useRef
DOM 요소에 접근할 수 있도록 하는 React Hook
useRef 기본사용법

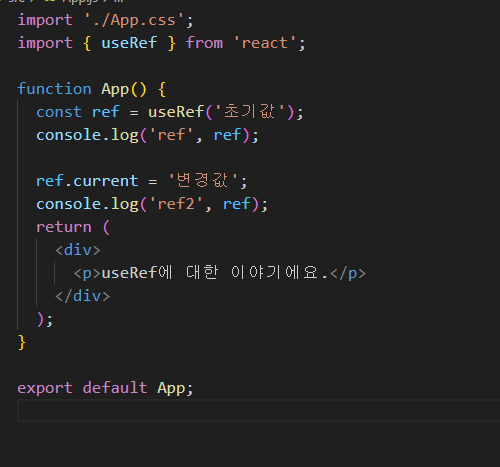
우선 useRef를 import한뒤 변수를 선언하고 초기값을 준다.
그 아래와 같이 변수명.current를 사용하면 값을 변경할 수도 있다.
useRef의 특징
설정된 ref값은 컴포넌트가 계속 렌더링이 되더라도 unmount 전까지 계속 값을 유지한다.
따라서 useRef는 2가지 용도로 사용
- 저장공간으로서 사용
state와 역할은 비슷하나 변화가 일어나면 다시 렌더링이되고 내부 변수가 초기화 되는 state와 달리 ref에 저장된 값은 렌더링을 일으키지 않는다. 따라서
렌더링으로 인해 변수들이 초기화 되는 것을 막을 수 있다.
즉
state : 리렌더링이 꼭 필요한 값을 다룰 떄 사용
ref : 리렌더링을 발생시키지 않는 값을 저장할 때 사용

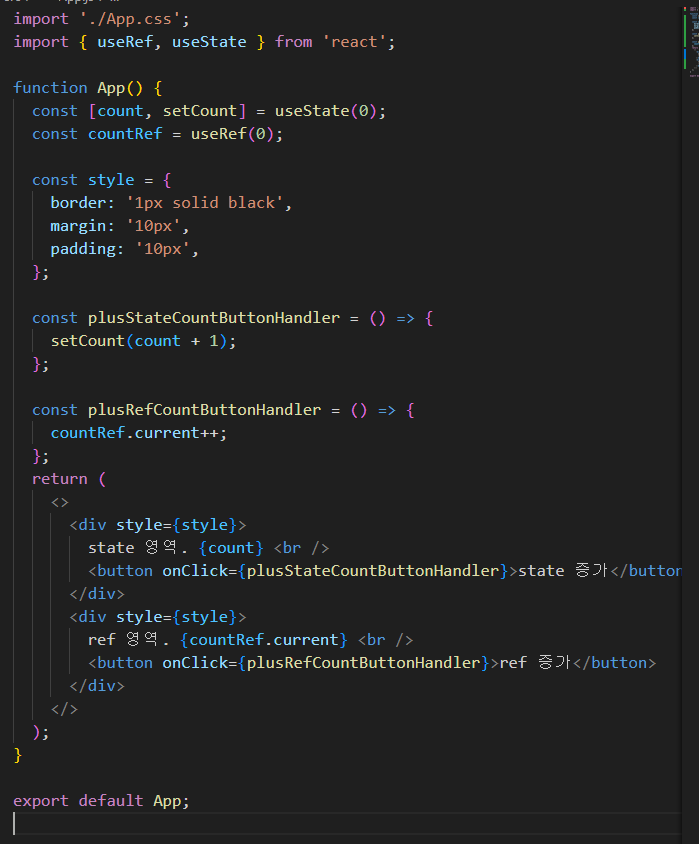
해당 코드는 클릭할때 마다 1씩 카운트가 올라가는 코드
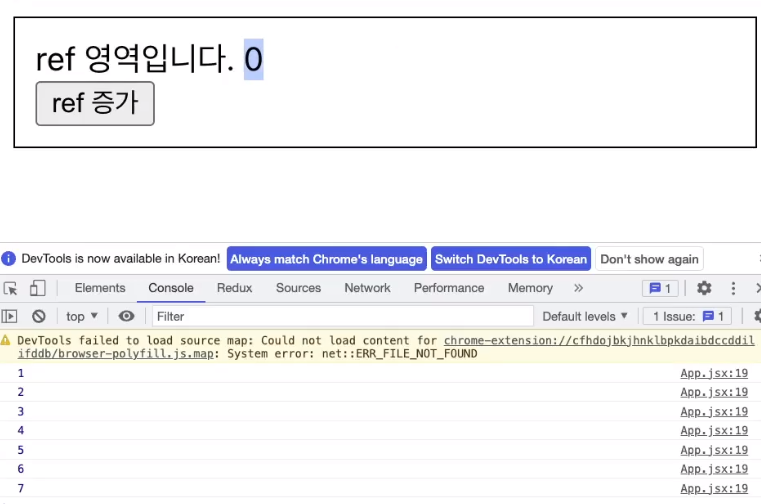
state값을 변경시키는 코드는 클릭할때 마다 렌더링이 되지만 ref로 값을 변경시키는 코드는 아무리 클릭해도 렌더링이 일어나지 않음 그러나 내부에선 값이 변경된다.

console.log로 확인한 결과
- DOM에 접근할때 사용
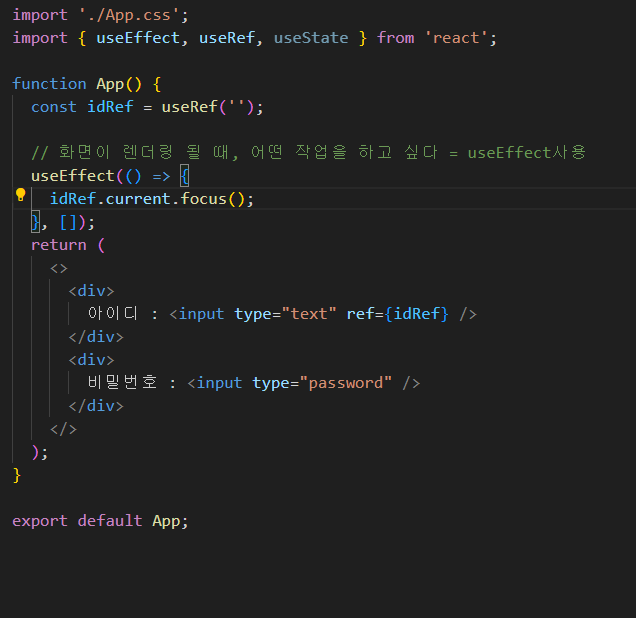
렌더링 되자 마자 특정 input에 포커스가 되야 한다면
useRef사용

useEffect를 사용해 화면이 렌더링 될 때 마다 id부분에 focus를 시키는 코드 ref로 만든 변수에 focus를 적용시키고 input에 ref를 줌