
route groups
layout, not-found 는 꼭 루트 폴더에 있어야 한다.
그룹을 만들고 싶으면 (home) 처럼 폴더 이름을 괄호로 묶어줘야 한다.
폴더 이름을 지정해주면 url이 바뀌지 않고, 프레임 워크에서만 보인다.


그래서 루트에 있던 홈 컴포넌트를 (home) 폴더로 옮길 수 있다.

Metadata
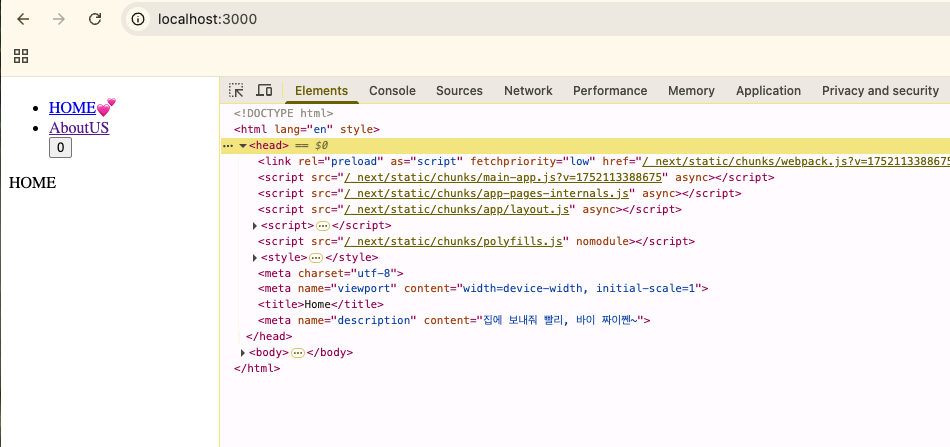
꼭 내보내야 하는 object 이고, 이것을 Metadata라고 부른다. 그리고 이것은 헤더에 표시된다.
export const metadata = {
title: 'Home',
description: '집에 보내줘 빨리, 바이 짜이쩬~',
}
export default function HOME(){
return <div> HOME</div>
}

metadata는 병합된다.
title을 상위에 적고 하위에 description을 적으면
title은 상위에 있는 내용으로, description은 하위에 있는 내용으로 메타데이터가 병합된다. 또한 metadata는 서버 컴포넌트에만 있을 수 있다.
메타데이터에 대한 템플릿 또한 만들 수 있다.
루트에서 템플릿 메타데이터를 만들었다.
import { Metadata } from "next"
export const metadata :Metadata = {
title: {template:"%s | Next Movies",
default: "Loading...",
},
description: '집에 보내줘 빨리, 바이 짜이쩬~',
}
export default function Layout({childeren}:{childeren:React.ReactNode}){
return ( <div>
{childeren}
© Next JS is great! </div>)
}

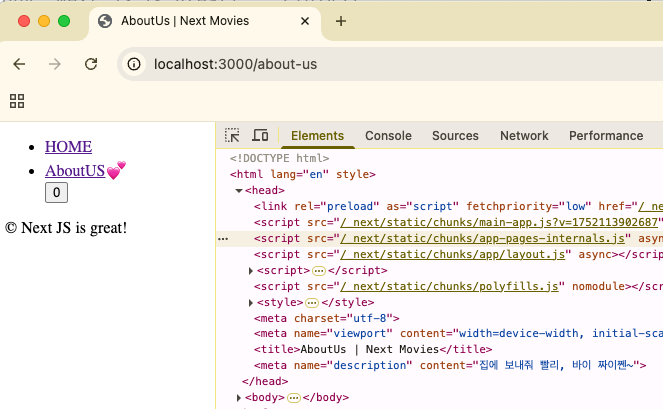
헤더에 반영되고, head 태그에 반영된 것을 알 수 있다.
추가) 동적 메타데이터 정보가 api에 있을때? generateMetadata에서 호출해도 된다
export async function generateMetadata({ params: { id } }: IParamas) {
const movie = await getMovie(id); // 영화 정보를 불러오기 위해 API 를 부르면 안좋은가? -> 최신버전은 fetch한번하면 캐싱된 응답을 받아서 괜찮다 ㅎㅎ
return {
title: movie.title,
};
}