🎯 localStorage 사용하여 Welcome page 만들기
😎 Result
.gif)
- 현재 시간 보여주기
- 저장된 이름이 없는 경우 입력창 보여주기
- 페이지 새로 고침 후, 저장된 이름이 있는 경우 이름 디스플레이하기
🖍 Javascript
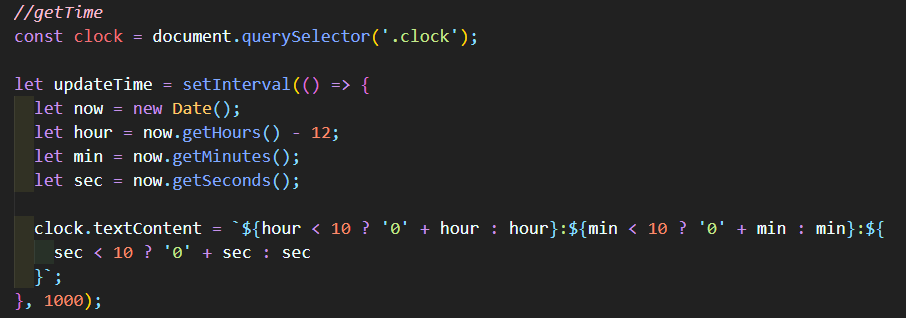
1) 시간설정하기

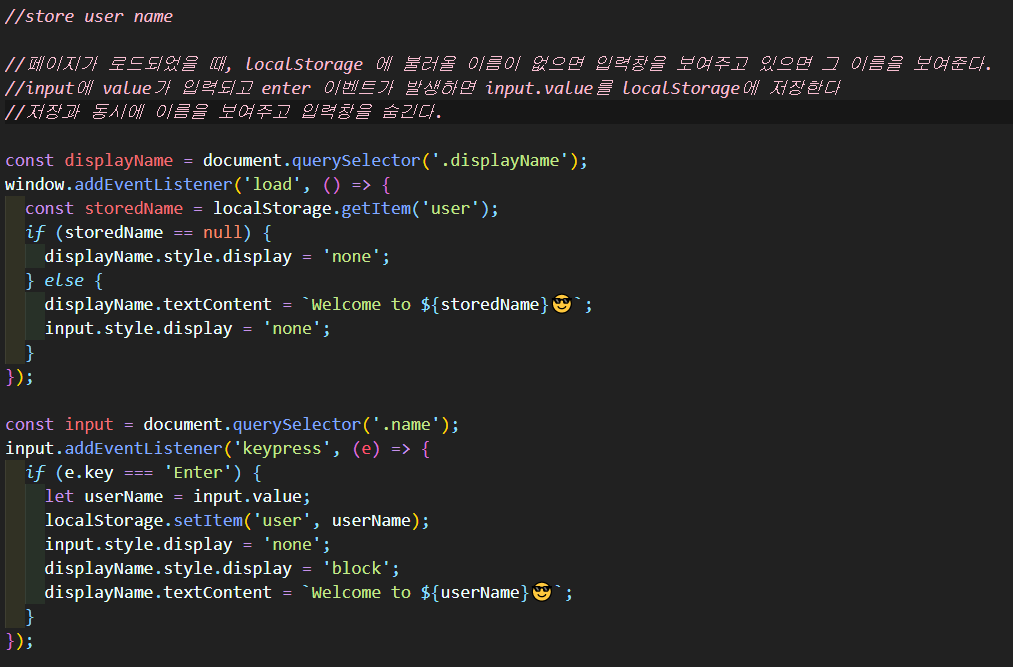
2) 저장된 사용자 유무에 따라 첫 페이지 다르게 하기

🧾 기록하고 싶은 것
- localStorage.setItem('key', 'value') :현재 도메인의 로컬 Storage 객체에 접근한 후, Storage.setItem()을 사용해 key와 그 key의 value를 추가한다.
- localStorage.getItem('key') :추가한 localStorage 항목을 읽는 법으로, 해당 key 에 저장된 value를 불러온다.
💭 What I learned from this..
지금까지 한 Toy Project 중 가장 짧은 시간 안에 해결하였다. 세상 뿌듯~~
시간설정하기는 이미 한번 다뤄봤던 거라 기억을 더듬어 완성되었고, localStorage는 MDN 검색으로 쉽게 해결할 수 있었다.
똑같은 기능을 구현하는 데 100명의 개발자가 다 다르게 코딩한다던 혹자의 말이 맞는 것 같다. 내가 만든 코드와 노마드코더의 크롬앱클론코딩을 비교해봤는데 너무 달라!!
정답은 없으니까..내가 원하는대로 보여지면 완성된 거 맞겠지??
하루하루 독학하며 나도 모르는 사이 나만의 코딩 스타일이 생기는 것 같다.
내일은 또 어떤 새로운 것을 배우게 될 지 너무너무너무 설렌다.
