대용량 파일 첨부시 라이브러리를 이용, dran n drop도 명세서에 있던 것 같아서 이걸로 정함
- src/hooks/FileUpload.js
hook을 이용해서 여기에 둠
import React, {useCallback} from 'react'
import {useDropzone} from 'react-dropzone'
function FileUpload() {
const onDrop = useCallback((acceptedFiles,rejectedFiles) => {
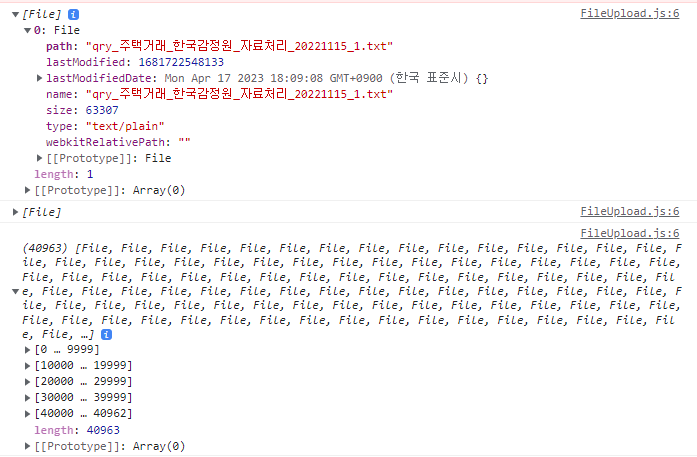
console.log(acceptedFiles)
console.log(rejectedFiles)
}, [])
const onDropRejected = useCallback(() => {
alert('파일 크기가 제한을 초과했습니다.');
}, []);
const {getRootProps, getInputProps, isDragActive} = useDropzone({
onDrop,
onDropRejected,
maxSize : 100 * 1024 * 1024 // 최대 용량 옵션 값 추가
})
return (
<div {...getRootProps()}>
<input {...getInputProps()} />
{
isDragActive ?
<p>Drop the files here ...</p> :
<button>파일업로드</button>
}
</div>
)
}
export default FileUpload;- src/views/Main.js
불러오는 컴포넌트
import React ,{useState} from "react";
import TicketHistory from "./TicketHistory";
import CreateTicket from "../components/CreateTicket";
import FileUpload from "../hooks/FileUpload";
function Main() {
return (
<div>
<h1>Main</h1>
<CreateTicket />
<TicketHistory />
<FileUpload />
</div>
);
}
export default Main- 테스트화면
561MB까지 테스트 / 이후에 100MB로 제한