React Router은 다이나믹(동적)url을 지원해주기도 한다.
다이나믹 하다는 것은 url에 변수를 넣을 수 있다는 의미이다.
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import Detail from "./routes/Detail";
import Home from "./routes/Home";
function App() {
return (
<Router>
<Switch>
<Route path="/hello">
<h1>Hello</h1>
</Route>
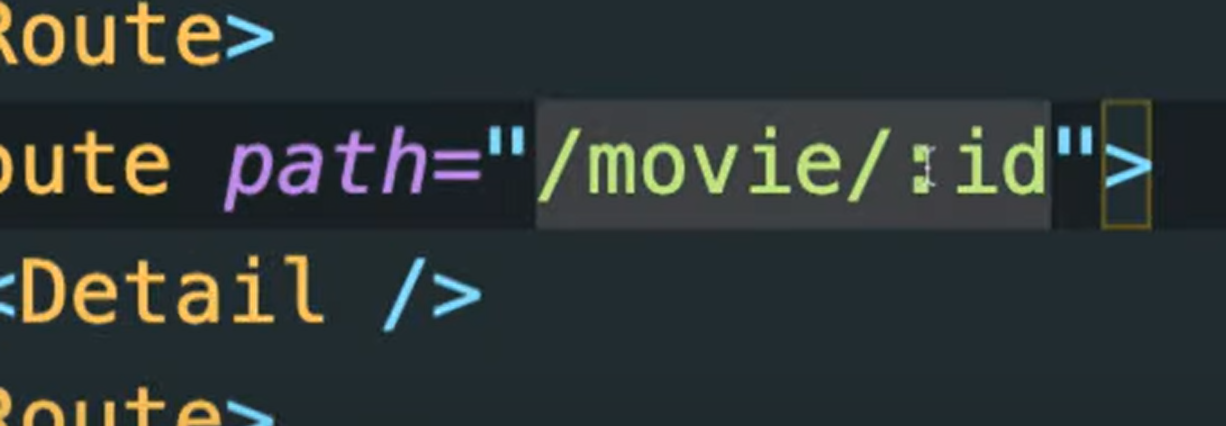
<Route path="/movie/:id">
//id를 입력하면 detail을 보여주게 된다. //유저를 /movie/변수 의 경로로 보낼 수 있다. ':'를 써주는 것이 중요하다. 1이든 2 3 4 5 6뭐든 될 수 있다.
//이제 movie 컴포넌트에서 id 추가가 필요하게 된다. Home 컴포넌트에서 movie를 렌더링해주고있으므로 id를 정할 수 있다
<Detail />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</Router>
);
}
export default App;
Home 컴포넌트
import { useEffect, useState } from "react";
import Movie from "../components/Movie";
function Home() {
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const json = await (
await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year`
)
).json();
setMovies(json.data.movies);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
return (
<div>
{loading ? (
<h1>Loading...</h1>
) : (
<div>
{movies.map((movie) => (
<Movie
key={movie.id}
id={moveBy.id}
coverImg={movie.medium_cover_image}
title={movie.title}
summary={movie.summary}
genres={movie.genres}
/>
))}
</div>
)}
</div>
);
}
export default Home;
이제 Movie가 prop 에서 id를 넘겨받고 있으므로 Movie도 설정해준다.
import PropTypes from "prop-types";
import { Link } from "react-router-dom";
function Movie({ id, coverImg, title, summary, genres }) {
return (
<div>
<img src={coverImg} alt={title} />
<h2>{title}</h2>
다.
<h2>
<Link to="/movie">{title}</Link>
</h2>
<p>{summary}</p>
</div>
);
}
Movie.propTypes = {
id: PropTypes.number.isRequired,
coverImg: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
};
export default Movie;
이렇게 되면 url을 더 좋게 만들 수 있다.

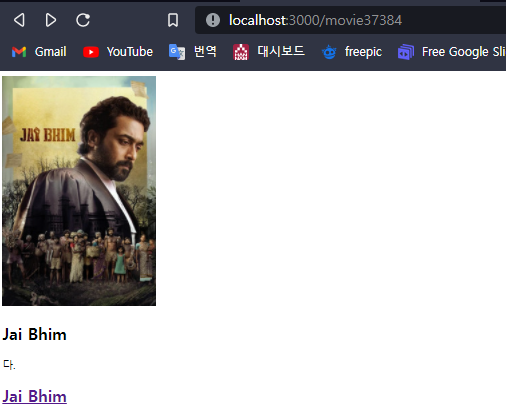
이제 영화 제목을 클릭하면

detail 페이지로 옮겨감과 동시에 url이 바뀐다.

url과 id가 같이 나오게 되는 것이다. 이는 아주 유용하다.
다음으로 하고자 하는 것은 id를 알아내는 것이다. 어떤 id가 오는지 알면 url에 요청을 보낼 수 있다.
url은 id 값을 요구하므로 id값을 알아야 한다.

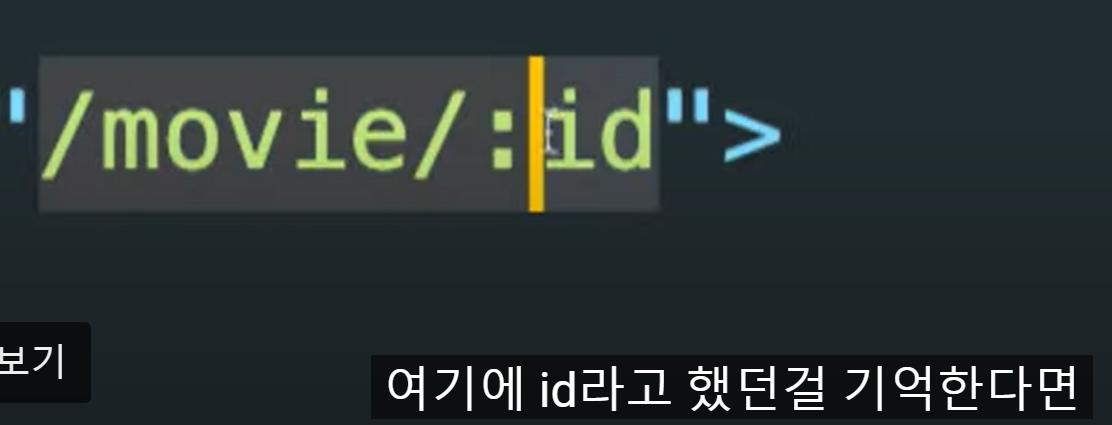
위 사진은
ReactRouter에게 여기 오는 id 값이 문지 알고 싶다고 말하고 있는 것이다.
url의 이부분에 오는 값이 무엇인지 확인하는 것은 매우 쉽다.
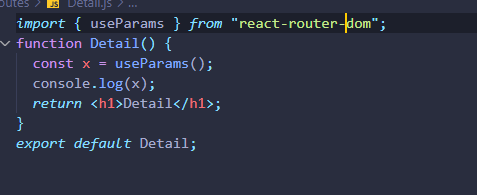
url에 오는 값을 반환해주는 함수가 있다 그것이
useParams 이다 !!!

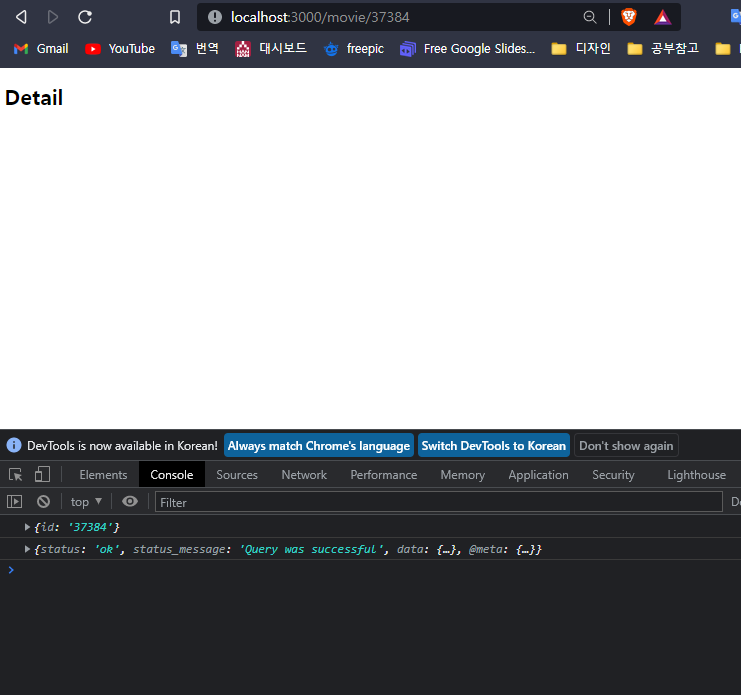
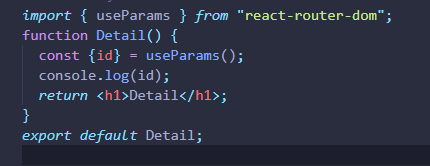
이렇게 useParams만 써주면 id값을 알 수 있다.

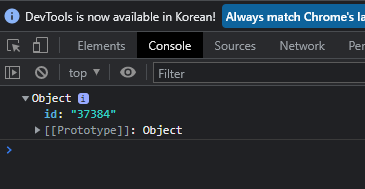
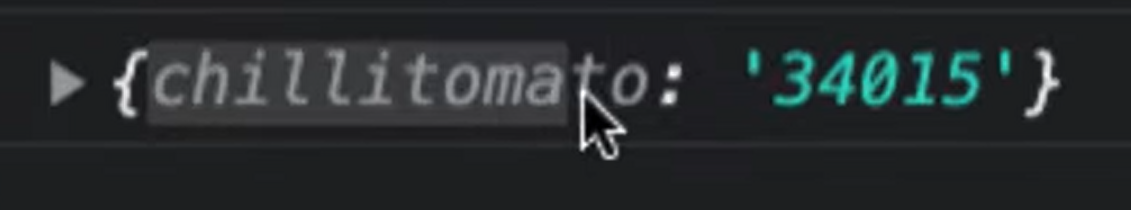
이렇게 !!!
url에는 id가 있고 콘솔에도 똑같은 번호가 있다. ReactRouter는 내가 Router에 쓴 명과 같이 id로 나온다.
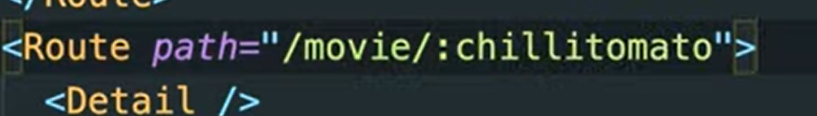
만약 바꿔준다면 다른 변수명으로 출력된다.

React Router에 이 url 변수를 받을거라고 useParams 라는 함수를 써주기만 하면된다.
더 쉽게는

여기에 id라고 했던걸 기억만 한다면

중괄호에 id를 써주면 된다.
이제 남은건 받은 id를 가지고 api에 요청만 하면 되는 것이다.
필요한건 다 갖췄다.
import { useEffect } from "react";
import { useParams } from "react-router-dom";
function Detail() {
const { id } = useParams();
//id를 알고있으니 API로부터 정보를 fetch해올 수 있었다.
const getMovie = async () => {
const json = await (
await fetch(`https://yts.mx/api/v2/movie_details.json?movie_id= ${id}`)
).json();
console.log(json);
};
useEffect(() => {
getMovie();
}, []);
return <h1>Detail</h1>;
}
//이제 제목을 클릭하면 id가 있는 페이지로 넘어가게 되는 것이다.
//지금 api에서 JSON을 받아와서 아무것도 안하고 있다. 콘솔에서 확인만 하고 있다.
//json 을 state에 넣어주면 어떨까? 그럼 상세한 정보들을 다 확인할 수 있을꺼야.
export default Detail;
이렇게