useEffect
렌더링 될 때, 특정한 작업을 수행해야 할 때 설정하는 훅
- 컴포넌트가 화면에서 보여졌을 때 무언가를 실행하고 싶다면 사용
- 컴포넌트가 화면에서 사라졌을 때(return) 무언가를 실행하고 싶다면 사용
useEffect 작동방식

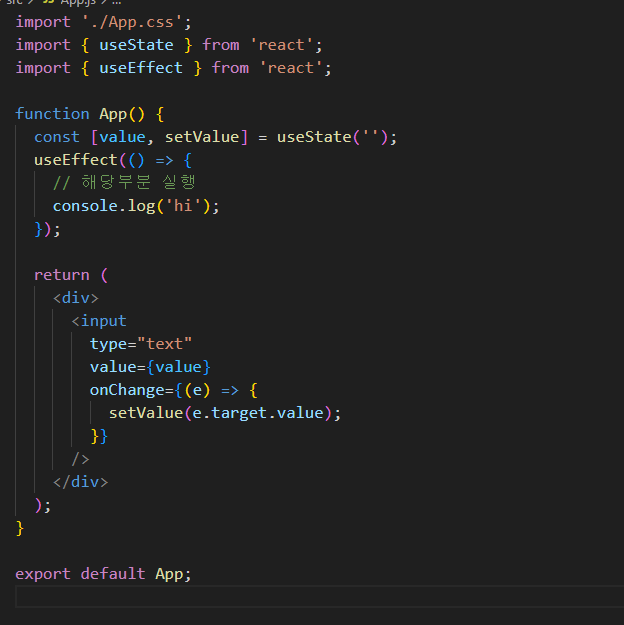
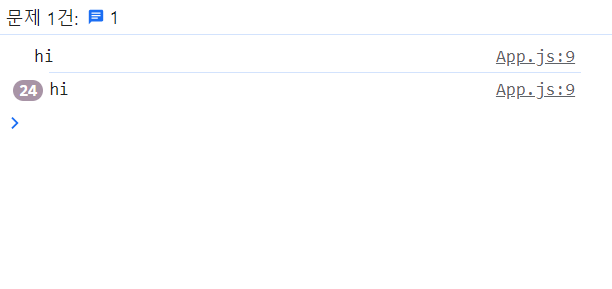
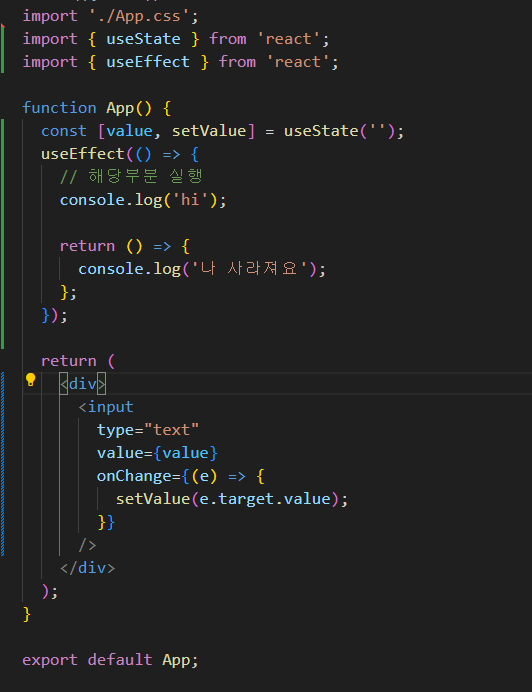
위 사진의 경우는 input의 값이 변경될때마다 useEffect를 통해 console.log로 hi를 출력한다.
즉 해당 컴포넌트(App)가 렌더링 될 때 실행한다

input값이 바뀔때 마다 hi가 늘어난다. 해당 부분을 해결하기 위해 의존성 배열이 필요!
의존성 배열
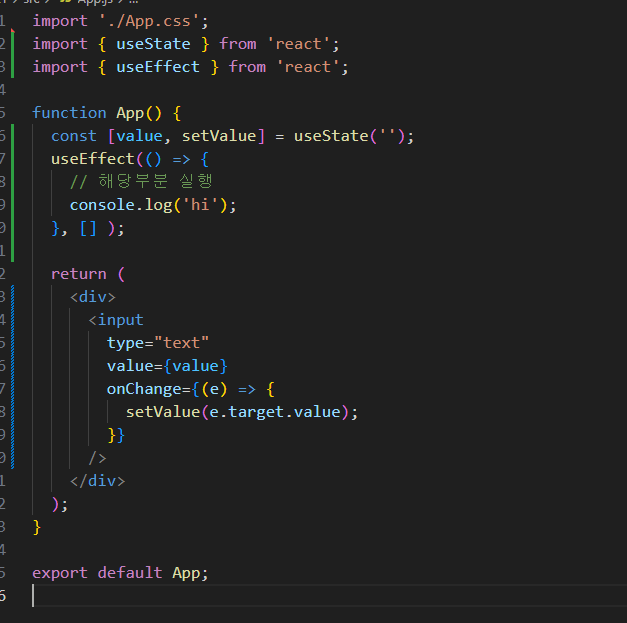
의존성 배열에 값을 넣으면, 그 값이 바뀔 때만 useEffect를 실행
의존성 배열 사용법

useEffect 실행부분 뒷쪽에 , 를 붙이고 배열을 넣어준다( [ ] ) 그리고 배열 내부에 원하는 값을 넣어주면 그 값이 바뀔때 마다 useEffect실행
Clean up
useEffect는 사용시 컴포넌트가 화면에서 사라졌을 때 무언가를 실행하고 싶은 경우에도 사용가능
Clean up 사용법

useEffect 내부에 return문으로 함수를 작성해준뒤 그 내부에 원하는 동작 작성 그러면 컴포넌트가 실행이 끝났을때 실행