결과물을 github pages에 deploy 하는 방법
gh-pages를 설치할 것이다.
결과물을 업로드할 수 잇게 해주는 나이스한 패키지이다.
github에서 제공하는 무료 서비스로 html, css, javaScript로 올리면 그걸 웹사이트로 만들어서 전 세계에 무료로 배포해준다 !!
좋은 도메인도 갖게 된다.
해야할 일의 순서는
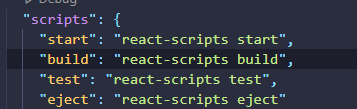
1. package.json에 있는 scripts를 확인하는 것이다

bulid를 실행하면 production ready code를 생성하게 되는데
이는 코드가 압축되고 모든게 최적화 된다는 의미이다.
npm run build
를 명령창에 쳐주면 build 폴더가 생성된다
이제 이것을 GitHub Page에 push해야 한다.
push하기 전에 해야할 것은 package.json으로 가서 마지막으로 온 다음 콤마를 찍어주고
, "homepage": "http://Eugenius1st.github.io/react-for-beginners"
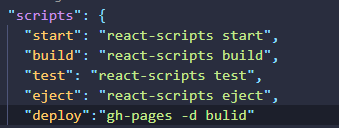
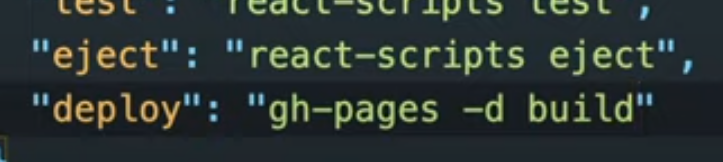
2.다른 스크립트를 만들어 주는 것이다 deploy라는 것.
bulid라는 디렉토리를 가져가도록 한다.

악!!!!!!!!!!!!!배포 못했다!!!!!!!!!!!!!!!!!!!!!!알려줘 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ

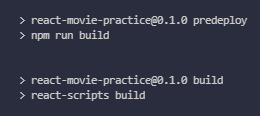
먼저 build 를 하고 난 다음에 deploy를 해야 한다는 것을 기억하고 싶지 않기 때문에 predeploy라는 것을 설정해준다.(이때 build 라는 파일이 생김)
- 만약 그 전에 git remote -v 했을 때 아무것도 나오지 않는 상태라면
git remote add origin http://github.com/Eugenius1st/이름
으로 repository를 추가해줘야 한다.
이후 build 파일을 지운다.
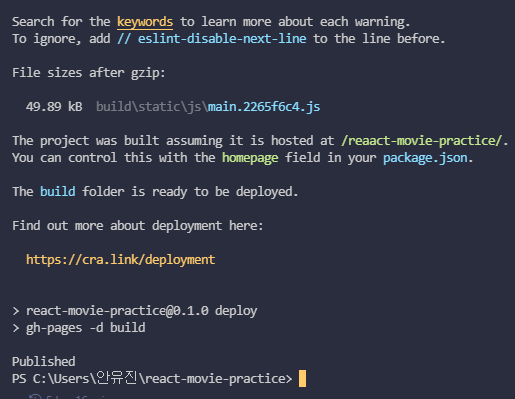
npm run deploy를 실행하면 predeploy를 먼저 실행시킬 것이다


이제 다 끝나면 gh-pages -d build 가 실행된다.
이것이 하는 일은 gh-pages가 build 폴더를 homepage에 적어놓은 웹사이트에 업로드 하도록 한다.
https://Eugenius1st.github.io/react-movie-practice 를 5분뒤에 확인해보자.
다음에 무언가를 수정하고 싶을 때는
npm deploy만 하면 된다.
그렇게 하면 그 폴더가 Github Pages에 push될 것이다.
