Server to Server로 (cors error) 백단 필요함
History
postman test
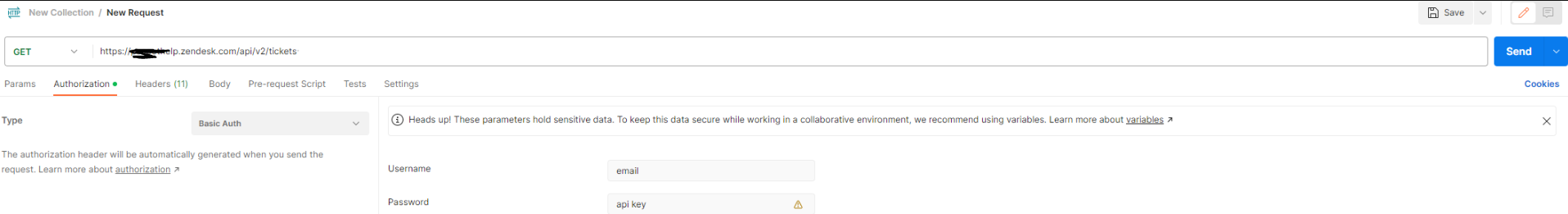
- admin
method : GET
url : https://your-domain.zendesk.com/api/v2/tickets
- Authorization -
type : Basic Auth
email : admin-email + 'token'
password : API key

-
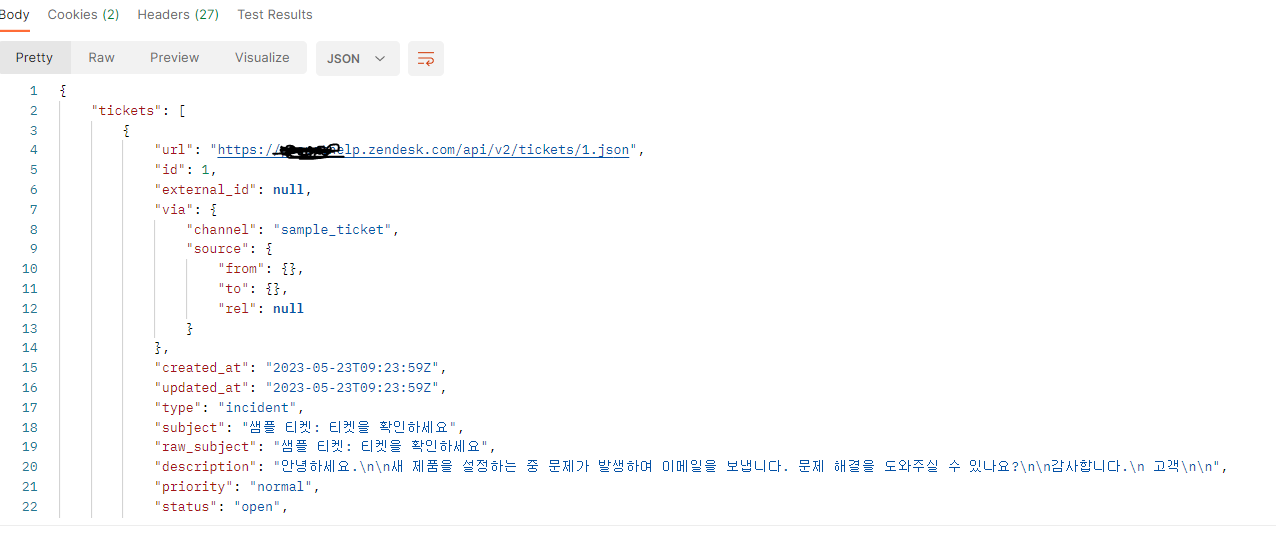
결과

-
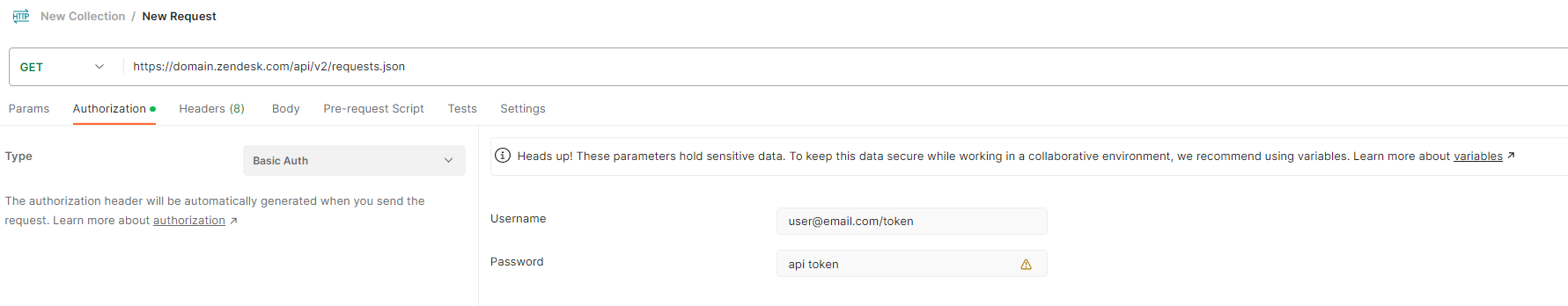
end-user
method : GET
url : https://domain.zendesk.com/api/v2/requests.json
- Authorization -
type : Basic Auth
email : end-user-email + 'token'
password : API key
- 결과
내려오는 데이터가 admin이랑 다르넹
{
"requests": [],
"next_page": null,
"previous_page": null,
"count": 0
}로직
-
history 는 embeddable하게 구현 불가
-
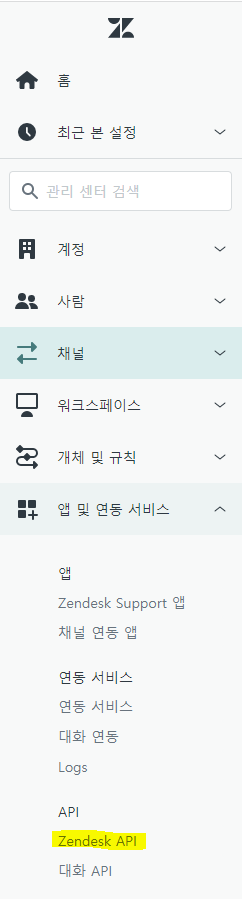
Zendesk API 로 통신하여 리스트 받아오기
-
Zendesk API key 발급 후 .env 에 변수로 저장

-
문제점
- 아직 화면에 받아오는건 안되고 url 클릭시에만 됨 (왜?;;)
- 백단 처리 필요함 ...
-
code
import React, { useEffect,useState } from 'react';
import axios from 'axios';
function TicketHistory() {
const [tickets, setTickets] = useState([]);
const [useEmail, setUseEmail] = useState('donnie.lee@email.kr')
useEffect(() => {
axios.get(process.env.REACT_APP_ZENDESK_URL, {
auth: {
'Username': useEmail,
'Password': process.env.REACT_APP_ZENDESK_API_KEY
},
headers: {
'Access-Allow-Control'
}
}).then((response) => {
setTickets('tickets',response.data);
}).catch((err) => {
console.log('error',err)
});
}, []);
return (
<div>
<h1>Ticket History</h1>
{/* 여기에 히스토리 목록을 표시하는 JSX를 추가할 수 있습니다. */}
</div>
);
}
export default TicketHistory;
- admin 확인 가능한 데이터
{"url":"https://your-domain.zendesk.com/api/v2/tickets/1.json",
"id":1,"external_id":null,
"via":{
"channel":"sample_ticket",
"source":{"from":{},"to":{},"rel":null}
},
"created_at":"2023-05-23T09:23:59Z",
"updated_at":"2023-05-23T09:23:59Z",
"type":"incident",
"subject":"샘플 티켓: 티켓을 확인하세요",
"raw_subject":"샘플 티켓: 티켓을 확인하세요",
"description":"안녕하세요.\n\n새 제품을 설정하는 중 문제가 발생하여 이메일을 보냅니다. 문제 해결을 도와주실 수 있나요?\n\n감사합니다.\n 고객\n\n",
"priority":"normal",
"status":"open",
"recipient":null,
"requester_id":18820214834841,
"submitter_id":18820201489561,
"assignee_id":18820201489561,
"organization_id":null,
"group_id":18820208478873,
"collaborator_ids":[],
"follower_ids":[],
"email_cc_ids":[],
"forum_topic_id":null,
"problem_id":null,
"has_incidents":false,
"is_public":true,
"due_at":null,
"tags":["support","zendesk","샘플"],
"custom_fields":[],
"satisfaction_rating":null,
"sharing_agreement_ids":[],
"custom_status_id":18820230407833,
"fields":[],"followup_ids":[],
"ticket_form_id":18820245899545,
"brand_id":18820213759385,
"allow_channelback":false,
"allow_attachments":true,
"from_messaging_channel":false
},
안녕하세요! zendesk api 사용하다가 cors 에러 때문에 여기까지 타고 왔네요..
백단에서 cors 에러는 어떻게 잡으셨나요..?