
플러터 기본 코드 이해하기 1.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
import 'package:flutter/material.dart';
위의 코드는 플러터를 사용하여 앱을 만들 때 제일 먼저 작성하게 되는 코드이다.
제일 처음 플러터 머티리얼 라이브러리를 import 하는 것.
import 'package:flutter/material.dart';
import는 '다른 컴퓨터 시스템으로부터 자기의 시스템 안에 데이터 등을 들여놓는 행위.’를 의미하며,
즉, 들여오다(가져오다)라는 뜻을 가지고 있다.
플러터를 통해 앱을 개발할 때 이 flutter material 라이브러리를 가져와야만
flutter 프레임워크 즉, SDK(소프트웨어 개발 키트, Software Development Kit)에 포함된
모든 기본 위젯과 머터리얼 디자인 테마 요소들을 사용할 수 있게 된다.
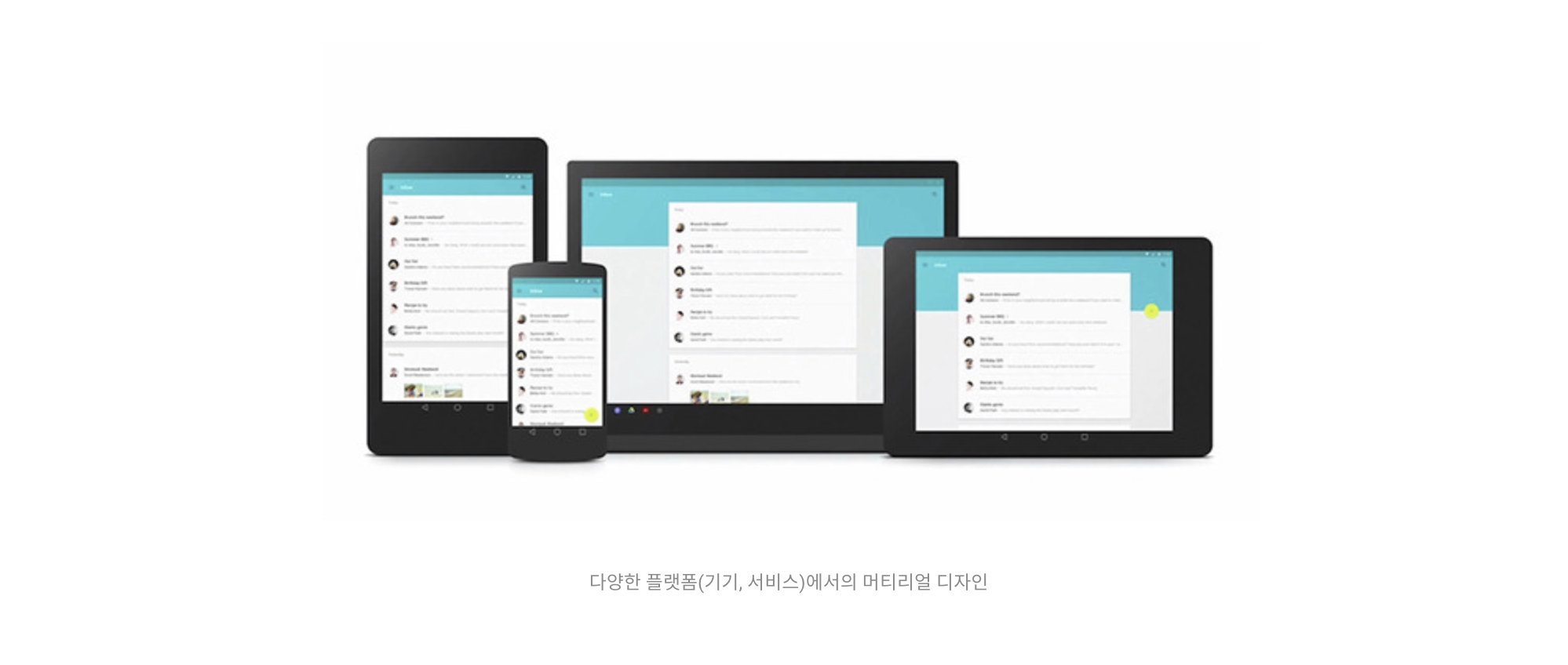
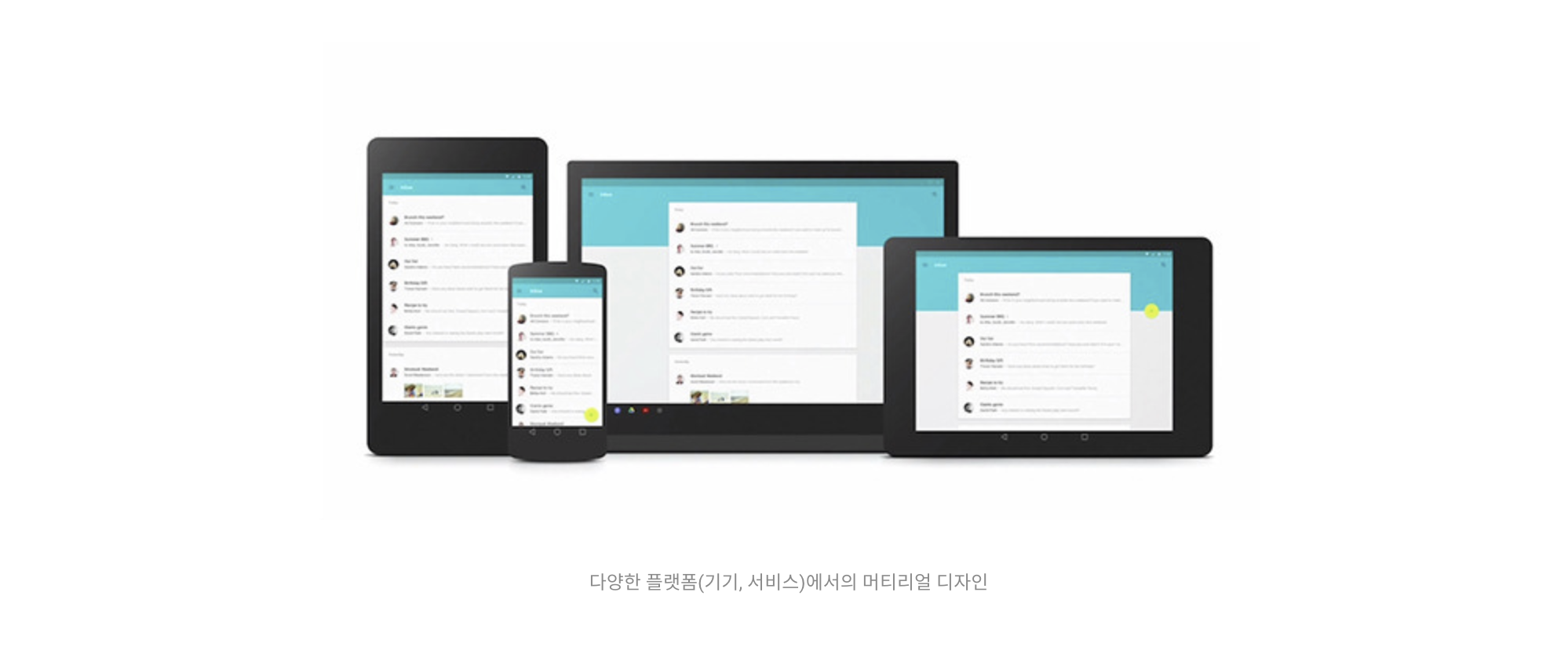
머티리얼 디자인이란?

머티리얼 디자인(Material design)이란?
모바일, 데스크탑 그 외 다양한 디바이스에서 일관된 디자인을 위해 구글이 제공한 일종의 가이드라인이다.
만일 이러한 가이드 라인이 없이 직접 앱의 모든 디자인적 요소들을 일일히 개발해야 한다면 위젯, 버튼, 레이아웃, 디자인 테마 요소 등이 모두 제각각일 가능성이 높다. 규칙성 없이 각 요소가 제각각인 디자인은 통일감을 줄 수 없으며 이는 부정적 사용자 경험의 원인이 되기도 한다. 따라서 구글이 제공한 디자인 가이드라인을 사용한다면 통일감있고 일관된 디자인을 사용자에게 제공하여 긍정적인 사용자 경험을 기대할 수 있다.
void main() => runApp(MyApp());
void의 뜻은 '존재하지 않음' 혹은 '아무것도 없이 비어 있음' 혹은 그러한 공간을 일컫는 단어이다.
위의 코드를 통해 설명하면 main() 이라는 함수의 실행이 다 끝났을 때 아무런 값도 반환하지 않는 다는 것을 정의하기 위해서 사용한다.
void 뒤에 자리한 main()은 함수(Function)이며 Flutter를 통해 앱을 개발을 하거나 Dart 언어를 통해 프로그램을 작성하려면 main()이라는 함수를 필수적으로 정의해야 한다. main() 함수는 프로그램이 시작하는 위치 즉, 프로그램의 "시작점", "진입점", "entry point" 라고 이해할 수 있다.
컴파일러가 우리가 작성한 코드를 컴퓨터가 이해할 수 있는 언어로 바꾸는 작업을 할 때 가장 먼저 참조되는 main() 함수.
https://flutterbyexample.com/lesson/the-main-function

https://stackoverflow.com/questions/65343818/whats-the-meaning-of-arrow-in-dart-flutter
https://stackoverflow.com/questions/55350820/fat-arrow-notation-with-curly-braces-in-setstate-dart-flutter/55351426#55351426
https://dart.dev/guides/language/language-tour#functions
void main() => runApp(MyApp());
'=>' 은 Fat Arrow (뚱뚱한 화살표)는 표현식으로 오른쪽의 runApp(MyApp()); 함수를 실행하여 값을 반환하도록 한다. 즉, => expr 구문은 { return expr; } 표현식의 줄임말이다.
The => expr syntax is a shorthand for { return expr; }. The => notation is sometimes referred to as arrow syntax.
따라서 위의 코드는 다음과 같이 변경하여 사용이 가능하다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}runApp(MyApp());
runApp() 함수는 플러터에서 최상위에 위치하는 함수로, runApp() 함수는 최상위 함수이기 때문에
처음 한번만 호출하여 사용되며 runApp() 함수는 반드시 위젯을 아규먼트(argument)로 가져야 한다.
그리고 위의 코드의 MyApp()은 플러터 프레임워크에서 제공하는 기본 위젯이 아니라 커스텀 위젯 (Custom widget) 즉, 우리가 차후 직접 만들고 정의해야하는 위젯이다. 따라서 원하는 이름을 아무것이나 지정하여도 무관하다.
코딩을 하다보면 아규먼트(argument) 개념이 필요한대 아주 간단히 설명하면
위의 runApp() 함수는 반드시 Widget(위젯)을 아규먼트(argument)로 가져야 한다는 이야기이며 runApp()이라는 함수는 호출이 될때 함수에 전달이 되는 어떤 값을 가져야하는데 그 값이 구체적으로 위젯이여야 한다는 뜻이다.
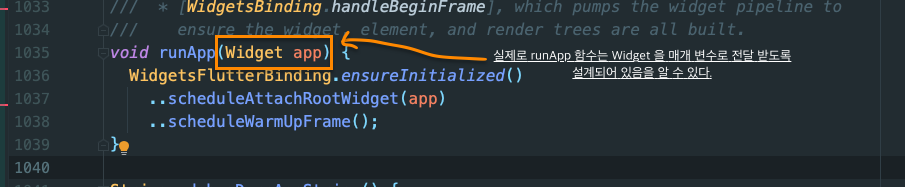
binding.dart 파일 일부에서 확인되는 runApp() 함수의 설계.

- 패러미터(Parameter)와 아규먼트(Argument)의 차이점에 대해서.
void addNumber (int a, int b) {
print(a+b);
}
void main() {
addNumber(3, 4);
}
위의 코드는 패러미터(Parameter)와 아규먼트(argument)의 차이점을 이해하기 위해서 간단히 작성한 함수이며, 함수 addNumber() 는 정수 타입의 a, 정수 타입의 b의 값을 전달받아 a와 b의 합을 출력하는 함수이다.
함수 자체를 정의할 때 사용한 변수인 int a, int b는 패러미터(Parameter) 또는 매개변수라고 하며
실제 함수가 호출되어 동작할 때 전달되는 변수인 3과 4는 아규먼트(argument) 또는 인자라고 한다.
철자법에 따른 함수와 클래스
위의 내용을 살펴보면 main(), runApp()는 함수이며 함수는 정의 될때 뒤에 괄호가 붙는다.
MyApp() 똑같이 뒤에 괄호가 붙었지만 함수가 아닌 위젯이라고 표현했는데
main(), runApp()과 같이 함수는 정의할 때 첫글자를 소문자로 시작하며
MyApp()과 같이 위젯을 사용할 때는 첫글자를 대문자로 시작하며 두단어 이상의 조합으로 이뤄진 경우에는
각 단어가 시작될 때마다 대문자로 작성된다.
이는 가독성을 위한 것으로 이 모양이 낙타 등의 모양과 비슷하다고 해서 Camel case(캐멀 케이스, 캐멀 표기법) 이라고 한다. 또한 이러한 표기법은 플러터에서 클래스(Class)를 표기할 때 사용하는데
이를 토대로 알 수 있듯이 즉, 모든 위젯은 클래스로 설계 되어있다는 것을 알 수 있다.