읽기만 해도 돼
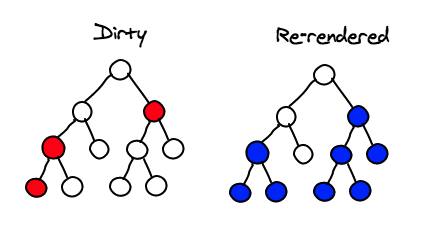
1.Virtual DOM(가상 DOM)

문득 프레임워크 없는 프론트엔드 개발이라는 책을 읽으면서 가상 돔에 대해서 정리하고자 작성하게 되었다.리액트에 의해 가상 DOM의 개념은 선언적 렌더링 엔진의 성능을 개선시키는 방법이 되었다.출력된 UI는 메모리에 유지되고, 실제 DOM과 동기화 되며, 가능한 적은 작
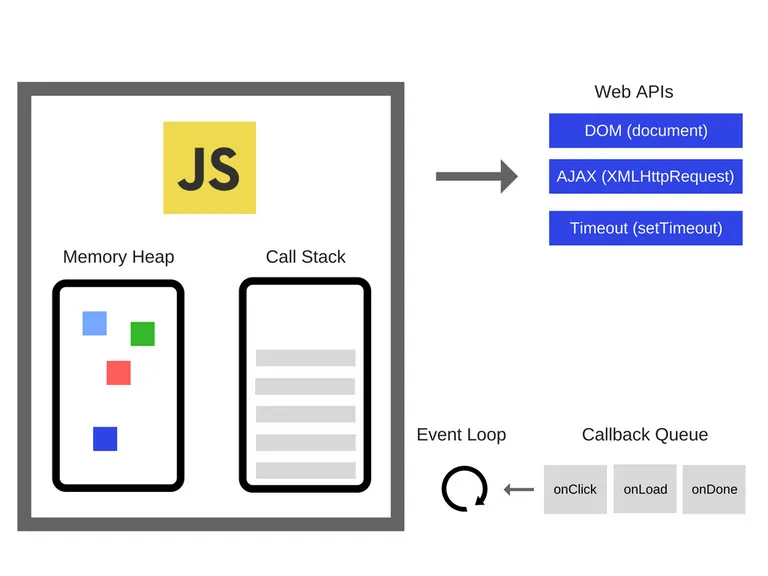
2.자바스크립트는 싱글 쓰레드라며?

JavaScript의 메인쓰레드인 이벤트 루프가 싱글 쓰레드이다.하지만 '이벤트 루프'만 독립적으로 실행되는 것이 아닌 웹 브라우저나 NodeJs 같은 멀티쓰레드 환경에서 실행되고 이를 적절하게 사용함으로써 멀티쓰레드처럼 사용이 가능하다.JavaScript 엔진은 자바
3."그 남자가 깃허브를 꾸미는 이유"

어떤 개발자를 원하는가? "개발에 관심이 많고 열정있는 개발자" 개발에 관심 많은 개발자란? 개발이 너무 재미있어 미치겠고.. 내 깃허브 꾸미는 것 마저도 재미있어서 더 꾸미고 싶고.. 기술도 이것저것 너무 다 재밌어서 다 배워서 써먹어보고 싶고.. 이런 모습이
4.Node.js: The Documentary | An origin story

Web Front-end 개발을 할 때, Node.js는 너무나 중요합니다. 자바스크립트 기반 모두 NPM(Node Package Manager)이 구축해 놓은 발판 위를 걷고 있기 때문입니다.
5.당신이 글로벌 서비스에서 겪게 될 폰트 렌더링 문제(FEConf 2019)

출처 영상\[Track 2-6] 곽희범 - 글로벌 서비스를 하게 되면 겪게 될 폰트 렌더링 문제FEConf 2019 font examples: 안에 가려진 것들도 많고, 브라우저마다 특성이 다 다르다.지구
6.글또 후기

글또 9기가 끝난 후의 공백SEO 공부하기 Part.1SEO 공부하기 Part.2CSS의 새 로고 Color: “rebeccapurple”에 관한 이야기.바벨탑 (회고 2024)Google도 당한다! 요즘 해커들의 해킹 기법들Node.js: The Documentary