
기본 코드 이해하기 2.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'My First Flutter App',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyHomePage(),
);
}
}
runApp(MyApp());
지난 시간 runApp() 함수는 플러터에서 최상위에 위치하는 함수로 처음 한번 호출되며
runApp() 함수는 반드시 위젯을 아규먼트(argument)로 전달 받아야 한다고 이야기했다.
또한 위의 코드에서 MyApp()은 플러터 프레임워크에서 제공하는 기본 위젯이 아니라
앱을 개발할 때 스스로 직접 정의하고 작성해야 하는 커스텀 위젯 (Custom widget)이다.
따라서 반드시 이름이 MyApp()일 필요는 없다.
MyApp()
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'My First Flutter App',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyHomePage(),
);
}
}예시로 작성한 위의 MyApp() 위젯에 대한 코드는 StatelessWidget 형태로 작성되었으며,
runApp() 함수에 전달되는 MyApp() 위젯은 최상위 위젯이다.
최초로 앱의 레이아웃을 빌드하는 역할을 수행한다.
또한 이러한 커스텀 위젯은 또 다른 위젯을 Return 하는 build라는 메소드(Method)를 가지고 있다.
Widget build(BuildContext context) {
return MaterialApp(
title: 'My First Flutter App',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyHomePage(),
);
}MaterialApp()
https://api.flutter.dev/flutter/material/MaterialApp-class.html
플러터를 통해 앱을 만들때 이미 사전에 import한 Flutter material 라이브러리를 사용할 수 있는 기능을 가진 위젯이며 이를 통해서 플러터 프레임워크가 제공하는 모든 기본 위젯과 디자인 테마를 본격적으로 사용할 수 있다.
title, theme, home 등은 MaterialApp() 위젯 내부의 설계에서 생성자를 통해 사전 정의된 아규먼트 즉, 속성들은 이 밖에도 다양한 것들이 존재한다.

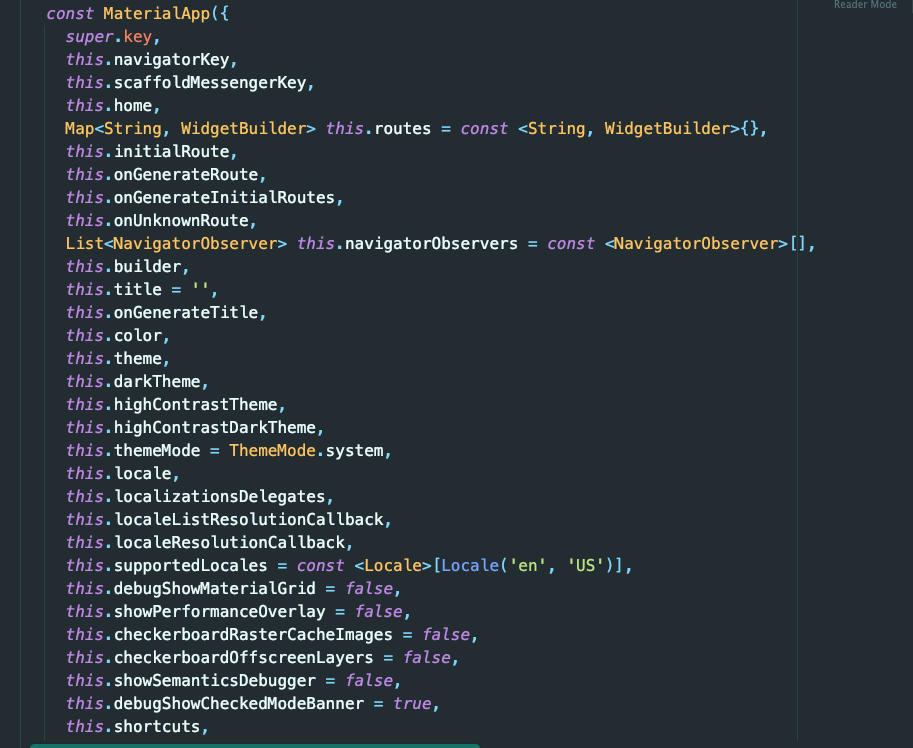
app.dart 파일에서 정의된 MaterialApp() 위젯

이해를 돕기 위해 한가지 예를 들어보자면 MaterialApp() 기본 위젯을 사용한다는 것은
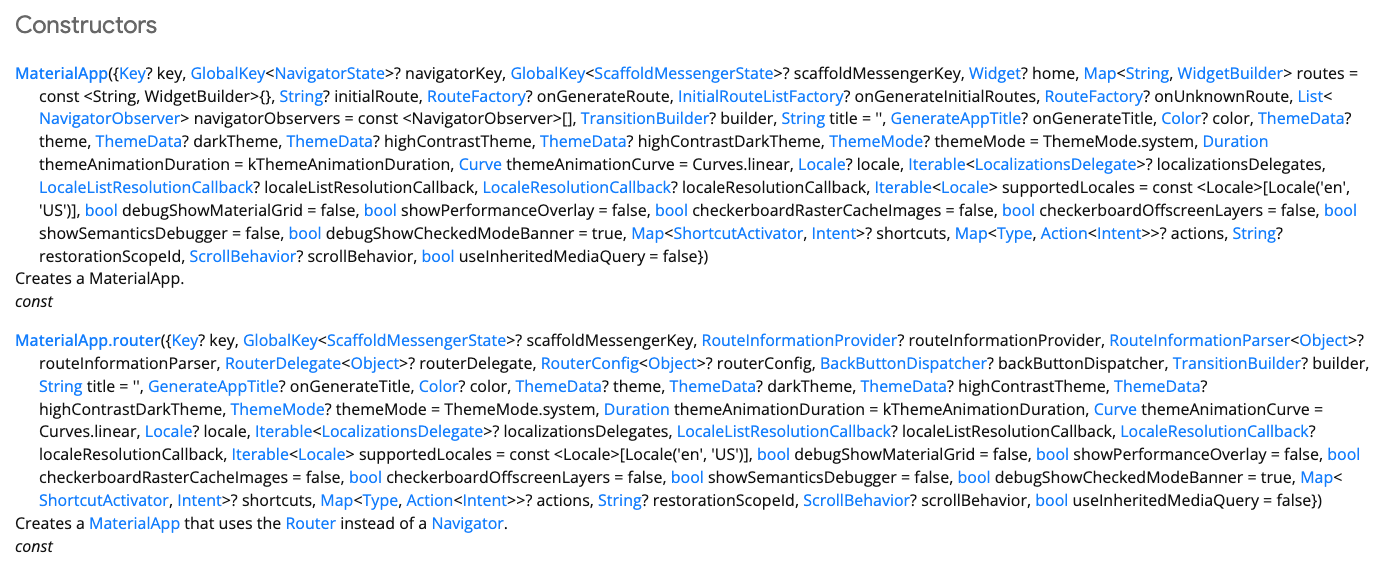
실제로는 플러터 프레임워크가 제공하는 기본 MaterialApp 위젯 클래스를 통해서 새로운 인스턴스를 만들어 사용하는 것이고 MaterialApp() 클래스는 위의 사진처럼 생성자로 다양한 아규먼트 즉, 속성들을 가지고 있다.
클래스를 통해 인스턴스가 새롭게 생성될 때 사전에 정의된 생성자는 최초 한번 실행 되는 특징이 있는데.
마찬가지로 예를 들어보면 MaterialApp() 위젯 클래스의 생성자의 아규먼트 중에는 title 아규먼트(속성)가 있고
this.title = ''title 아규먼트는 빈 문자열로 미리 정의되어 있기에 우리가 MaterialApp() 위젯을 사용할 때
별도 title 아규먼트(속성)를 정의해주지 않는다면 생성자의 특징에 따라 인스턴스가 새롭게 생성될 때 최초 한번 실행이 되어 그냥 빈 문자열로 정의된다.
이후의 코드가 가지는 의미.
title: 'My First Flutter App'
앱을 총칭하는 기본 타이틀 .
theme: ThemeData(primarySwatch: Colors.blue),
앱의 기본적인 디자인 테마를 지정하는 속성.
primarySwatch
Swatch는 견본을 의미하며 앱에서 기본적인 색상 견본을 의미한다.
특정색의 음영들을 기본 색상으로 지정해서 사용.
Colors.blue
머테리얼 디자인에서 제공하는 다양한 색상들 중 blue 계열의 음영을 사용하겠다는 의미.
home: MyHomePage(),
home은 앱이 정상적으로 실행되었을 때 가장 먼저 화면에 보여주는 경로로
MyHomePage()는 커스텀 위젯이다.
따라서 앱이 정상적으로 실행되면 MyHomePage() 위젯 내의 내용들을 제일 먼저 보게 된다.

크리스마스에 공부하시다니 대단하십니다 👍 👍 👍