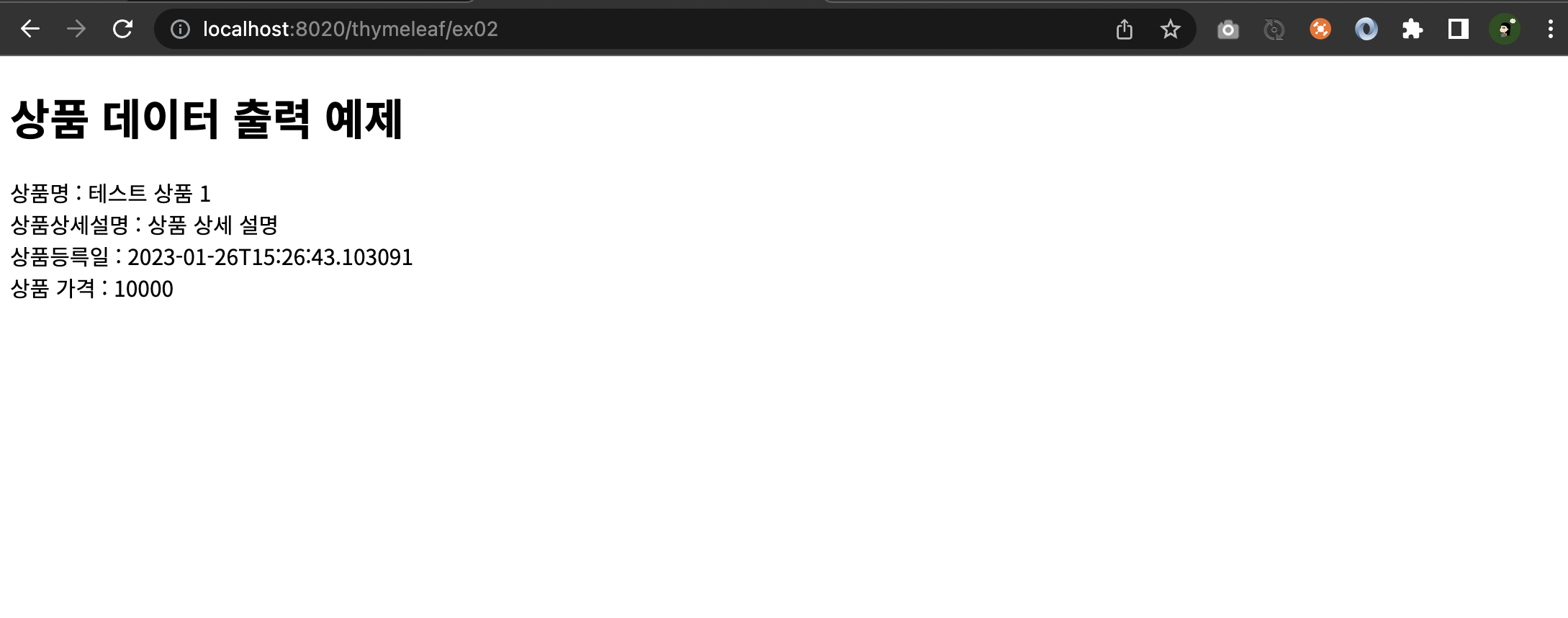
전달받은 itemDto 객체를 th:text를 이용하여 출력한다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1> 상품 데이터 출력 예제</h1>
<div>
상품명 : <span th:text="${itemDto.itemNm}"></span>
</div>
<div>
상품상세설명 : <span th:text="${itemDto.itemDetail}"></span>
</div>
<div>
상품등륵일 : <span th:text="${itemDto.regTime}"></span>
</div>
<div>
상품 가격 : <span th:text="${itemDto.price}"></span>
</div>
</body>
</html>