Table Tag
행과 열로 이루어진 표를 나타내는 태그
HTML의 Table Tag는 데이터를 담을 표를 만들 때 사용하는 태그다.
<table>은 <tr>, <th>, <td>로 테이블의 데이터를 표현하고 <thead>, <tbody>, <tfoot>로 테이블의 데이터를 정의한다.
<table>의 구성 요소
-
<tr>: 데이터의 행을 표현하는 요소 -
<th>: 데이터 헤더를 표현하는 요소 -
<td>: 데이터를 표현하는 요소 -
<thead>: 테이블 데이터의 제목을 정의하는 요소 -
<tbody>: 테이블 데이터의 내용을 정의하는 요소 -
<tfoot>: 테이블 데이터의 종합, 요약등을 정의하는 요소
<table>
<thead>
<tr>
<th></th>
<th>ID</th>
<th>이름</th>
<th>나이</th>
</tr>
</thead>
<tbody>
<tr>
<th>사용자 1</th>
<td>hong1234</td>
<td>홍길동</td>
<td>20</td>
</tr>
<tr>
<th>사용자 2</th>
<td>ikj12</td>
<td>임꺽정</td>
<td>40</td>
</tr>
</tbody>
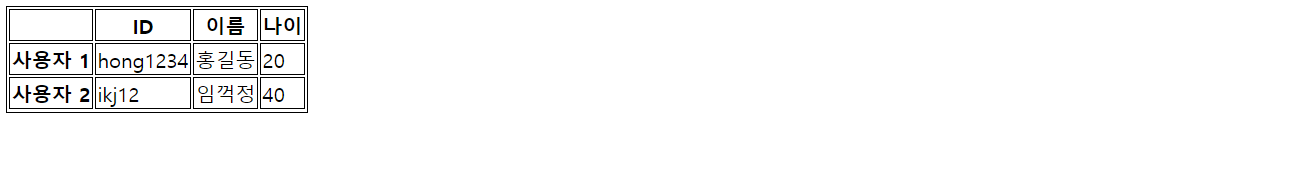
</table>위 코드를 실행하면 아래와 같은 결과가 출력된다.

<table>의 Attribute
<table>는 rowspan, colspan속성을 사용해 셀을 병합할 수 있다.
단 병합대상이 된 데이터는 입력하지 않고 생략한다.

또한 <th>만 사용할 수 있는 scope속성을 사용해 명시적으로 데이터의 헤더를 지정할 수 있다.
<!-- 세로줄의 헤더 -->
<th scope="col">ID</th>
<!-- 가로줄의 헤더 -->
<th scope="row">사용자 1</th>
