- 뷰의 간격은 margin과 padding 속성으로 설정
margin
뷰와 뷰 사이의 간격
padding
뷰의 콘텐츠와 테두리 사이의 간격
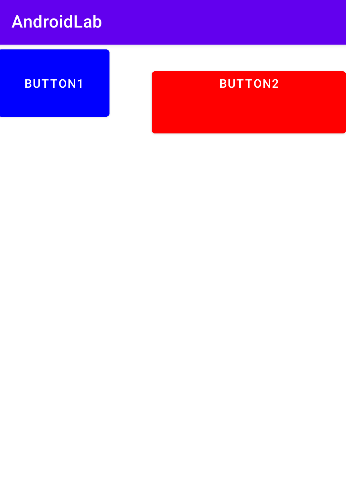
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"
android:backgroundTint="#0000ff"
android:padding="30dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON2"
android:backgroundTint="#ff0000"
android:paddingBottom="50dp"
android:layout_marginLeft="50dp"/>
</LinearLayout>
참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)