Textarea Tag
멀티라인 일반 텍스트 편집 컨트롤을 나타내는 태그
HTML의 Textarea Tag는 사용자에게 여러줄의 데이터를 입력받을 때 사용하는 태그다.
<input type="text">와 <textarea>태그의 차이점은 입력받을 수 있는 데이터의 양이다.
또한 <textarea>는 cols와 rows속성으로 입력받는 데이터의 크기를 제한한다.
<!-- 짧은 글자의 input 데이터를 입력 받을 때 사용 -->
<input type="text" placeholder="재료명">
<!-- 여러줄의 input데이터를 입력 받을 때 사용 -->
<!-- cols와 rows속성으로 입력받는 데이터의 크기를 제한 -->
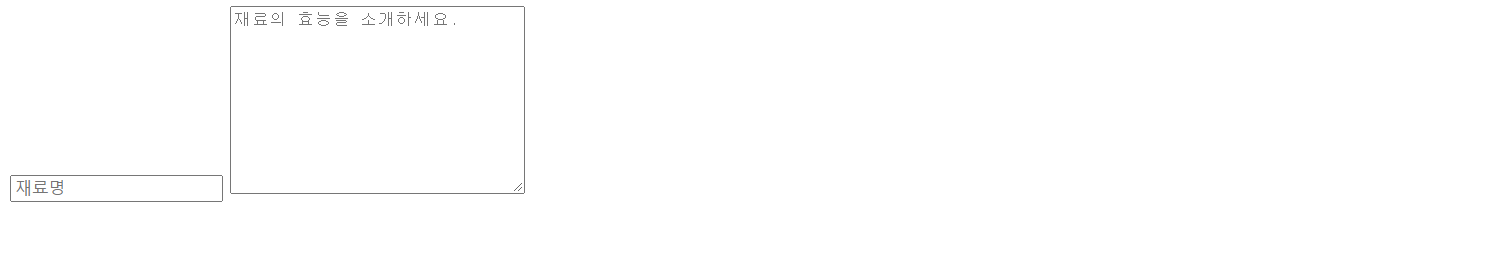
<textarea cols="30" rows="10" placeholder="재료의 효능을 소개하세요."></textarea>위 코드를 실행하면 아래와 같은 결과가 출력된다.

Button Tag
클릭 가능한 버튼을 나태내는 태그
HTML의 Button Tag는 사용자가 클릭할 수 있는 버튼을 표현하며 버튼은 양식 내부는 물론 간단한 표준 버튼 기능이 필요한 곳이라면 문서 어디에나 배치할 수 있다.
<button>의 기본값은 사용자 에이전트의 호스트 플랫폼과 비슷한 디자인을 따라가지만, 외형은 CSS로 변경할 수 있다.
<button>의 Attributes
<button>은 크게 3가지의 속성을 사용하며 속성별로 외형적인 차이점은 없다.
-
<button type="button">: 특정한 목적이 없이 일반적인 버튼을 사용 -
<button type="submit">:<form>태그의 데이터를 서버에 제출할 때 사용 -
<button type="reset">:<input>태그와 같이 연결된 태그의 내용을 초기화 할 때 사용
<button type="button">
<!-- 버튼안에 들어갈 텍스트 -->
Button Type
</button>
<button type="submit">
<!-- 버튼안에 들어갈 텍스트 -->
Submit Type
</button>
<button type="reset">
<!-- 버튼안에 들어갈 텍스트 -->
Reset Type
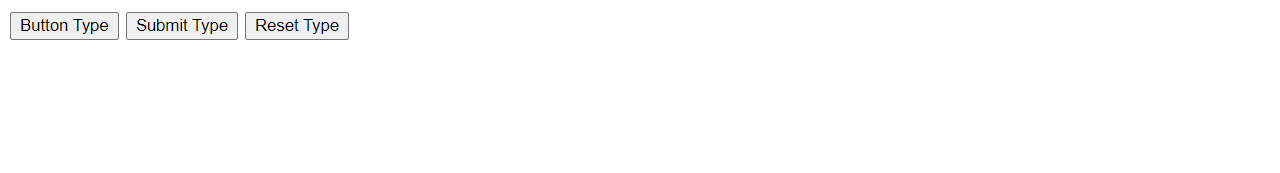
</button>위 코드를 실행하면 아래와 같은 결과가 출력된다.

참고 자료
<textarea>- HTML: Hypertext Markup Language - MDN Web Docs
<button>- HTML: Hypertext Markup Language - MDN Web Docs

