
AppBar 에 관하여
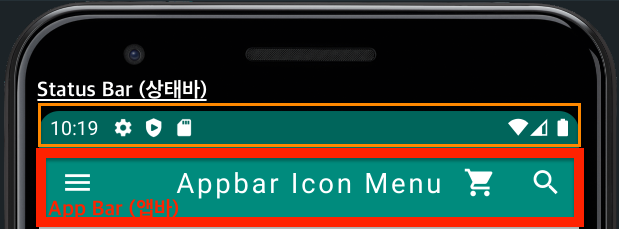
아래의 사진에서 처럼 시간, 각종 알람, 네트워크 및 배터리 등의 상태를 알려주는 Status Bar(상태바) 하단에 존재하는 AppBar (앱바) 는 현재 실행된 앱 화면의 정보를 표기해주며, 앱의 제목, 앱을 사용하기 위한 메뉴, 액션 버튼 등을 제공하며 다양한 용도와 역할을 수행한다.

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'Appbar Practice',
theme: ThemeData(primarySwatch: Colors.teal),
debugShowCheckedModeBanner: false,
home: MyScreen(),
);
}
}
class MyScreen extends StatelessWidget {
const MyScreen({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
'Appbar Icon Menu',
style: TextStyle(
letterSpacing: 2.0,
fontWeight: FontWeight.normal,
),
),
centerTitle: true,
elevation: 0.0,
leading: IconButton(
onPressed: () {
print('Menu icon was clicked');
},
icon: Icon(Icons.menu),
),
actions: [
IconButton(
onPressed: () {
print('Shopping Cart icon was clicked');
},
icon: Icon(Icons.shopping_cart),
),
IconButton(
onPressed: () {
print('Search icon was clicked');
},
icon: Icon(Icons.search),
)
],
),
);
}
}


https://api.flutter.dev/flutter/material/AppBar-class.html
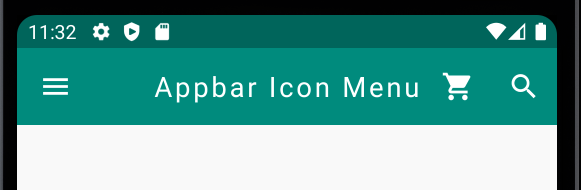
위의 코드는 AppBar를 간단하게 구현해본 코드로써 간단한 코드이지만 AppBar() 위젯의 leading, title, actions 등 기본적인 아규먼트(속성)들을 사용해 볼 수 있다.
AppBar() 위젯의 일반적 사용.
title 속성.
class MyScreen extends StatelessWidget {
const MyScreen({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text( // title 속성에 Text() 위젯으로 내용을 작성하고, Style 속성으로 꾸밀 수 있다.
'Appbar Icon Menu',
style: TextStyle(
letterSpacing: 2.0, // 자간 거리를 설정.
fontWeight: FontWeight.normal, // 폰트의 굵기 설정.
),
),일반적으로 AppBar() 위젯은 Scaffold() 위젯 내에서 사용되며 앱 바를 화면 상단에 표현해 준다.
그중 title 아규먼트의 경우 AppBar 앱바의 제목에 해당하는 부분으로 Text() 위젯을 통해서 작성되며
Text() 위젯 내의 Style 속성과 TextStyle() 위젯을 통해 내용을 꾸밀 수 있다.
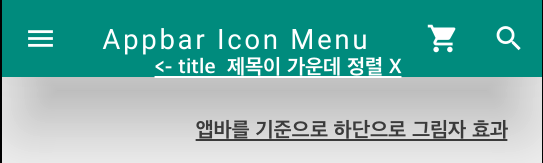
centerTitle 속성과 elevation 속성.
centerTitle: true,
elevation: 0.0,centerTitle 속성은 boolean 타입으로 데이터를 할당 받으며 true 일 경우 제목을 가운데로 정렬하여 준다. elevation 속성은 그림자의 크기를 제어하는 속성으로 앱바의 높낮이로 설명하는 경우도 있다 double 타입으로 데이터를 할당한다. 비교를 위하여 centerTitle 속성은 False로 elevation은 50.0 으로 값을 지정하면 다음과 같이 앱의 화면을 확인할 수 있다.
centerTitle: false,
elevation: 50.0,
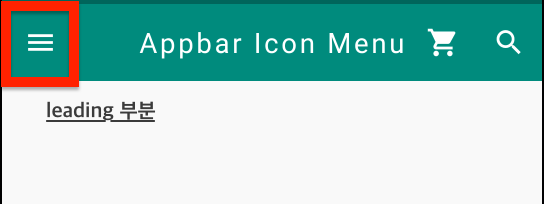
leading 속성.
leading: IconButton(
onPressed: () {
print('Menu icon was clicked');
},
icon: Icon(Icons.menu),
),leading 부분은 AppBar의 title 앞에 표시되는 부분으로 이해할 수 있다. 해당 코드에서 leading 속성 안에는 IconButton() 위젯을 통해서 메뉴 아이콘을 그리고 탭 하였을 떄는 'Menu icon was clicked'가 콘솔에 표시될 수 있도록 구현된 상태이다.

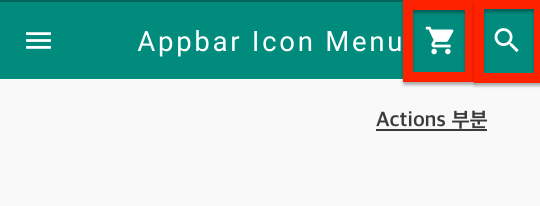
actions 속성.
actions: [
IconButton(
onPressed: () {
print('Shopping Cart icon was clicked');
},
icon: Icon(Icons.shopping_cart),
),
IconButton(
onPressed: () {
print('Search icon was clicked');
},
icon: Icon(Icons.search),
)
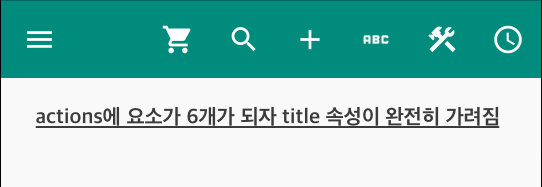
],actions 속성은 코드에서도 알 수 있다시피 리스트 형태 (actions [ ] )로서 여러 요소를 연속적으로 표시할 수 있다. 일반적으로는 title 속성의 뒤에 표시되는 것으로 보여지지만 실상은 그렇지 않다.
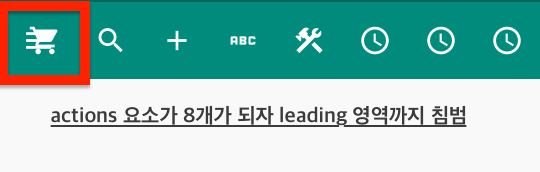
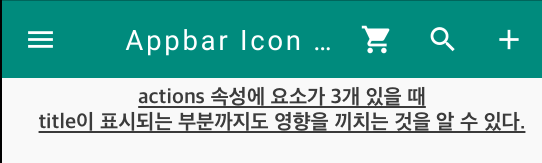
만일 actions 속성 내부에 요소가 여러개가 존재한다면 title 속성을 넘어 leading 속성으로 표시되는 범위까지도 침범하기 때문.


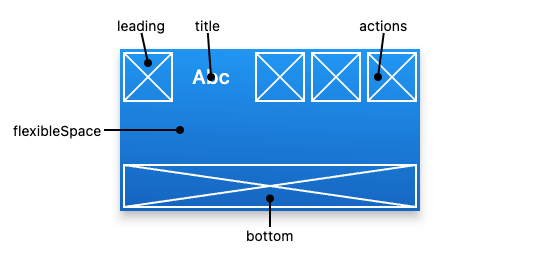
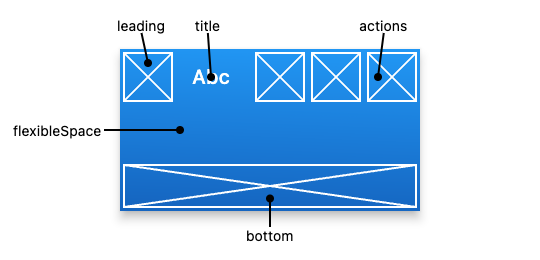
https://m2.material.io/components/app-bars-top#anatomy
이렇게 actions 속성에 요소가 여러개 있을 경우 title 속성으로 표시되는 범위까지 침범하게 되고,
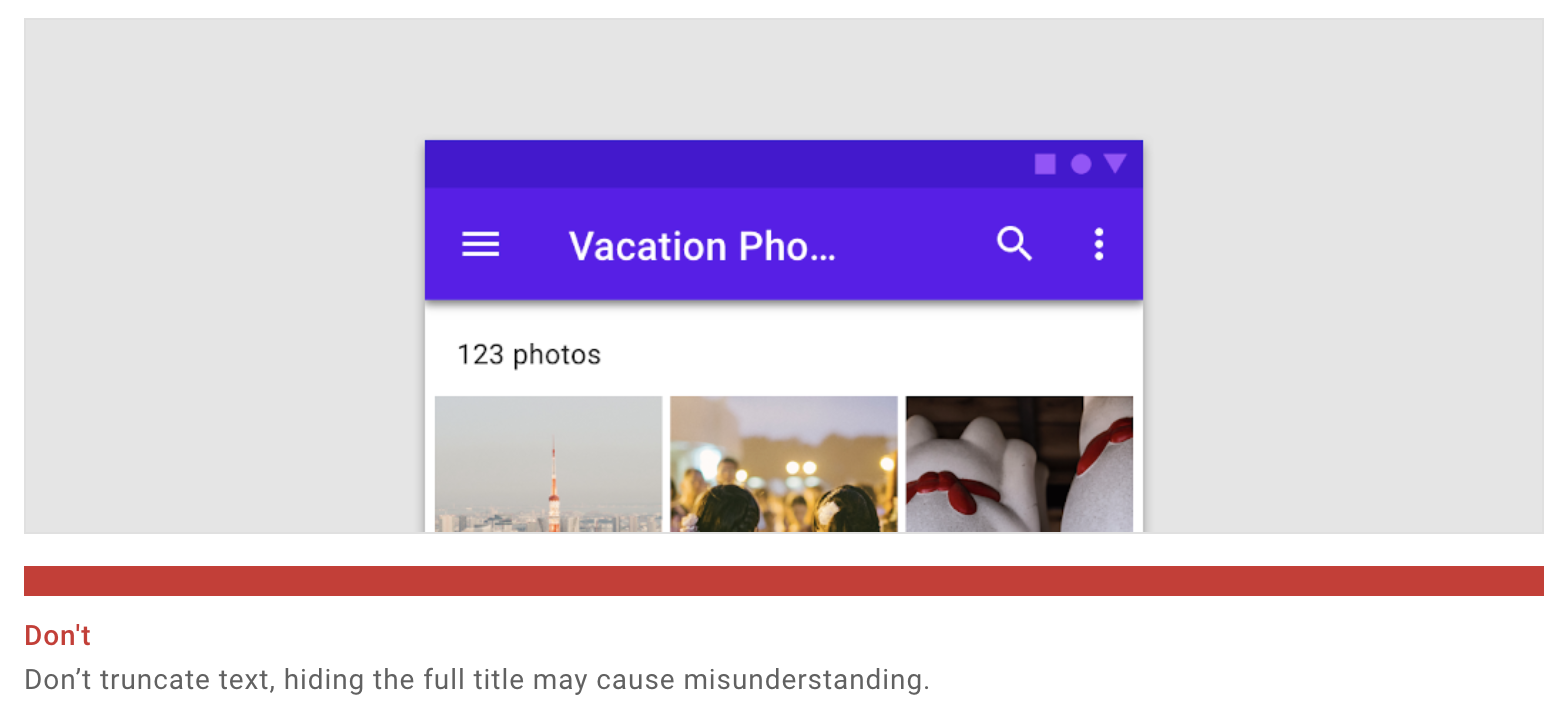
이로 인해서 텍스트의 길이가 ... 으로 숨겨지게 되는 것을 알 수 있다. 이렇게 title 속성이 제대로 표시되지 않는 것은 디자인적으로도 좋지 않으며 사용자로 하여금 사용상 오해를 야기할 수 있기 때문에 주의가 필요 하다.
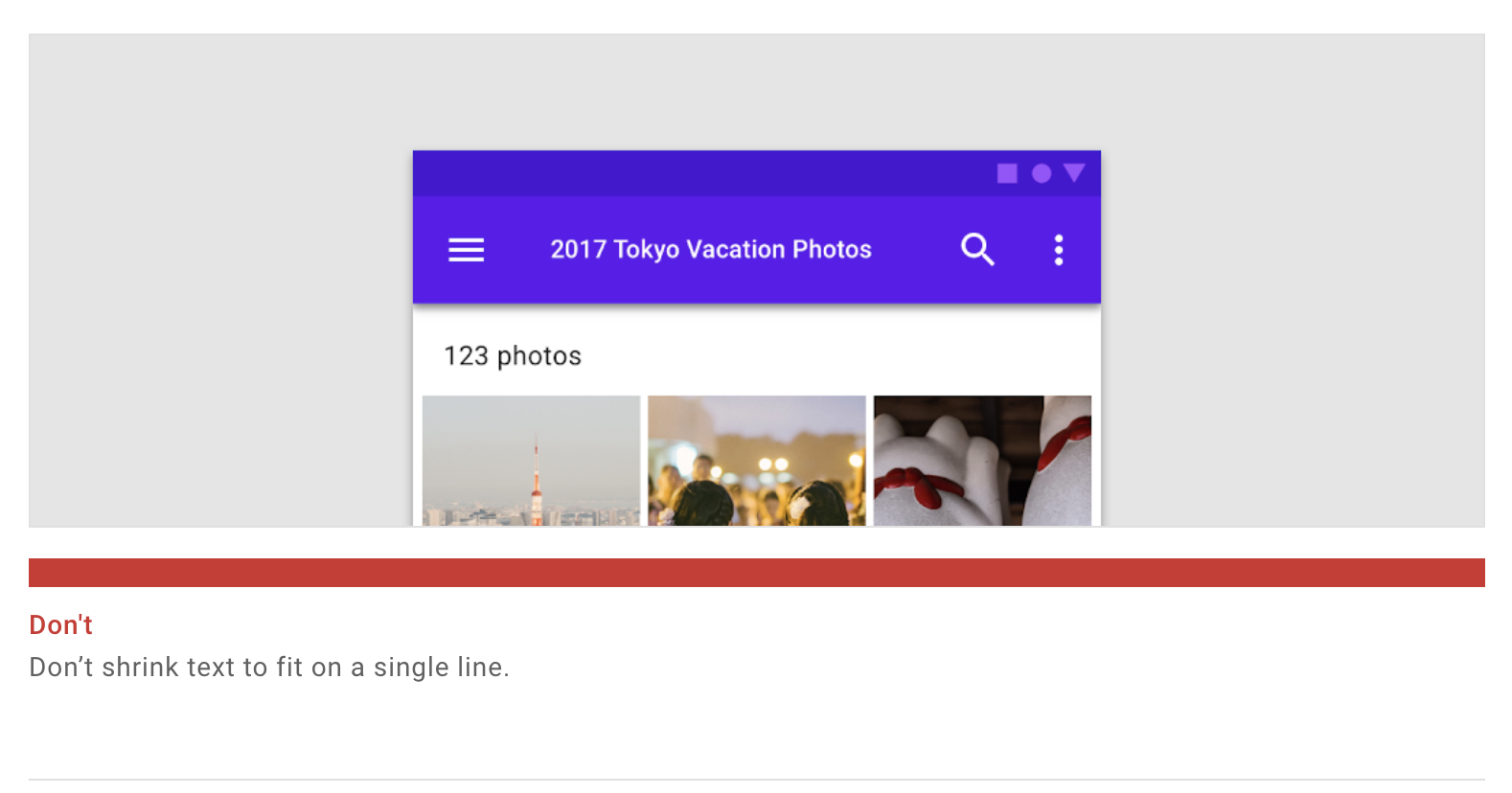
또한 이를 해결하기 위해서 텍스트 크기를 조절하는 것도 디자인적 요소를 해칠 수 있다.