React
1.React Bootstrap Carousel

부트스트랩도 있고 컴포넌트도 있음컴포넌트로 하는 건 버전이 nodejs 버전이 안 맞아서인지 잘 안돼서부트스트랩으로 ㄱㄱonSlide : slide startonSlid : slide end라고 하는데 onSlide에 파라미터인 direction으로 좌 end 우 st
2.React useContext() 변수 2개

렌더링 순서등에 의해서 useContext를 두 번 설정해야할때
3.콜백 함수, 즉시 실행 방지

기존에 사용라던 라이브러리를 확장성을 위해서 custom hook으로 만들기 위해 컴포넌트로 빼버렸다. 하기처럼 작성할 경우 편집하기 버튼만 눌러도 확인을 누르기전에 즉시 실행됨src/View/Main.js (변경 전)src/hooks/useConfirm.jssrc/V
4.콜백 품질개선

콜백 프로젝트 기간이 길어졌다. 디버깅도 거의 다 했고코드리뷰 전 코드를 개선해보자. App단 접근시 로그가 여러번 찍힘 이유는 token 받아옴 => id 받아옴 => API 들림 이 모든 과정을 useEffect로 처리하기때문에 state값이 계속 바뀌어 리렌
5.React - browser-image-compression

browser-image-compression프로필 사진 업로드시 용량이 큰 파일은 처리되지 않음기존 로직에 이미지 압축을 추가함optimistic updates로 화면단 업데이트는 되나 서버에 업로드는 2,3번 시도해야됨async, await으로 동기처리=> API
6.Intersection Observer API / React infinite scroll

드디어 해결이 됐다.구현할 내용Callback card 10개씩 보여주기최하단 카드 도달시 서버랑 통신, 새로운 카드 배열에 추가에로 사항서버 통신시 paging start number, end number를 전송하는데state로 관리함에도 update가 안돼서 계속
7.컴포넌트에 딸린 모달창 닫기..,.,.,.

편집하기 모달창 닫기대체 어떻게 해야할가..,현재 생성된 list 중, 각 카드를 눌렀을 때 해당 카드안에서 모달창을 띄움( 앞으로 map 으로 화면 내에서 띄우는 효과등은 각 map 된 컴포넌트 안에서 하나씩 그리게 넣어주자 )문제점 : 이 부분만. 클릭해야지 모달
8.react fetch API (create)

프론트와 퍼블리싱의. 큰 차이는. 바로. 데이타.통신이다 ㅋ그러나 나는.. 거의.. Read 밖에 하지 못했지이번에 CUD. 박살.낸다(그러나 언제나처럼 박살나는것은 나였다.)상위컴포넌트에서 prpos 값으로 theme ( icon & theme color )와 use
9.React - rendering 중복건에 대하여...

나는 함수형 리액트 프로젝트를 진행할 때, fetch()로 서버와 통신했음그런데 항상?페이지에 초기 접근시에 렌더링이 두 번 일어났음.성능의 저하가 우려되고 사용성이 좋지 못할 수 있는데드디어 발견 견발위 코드는 초기렌더링 이후에, id state가 update 되면
10.[React] 리액트 렌더링 최적화 / 여러번보자

함수의 호출최적화 hooksusecallback : 함수를 메모이제이션useMemo : props로 참조값 전달시 이전 전달값 기억React.memo : 얕은 비교를 통해 값을 비교최적화 도구 또한 코드 및 로직이므로 모든 컴포넌트에서 사용하면 컴퓨터 자원을 더 쓸 수
11.새로고침시에도 전역 state값 유지

App.js 단에서 token 확인token값 없을시 login page로 이동,passport js를 통해 token 발급 => 쿠키에 저장App.js단에서 쿠키값을 읽어오고, global state로 관리하여 전 페이지와 공유route로 해당 페이지에 접근시 sta
12.[React] 렌더링 최적화

리액트가 함수를 호출하는 것Render phase 컴포넌트를 호출해서 리액트 element를 반환하고 새로운 virtual DOM 생성첫번째 렌더링이 아니라면 재조정 과정을 거친후, real DOM에 변경이 필요한 항목을 체크Commit Phaserender phade
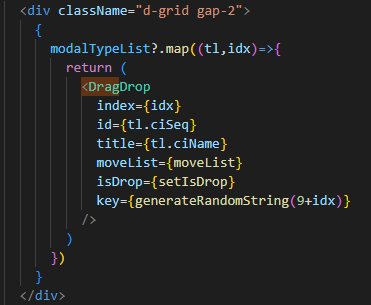
13.[react-dnd] 드래그 앤 드롭

DragDrop.jsListManage.js...return (
14.[React] React_zendesk embeddable web widget 적용

History = 확인 가능한 데이터 + Status Priority Assignee ( User name, User ID or Email ) : 티켓이 할당된 담당자 정보 Requester : 티켓작성자 Created : 작성일
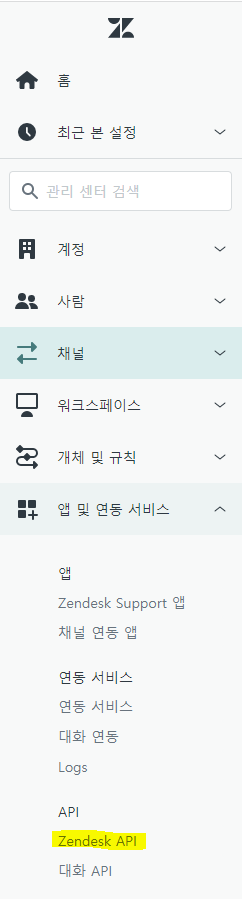
15.[React] Zendesk API 연동

Historyadmin결과end-user결과내려오는 데이터가 admin이랑 다르넹history 는 embeddable하게 구현 불가 Zendesk API 로 통신하여 리스트 받아오기Zendesk API key 발급 후 .env 에 변수로 저장문제점 아직 화면에 받아오는
16.[React] useContext hook

함수형 프로젝트를 진행하는데, 전역으로 관리할 state가 많지 않아서 useContext를 사용한다.( 현재까지는 user 정보만 가지고 다니면 됨 )폴더구조src/hooks/TestContext.jsuseContext hook을 사용하여 컴포넌트 생성src/App.
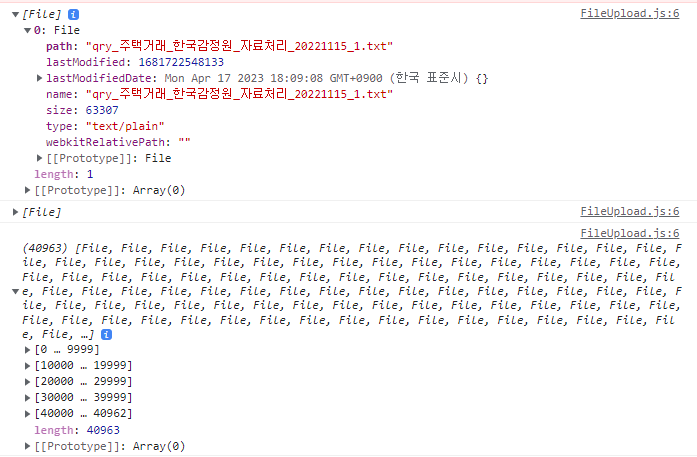
17.[React] 대용량 파일 첨부 라이브러리 react-dropzone

대용량 파일 첨부시 라이브러리를 이용, dran n drop도 명세서에 있던 것 같아서 이걸로 정함src/hooks/FileUpload.jshook을 이용해서 여기에 둠src/views/Main.js불러오는 컴포넌트테스트화면561MB까지 테스트
18.[React] 좋아요/싫어요 ㅠㅠ

구현 내용게시글에 대한 사용자 상태값으로 아이콘 및 좋아요 수 반영좋아요 눌려졌을때 싫어요 누를 경우 좋아요 취소 + 싫어요 실행ㅠㅠ 정말 짱 싫어요return 문내 내용좋아요, 싫어요에 따라 함수에 전달하는 인자와 게시글 id보냄함수내 내용내 반응과 취소할 반응 ke
19.[React] 리스트별 modal, 가로 축 스크롤링

리스트에 있는 아이템을 클릭하면 해당 리스트에 포함된 하위 리스트가 모달창으로 띄워지는 것 구현중functionsjsx 부분 그런데 여기서 요청사항이 하나 더 왓다. 그것은,,,, 바로오,,, list 항목이 많아지면 가로로 스크롤링해달라는 것.. 근데 그렇게 하려면
20.[React] navigation tab 컴포넌트

네비게이션으로 즐겨찾기 메뉴 보여주기스뭇드하게 보여야해서 scss 파일도 올린다.ㅋTab.jstab.scss
21.[React] UseMemo() UseCallbak() 차이

기존에 수행한 연산의 결과값을 어딘가에 저장해두고 동일한 입력이 들어오면 재활용하는 기법중복 연산을 방지해주기 때문에 애플리케이션의 성능 최적화메모이제이션된 값을 반환하는 함수 deps로 지정한 값이 변화게되면 함수를 실행하고, 함수의 반환 값을 반환해줌useMemo는
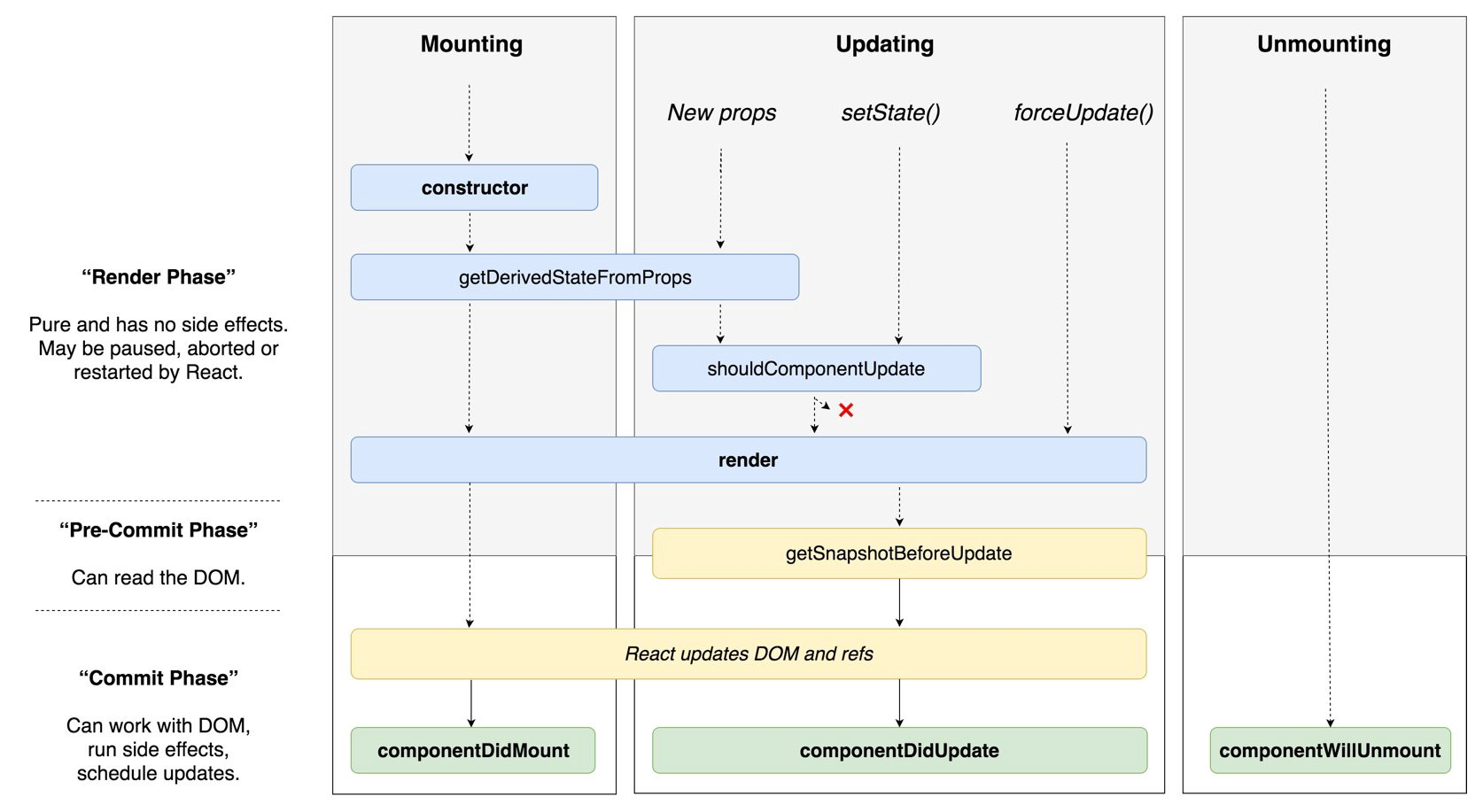
22.[React] 리액트 생명주기

Mounting : 화면에 나타남 (ComponentDidMount)Updaing : 리렌더링 되는 과정 (ComponentDidUpdate)Unmounring : 화면에서 사라짐 (ComponentWillUnmount)
23.[React] Suspense

A component suspended while responding to synchronous input. This will cause the UI to be replaced with a loading indicator. To fix, updates that susp
24.iframe 호출된 컴포넌트에서 호출한 url 주소 읽어오기

웹페이지 url 을 iframe으로 호출하여 보여주는 페이지가 있고, 본 페이지와 호출된데서 보여주는 페이지를 구분할 수 있는 상태값을 관리해야함결과적으로 호출된 페이지에서는 호출한 페이지의 url주소를 읽을 수 없음그래서 생각해낸 방법은, 호출하는 pathname을
25.AbortController

fetch 요청 보낸 후, 요청 중단 버튼 클릭시 abort() 실행하기해도해도 안됐는데 요청마다 새로운 controller를 생성해야했다 ㅋMyComponent.jscommonFunctions.js
26.모바일 브라우저 스크롤방지

참고블로그