
Dynamic Routes
변수가 라우터에 들어갈 때 사용한다.
파일시스템으로 동작한다.
[id] 이런 식으로 동작한다.

export default function MovieDetail(props){
console.log(props)
return <div>Movie</div>
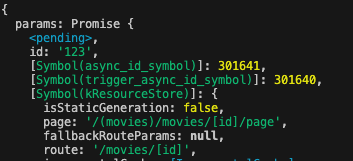
}콘솔로 찍어보면

이렇게 나온다.
id, sesarchParams을 얻게 되는데, searchParams는 url 뒤에 ? 데 대한 내용이다..
15 버전 이상 부터는 params 와 searchParams가 비동기로 작동해서, async await를 사용해야 한다.
const Page = async ({
params,
searchParams,
}: {
params: Promise<{ id: string }>
searchParams: Promise<{ [key: string]: string }>
}) => {
const { id } = await params
const search = await searchParams
console.log(id, search)
return <h1>My Post: {id}</h1>
}
export default Page

그러면 이렇게 출력된다.
