react-router-dom을 사용하기 위해서는 몇가지를 import 해야 한다.
튜토리얼에서..
https://reactrouter.com/docs/en/v6/getting-started/overview
import { render } from "react-dom";
import {
BrowserRouter,
Routes,
Route
} from "react-router-dom";Router 사용 방법
import { BrowserRouter as Router, Switch, Route } from "react-router-dom"; //react=router=dom은 아주 쿨한 컴포넌트의 모음집이다.
//BrowserRouter은 보통의 웹 사이트 처럼 생겼다. 다른 종류는 HashRouter은 뒤에 뭔가 /#/를 덧붙인다.
import Detail from "./routes/Detail";
import Home from "./routes/Home";
function App() {
return (
<Router>
//라우터는 렌더링 먼저 해준다
//라우터 안에 라우트 만들었다
<Switch>
//한번에 하나의 route만 렌더링 하기 위해 swich 컴포넌트를 넣어준 것이다.
<Route path="/movie">
<Detail /> //url마다 원하는 페이지를 보여주게 한다.
http:
//localhost:3000/movie 하면 detail페이지가 나온다
</Route>
<Route path="/"> //home 컴포넌트이다.
<Home />
</Route>
</Switch>
</Router>
//이러한 방식은 react 공식문서에 따라 적은 것이다.
//https://reactrouter.com/docs/en/v6/getting-started/overview
);
}
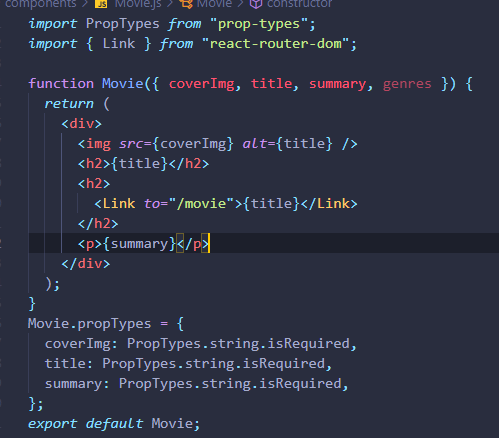
export default App;다음은 detail 컴포넌트와 movie 컴포넌트이다


유저가 영화 제목을 클릭하면 Detail 스크린으로 가게 하고 싶다
import PropTypes from "prop-types";
import { Link } from "react-router-dom";
// a href="" 를 사용하는 대신에 Link to=""를 사용할 것이다.
function Movie({ coverImg, title, summary, genres }) {
return (
<div>
<img src={coverImg} alt={title} />
<h2>{title}</h2> //평범한 html이었다면
{/* <a href="./">{title}<a/>을 사용했을 것이다 */}
//하지만 우리는 Link를 사용할 것이다. link는 브라우저 새로고침 없이도
유저를 다른 페이지로 이동시켜주는 컴포넌트이다. //Link는 원하는 곳
어디에든 사용 가능하다.
<h2>
<Link to="/movie">{title}</Link>
//Link를 사용하면 페이지를 이동하긴 하지만 새로고침 되지는 않는다. 이러면 빠르게 반응하는 것 처럼 보인다.
</h2>
<p>{summary}</p>
</div>
);
}
Movie.propTypes = {
coverImg: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
};
export default Movie;
Recap
이전에는 App 컴포넌트가 모든 것을 다 하고 있었다.
그 다음에는 App컴포넌트에 만들었던 모든 로직을 별개의 장소로 옮겼다.
Home이라는 별개의 컴포넌트로..
그리고 Detail이라는 컴포넌트도 만들었다.
App컴포넌트에는 대신 react-router-dom의 컴포넌트를 가져다 썼다.
이 컴포넌트들이 하는 일은
url을 바라보고 있으면서 url이 바뀌면 어떤것을 보여줄지 결정한다.
제공된 router컴포넌트를 활용해서
유저가 /movie path에 있다면 Detail 컴포넌트를 보여주라고 하기만 하면 된다.
유저가 /(home) path에 있다면 Home 컴포넌트를 보여주라 한다.
url로 home으로 가면 Home컴포넌트가 실행된다. Home은 모든 영화를 보여주는 컴포넌트이다.
기억하기 쉽다.
Route를 만들면 그 안에 넣어준게 렌더링 된다는 것이다. 그러면 해당 경로일 때 보여줄 것이다.
