
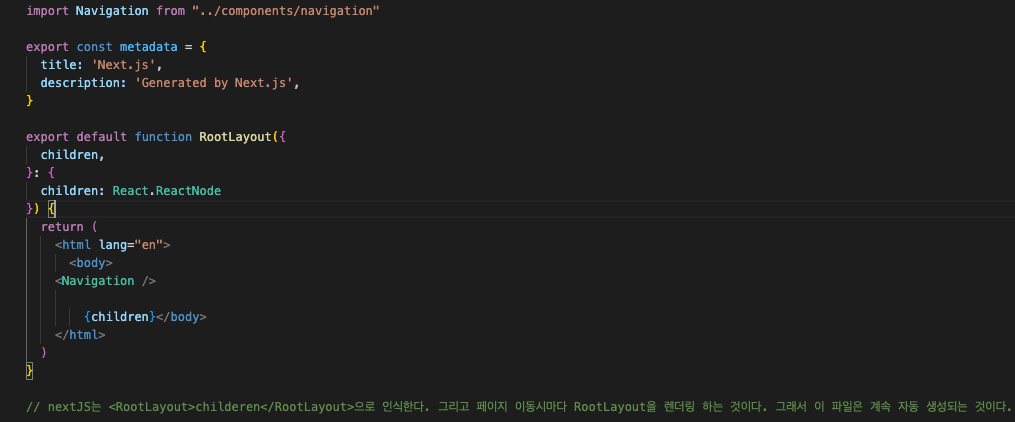
Navigation
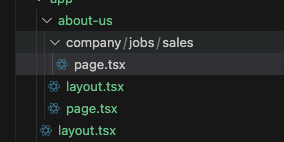
layout.tsx 라는 파일을 만들면
그 하위에 적용된다.

이렇게 있는 경우 루트의 layout 에서 컴포넌트를 임포트 하여 그것이 제일 상단으로, 그리고 아채 children이 추가된다.

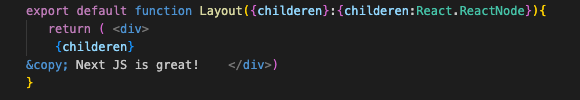
그리고 about-us라는 루트 하위의 폴더에서 layout을 만들고 하위 url로 접속하면


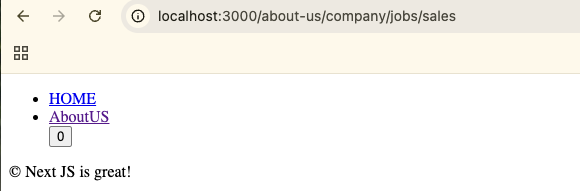
app/about-us/jobs/sales 라는 폴더에서 레이아웃이 렌더링 되는 것을 알 수 있다.
레이아웃은 서로 상쇄되는 것이 아닌 중첩되고 있다.
Next JS 동작 방식
<RootLayout/> 확인 -> /about-us 경로 확인 -> <Layout/> 확인 -> 하위의 children인 <Sales/> 렌더링
즉 2개의 layout을 중첩하여 렌더링 하고 있다.
프레임 워크는 page의 가장 가까운 layout을 찾으려고 한다. 그래서 가까운 layout을 찾으면, 그 위 상위 항목을 확인하고 또 layout을 찾는다.
0
