1주차 배운것
필수 프로그램 설치, HTML, CSS, bootstrap, Javascript
필수 프로그램 설치
5주간 수업에 필요한 프로그램들을 설치
HTML과 CSS의 개념
HTML은 뼈대, CSS는 꾸미기!
HTML과 CSS 연습하기
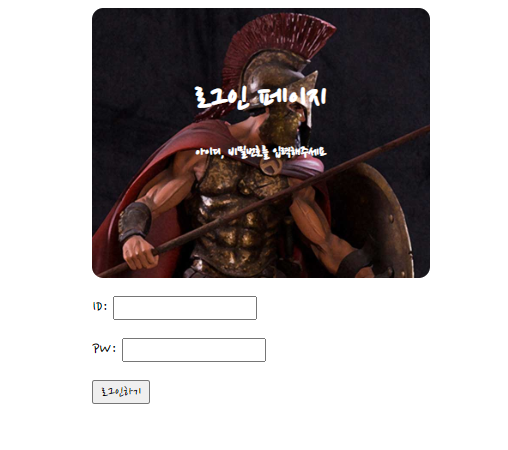
간단한 로그인 페이지 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Nanum Pen Script', cursive;
/*주석처리*/
}
.mytitle{
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 40px;
}
.wrap{
margin: 10px auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text">
</p>
<p>
PW: <input type="text">
</p>
</div>
<button>로그인하기</button>
</div>
</body>
</html>Bootstrap
부트스트랩이란? 예쁜 CSS를 미리 모아둔 것
Bootstrap
Javascript
기초문법
- 리스트 & 딕셔너리
- 함수
- 조건문
- 반복문
1주차 숙제
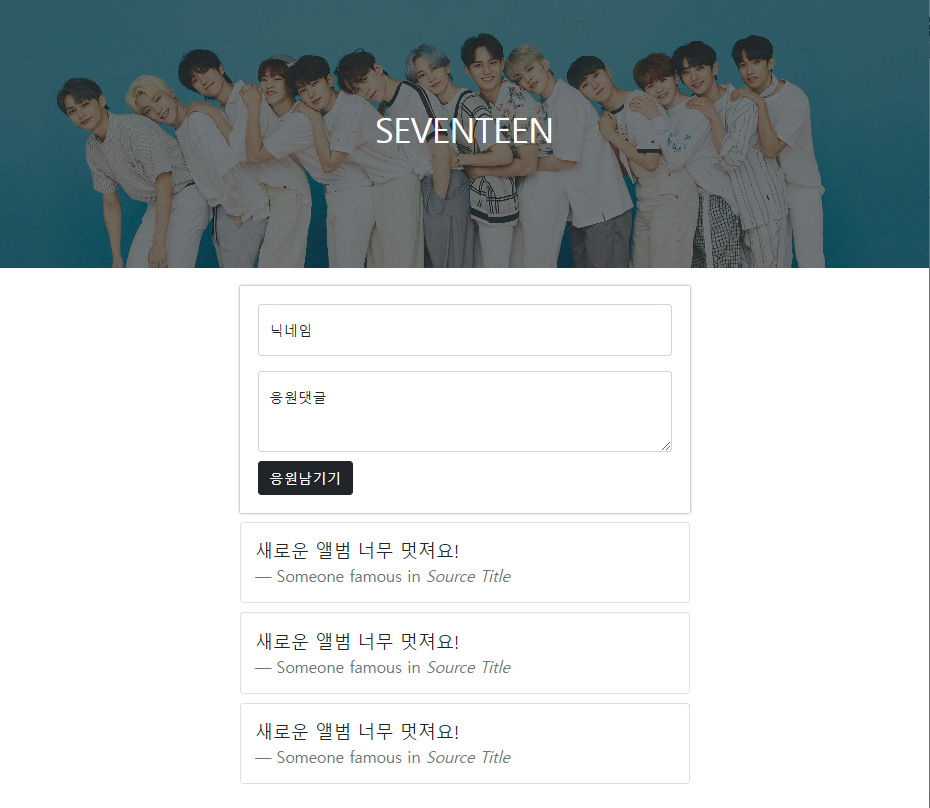
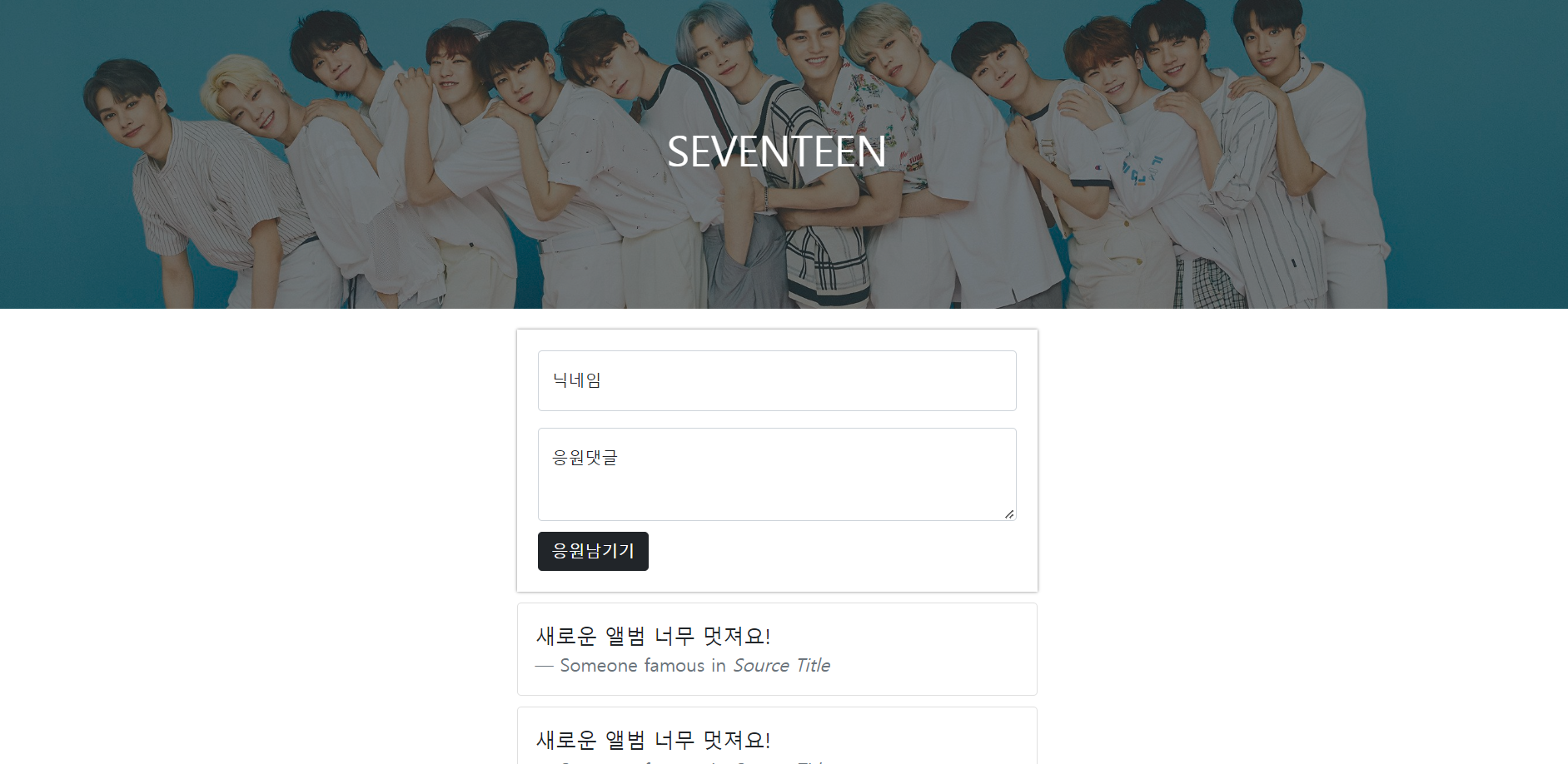
부트스트랩 또는 템플릿 활용해서 팬명록 메인 페이지 완성하기

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
height: 300px;
width: 100%;
background-position: center;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://stringfixer.com/files/194118326.jpg");
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mypost > button {
margin-top: 10px;
}
.mycard {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycard > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1> SEVENTEEN </h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"
style="height: 90px"></textarea>
<label for="floatingTextarea">응원댓글</label>
</div>
<button type="button" class="btn btn-dark">응원남기기</button>
</div>
</div>
<div class="mycard">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Title</cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Title</cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Title</cite>
</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>1주차 회고
학교 다니면서 HTML과 CSS은 다뤄봤어도 오랜만에 하니 또 새로웠다. 1주차라서 기초 내용들로 옛 기억을 떠올리며 타이핑 열심히 하면서 따라간 수업 내가 이제까지 알고 있던 건 그냥 기초 중에 기초였다 이제 1주차 회고를 쓰고 있지만 하루에 8강씩 들으면서 수업을 들으면 5주보다 훨씬 빨리 완강할 수 있을 듯,, 완강하고 남은 시간은 복습하는 시간으로 써야겠다. 스파르타 온라인 스터디(스온스)는 1주일에 한 시간 필수로 게더타운에 들어가서 출석체크를 한다 스온스 후기는 헤이 헤진 내 마음을 잡아줌 나만 하는 게 아닌 다른 분들도 똑같은 시간에 공부하니 한 번씩 정신이 차려지는 시간이랄까 아무튼 하기 전에는 이걸 왜 할까라는 생각을 했었던 나는 한번 들어가 보고 스온스하면서 하나라도 더 하는 날 보고 왜 하는지 깨달음을 얻었다 2주 차도 파이팅!