웹개발종합반
1.[스파르타코딩클럽] 웹개발 종합반 - 1주차 개발일지

1주차 배운것 필수 프로그램 설치, HTML, CSS, bootstrap, Javascript 필수 프로그램 설치 5주간 수업에 필요한 프로그램들을 설치 1) JetBrains 2) PyCharm Professional 3) AWS HTML과 CSS의 개념 HTML
2.[스파르타코딩클럽] 웹개발 종합반 - 2주차 개발일지

2주차 배운것 JQuery, Ajax JQuery HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리! jQuery + Javascript 이용하기 2주차 숙제 2주차 회고
3.[스파르타코딩클럽] 웹개발 종합반 - 3주차 개발일지

3주차 배운것파이썬, 크롤링, pymongo이용해 mongoDB제어하기파이썬은 매우 직관적인 언어!변수 & 기본연산자료형 숫자, 문자형, 리스트형, Dictionary형, 함수 함수의 이름은 자유조건문 if, else반복문 파이썬에서 반복문은 리스트의 요소를 하
4.[스파르타코딩클럽] 웹개발 종합반 - 4주차 개발일지

4주차 배운것Flask 프레임워크를 활용해 API만들기, 미니프로젝트1, 2기본 폴더구조프로젝트폴더 ㄴstatic 폴더 (이미지, css파일을 넣어둡니다) ㄴtemplates 폴더 (html파일을 넣어둡니다) ㄴindex.html ㄴapp.py 파일GET
5.[스파르타코딩클럽] 웹개발 종합반 - 5주차 개발일지

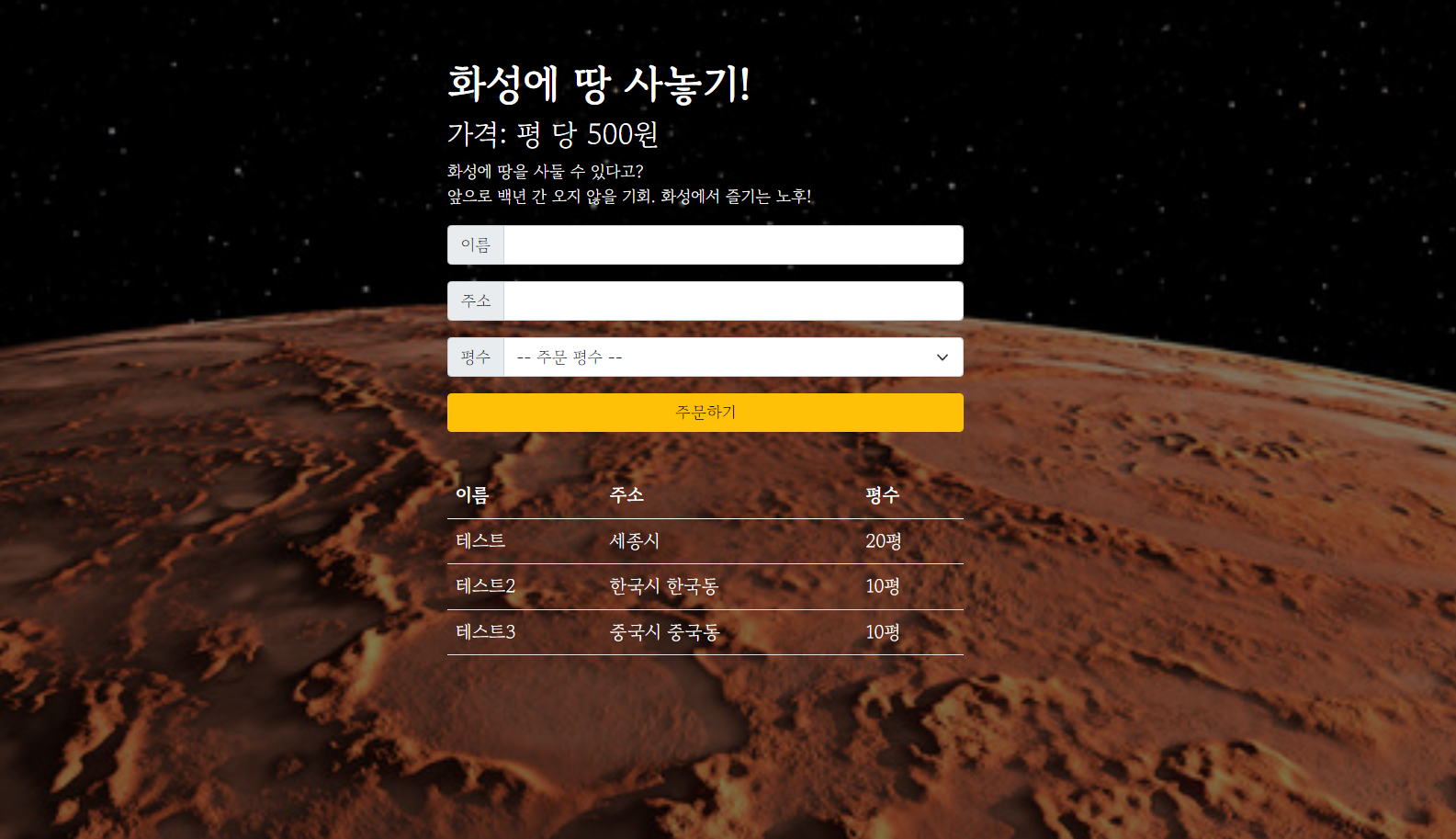
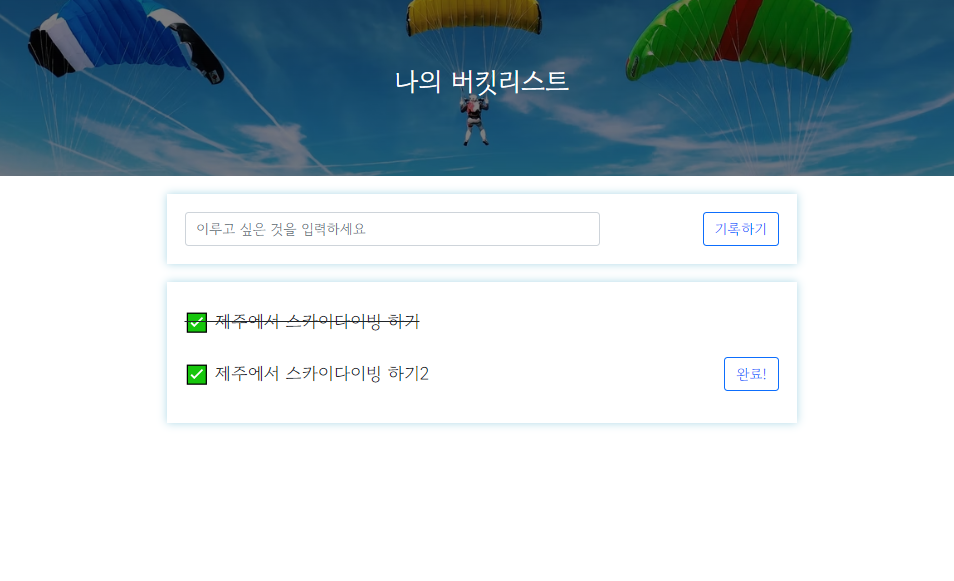
5주차 배운것Flask 프레임워크를 활용해서 API만들기미니프로젝트3(버킷리스트)EC2, nohup설정, 도메인연결, og태그index.htmlapp.pySSH 접속을 끊어도 서버가 계속 돌게 하기원격 접속을 종료하더라도 서버가 계속 돌아가게 하기Git bash 또는
6.[스파르타코딩클럽] 웹개발 종합반 숙제종합(1, 2, 3, 4, 5주차)

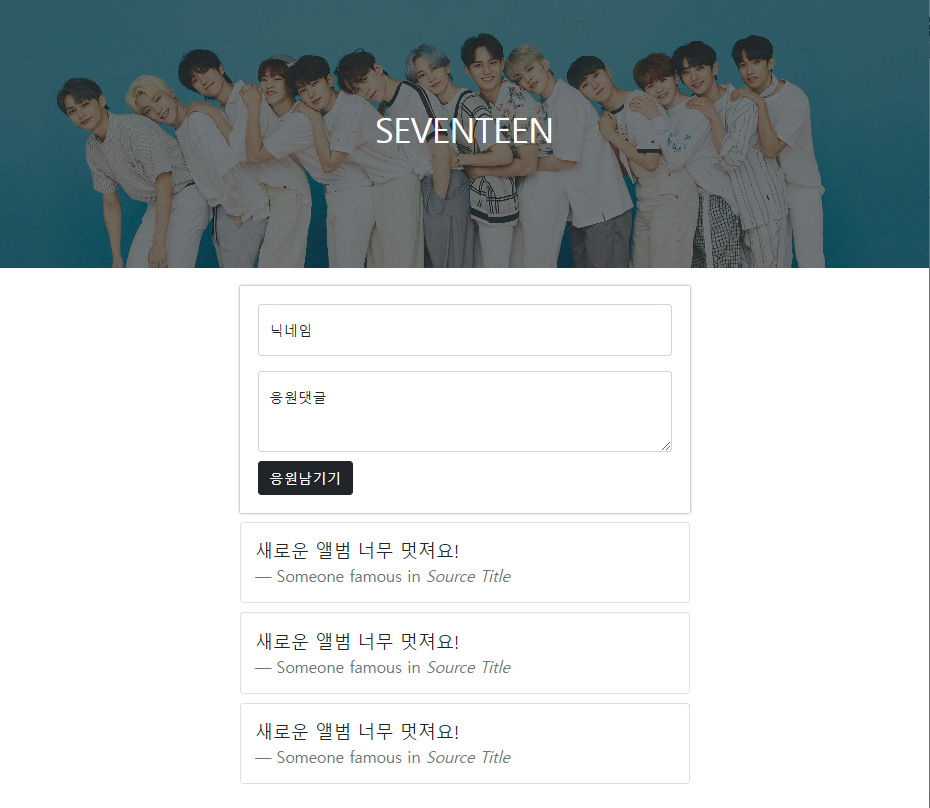
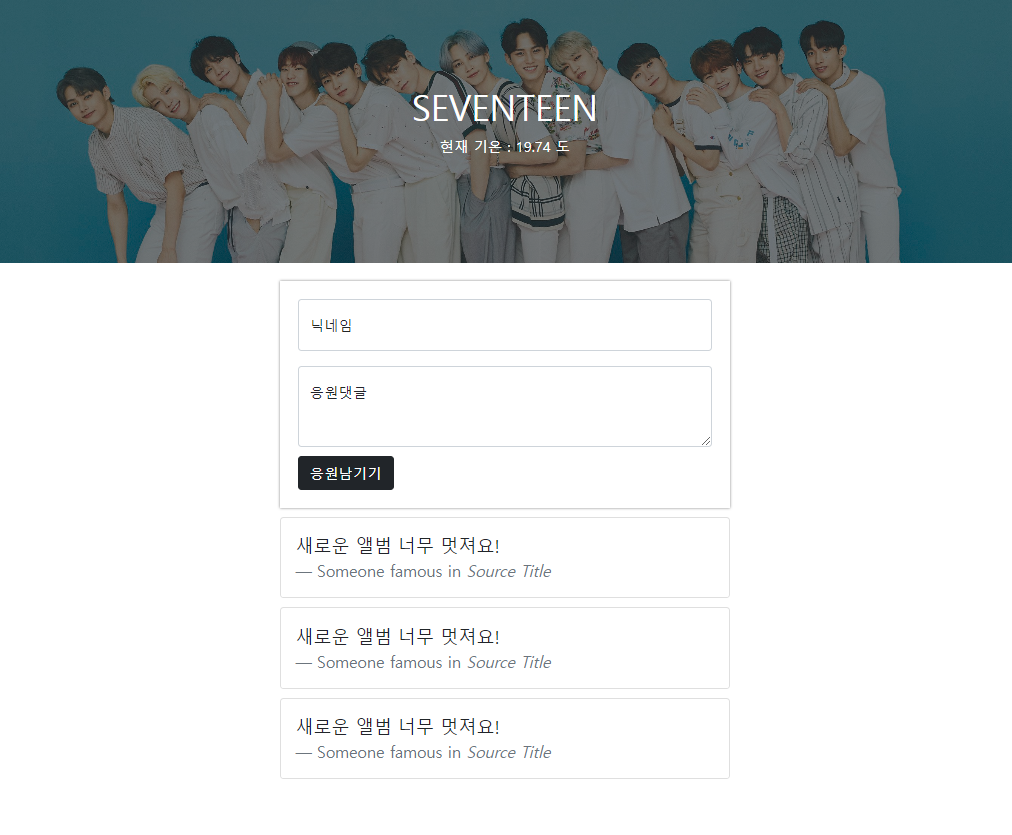
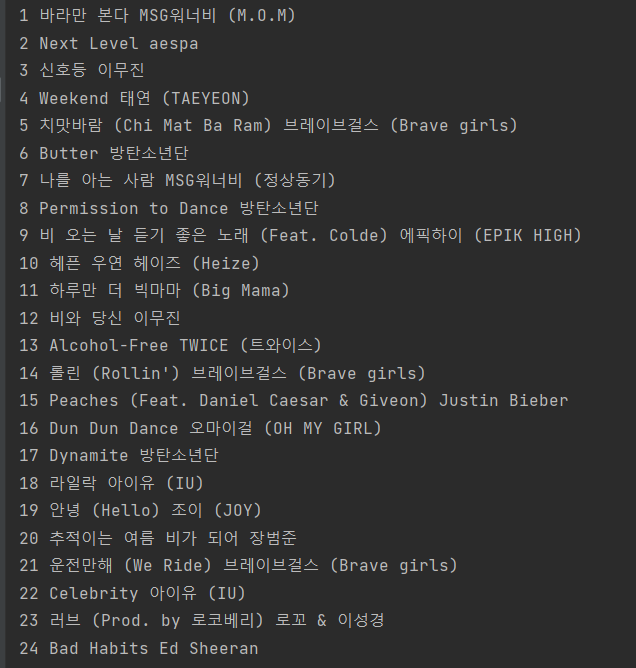
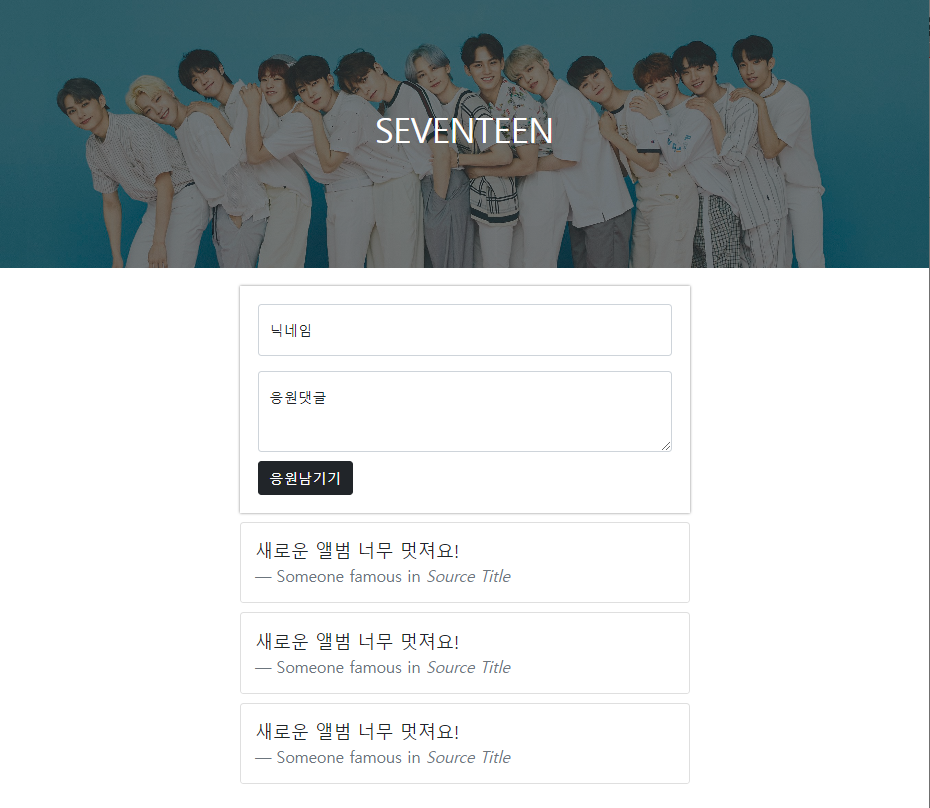
부트스트랩 또는 템플릿 활용해서 팬명록 메인 페이지 완성하기1주차에 완성한 팬명록에 날씨 정보를 넣어주세요!로딩이 완료되면,날씨API을 이용해서 날씨를 표시해주세요.지니뮤직의 1~50위 곡을 스크래핑 해보세요.두 가지 기능을 수행해야 합니다. 1) 응원 남기기(POS