react context의 필요성
context
여러 언어에서 전역적으로 사용하는 어떠한 것을 사용할 때 context라는 말을 씀
prop drilling
props로 자식 컴포넌트에 데이터를 내려줄때 너무 깊어지는 경우.
부모 => 자식 => 자식의 자식 => 자식의 자식의 자식
- 문제점
이런 경우 prop이 어떤 컴포넌트에서 왔는지 파악,추적이 어려워 대처가 힘들다. 따라서 prop drilling은 지양할 것.
context API
따라서 prop drilling을 피하기 위해 사용하는 것이 context API
useContext hook을 통해 전역 데이터에 접근이 가능
- 사용 예)





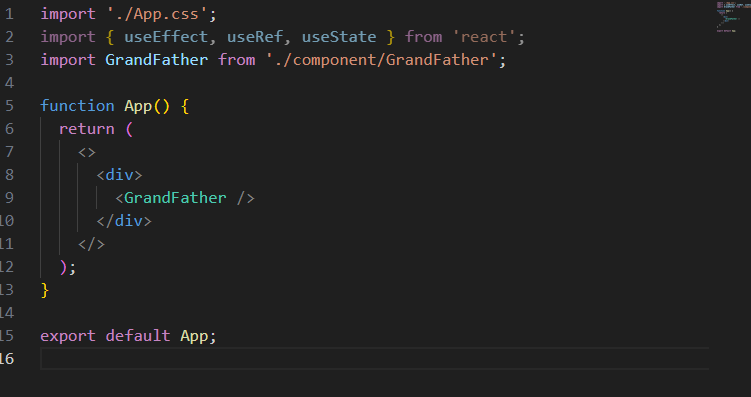
1. 각각 다른 컴포넌트 파일을 생성
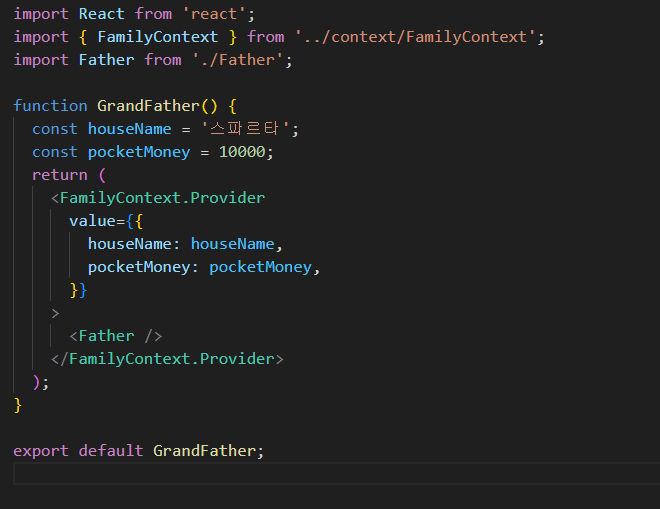
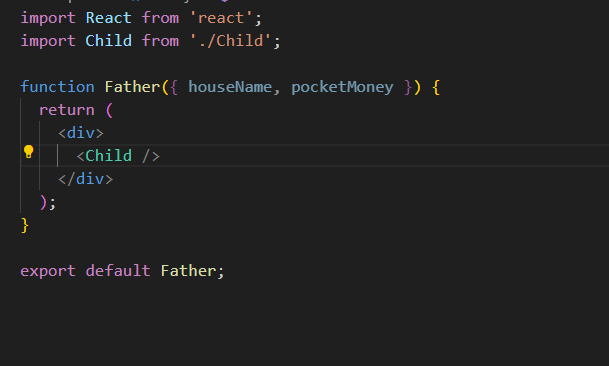
2. 그 뒤 GrandFather => Father => Child 순으로 houseName과 pocketMoney를 내려줌
3. 기존의 props방식이 아닌
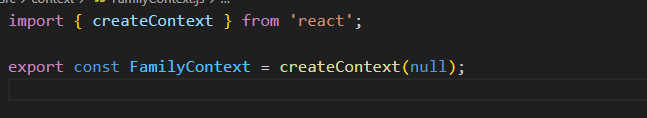
4. FamilyContext라는 파일 생성후 createContext를 통해 빈값을(null) 준다
5. GrandFather에서 FamilyContext.provider를 사용해 바깥 태그 이름을 변경하고 내부에 value로 전송하고자 하는 데이터를 입력한다(객체형태)
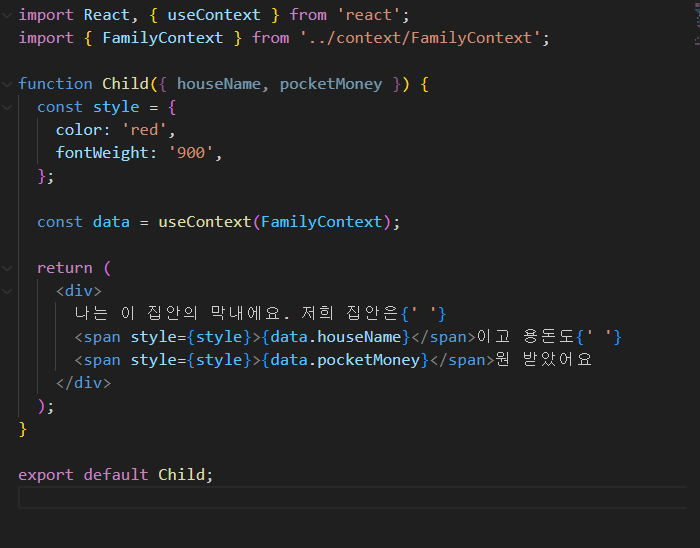
6. 그 후 Father로 연결되는 Child에서 받아올 데이터를 useContext를 통해 가져온다 (useContext(가져올 컨텍스트 이름))
7. return안에서 적용시 data.변수명으로 사용한다.