
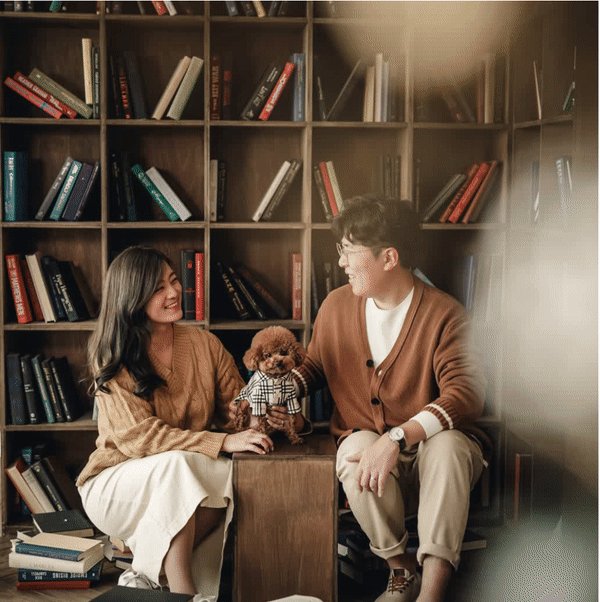
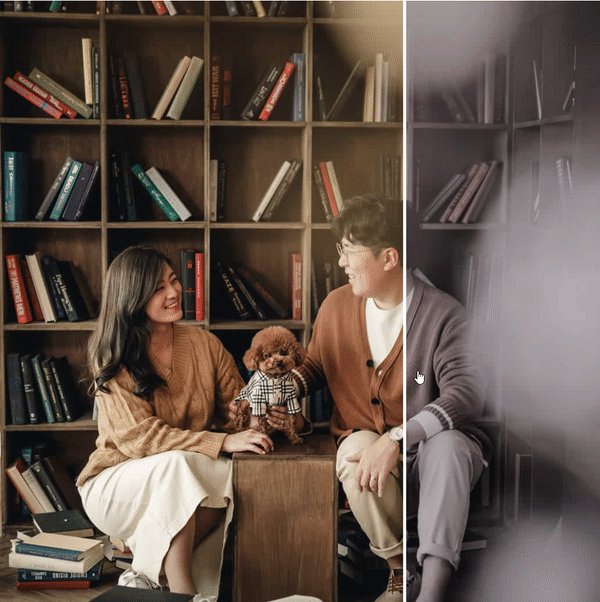
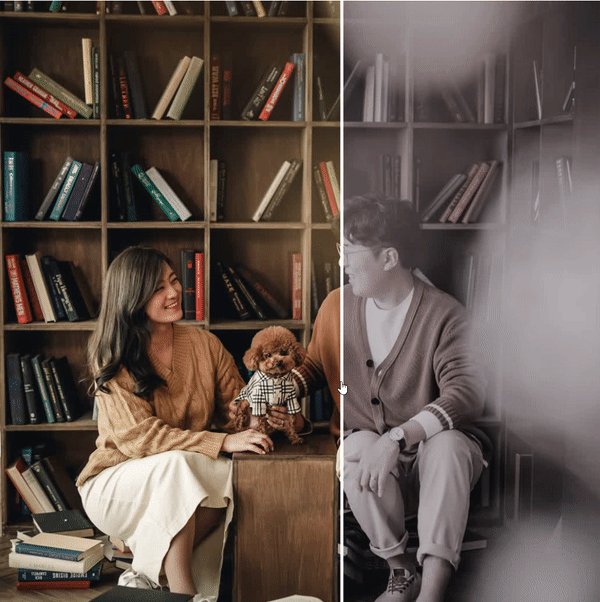
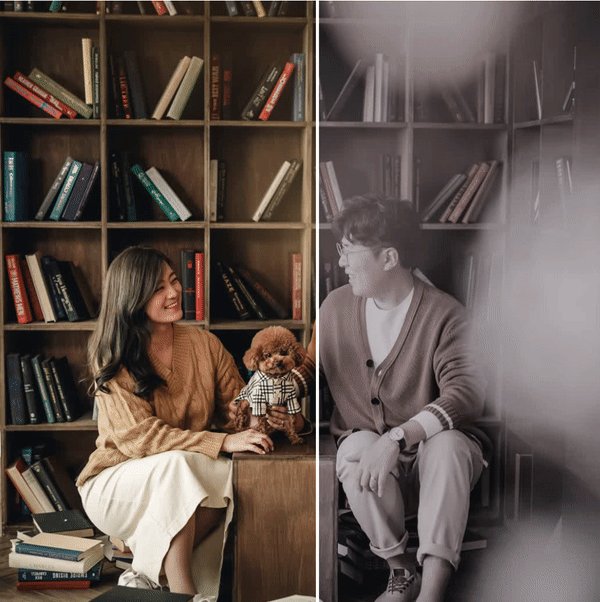
🎯 마우스 이동에 따라 슬라이더가 움직이며 흑백사진으로 바뀌는 슬라이드쇼만들기
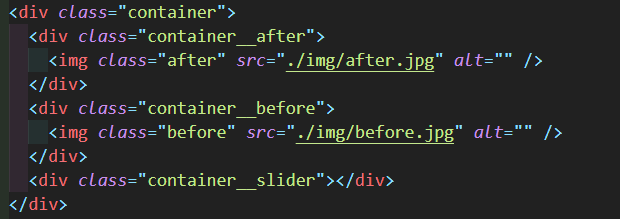
📌HTML

- 두 image를 따로 분리하여 div 로 감싼 이유는 image 자체의 사이즈를 줄여 효과를 줄 것이 아니라 image를 담고있는 div 컨테이너의 사이즈를 조절하여 보이는 부분을 조절할 것이기 때문이다.
- image 사이즈를 직접 변경하면 squize됨.
- 두 image를 나누는 슬라이더에 스타일링을 위해 빈 div 만들기.
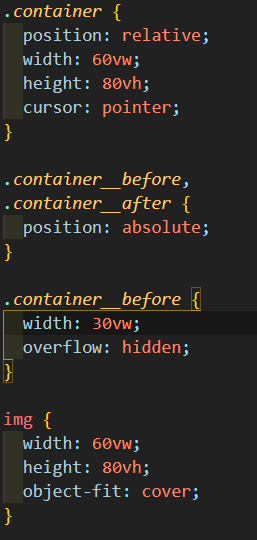
📌CSS

- 두 image 컨테이너를 position:absolute를 선언하여 겹치게 만들기.
- 한개의 컨테이너는 선언한 width값의 절반으로 줄여 두 image를 half-half로 보이도록 하기.
- ✨중요 포인트1 : 컨테이너의 사이즈가 줄어들어도 image는 줄어들 지 않는다. 컨테이너의 사이즈보다 큰 부분은 overflow:hidden을 선언하여 컨테이너의 사이즈만큼 만 보이도록 한다.
- ✨중요 포인트2 : image와 각 image를 감싸는 div, 전체 image 를 감싸는 div의 width/height는 모두 같은 사이즈일 것.

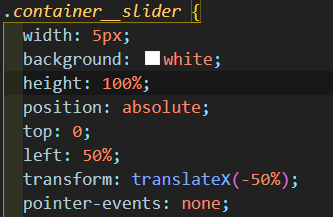
- ✨중요 포인트3 : 슬라이더 요소는 무시되고 event target인 container에서만 이벤트가 발생할 수 있도록 pointer-events:none 선언하기.
- 이벤트를 강제로 없애지 않으면 깜빡이는 현상 발생.
pointer-events: HTML 요소들의 마우스/터치 이벤트들(CSS hover/active, JS click/tap, 커서 드래그등)의 응답을 강제로 조정할 수 있는 속성
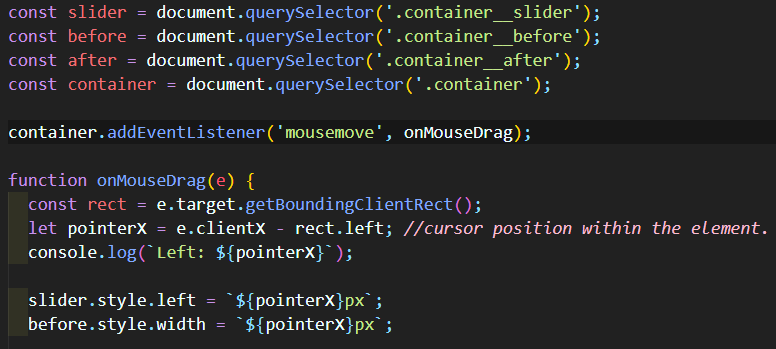
📌JavaScript
- 마우스의 위치에 따라 슬라이더와 image container의 width값 조절하기: mousemove event
마우스의 위치값 가져오는 방법
- layerX (but it is non-standard and is not on a standards track)
- clinetX - DOMRect.left

💭 What I learned from this..
그동안 독학한 DOM요소 가져오기, Event 설정하기, 좌표가져오기를 모두 접목시켜 만들어진 슬라이드다. 아직 좌표 개념이 온전히 내 것이 되지 않아 벨로그에 정리한 내용을 다시 참고하며 만들었지만 배웠던 이론을 실제로 기능 구현에 사용하였다는 것이 뿌듯하다. 추가로 더 해보고 싶은 것이 있다면 슬라이더를 사선으로, 반응형으로 만들어 휴대폰에서도 확인 가능하도록 업데이트하고 싶다.
