.gif)
🎯Countdown timer를 만들어보자
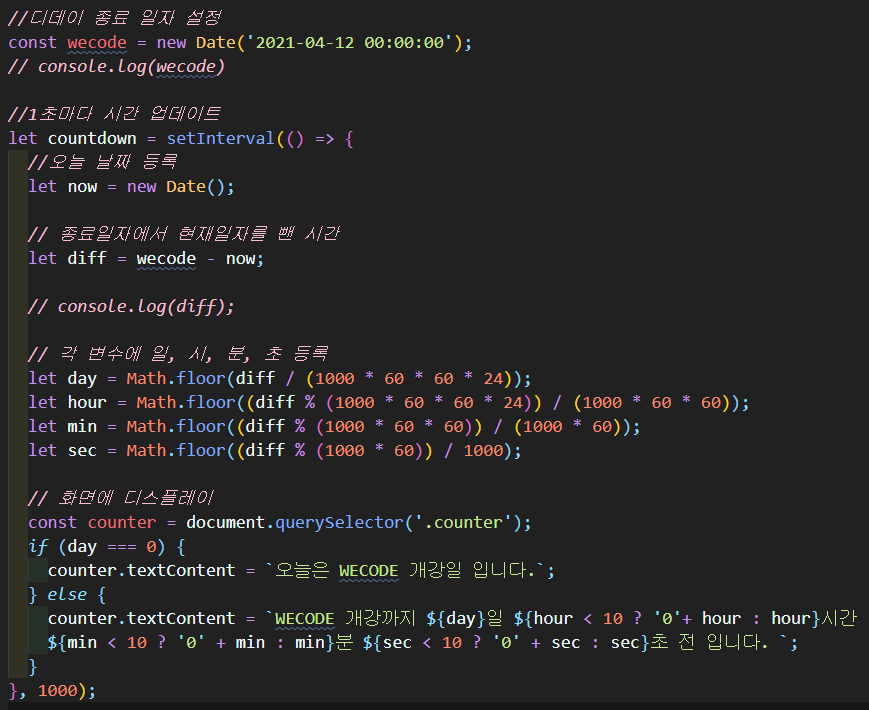
Javascript

🧾기록하고 싶은 것
- new Date()는 1970년 1월 1일을 기준으로 현재까지의 시간이 계산된다.
- new Date(특정일)은 1970년 1월 1일을 기준으로 특정일까지의 시간이 계산된다.
- diff는 개강날과 오늘의 시간차이며 단위는 milliseconds로 계산된다.
- 하루는 86,400,000ms(1000x60x60x24)이다.
- 두 시간의 차이를 86,400,000로 나누고 Math.floor()함수로 나머지를 버리고 남겨진 integer는 남은 날짜가 된다.
- 위의 날짜에서 버려진 나머지는 시간을 계산하는 데 쓰이는데, 그 나머지는 연산자 %로 얻는다.
diff % (1000*60*60*24) //날짜 계산 후 남은 나머지- 이 나머지를 1시간인 3,600,000ms(1000x60x60)으로 나눈 후 Math.floor()함수로 나머지를 버리면 그 integer는 남은 시간이 된다.
- 같은 방식으로, 시간을 구한 후 버려진 나머지로 분을, 분을 구하고 버려진 나머지로 초를 계산할 수 있다.
Math.floor() : 소수점 버림
Math.ceil() : 소수점 올림
Math.round() : 소수점 반올림
💭What I learned from this..
Javascript로 날짜, 시간을 계산하는 부분은 몇 시간 째려본 것 같다. 구글링을 해봐도 자세한 설명을 찾지 못했는데 stackoverflow에 딱 내가 찾던 설명이 있어 큰 도움이 되었다. 이해하고 나면 간단한 산수인데 % 연산자와 ms이 조금 생소해서 시간이 좀 걸린 것 같다.
시간, 날짜를 계산하는 방법을 익혀두면 countdown timer뿐만 아니라 나이 계산 등등 활용할 수 있는 부분이 많을 것 같아 기록해둔다.
👀 참고자료
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date

와우 벌써 세 번째 토이 프로젝트시군요!!✨🙌그나저나 24일 남았다니..! 더 열심히 자바스크립트랑 친해져야겠네요!!