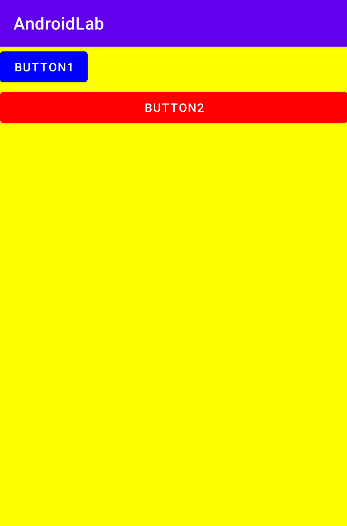
- layout_width, layout_height 속성을 사용해서 크기 지정
- 수치, match_parent, wrap_content 중 하나를 선언
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffff00">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"
android:backgroundTint="#0000ff"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON2"
android:backgroundTint="#ff0000"/>
</LinearLayout>
wrap_content로 지정했다면 문자열이 출력될 정도의 크기로 설정됨
참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)